
鏡餅などにのせる飾りとして思いつきやすいのはみかん…
本当は橙(だいだい)ですが、わかりやすさを優先してこの記事では「みかんの描き方」とさせて頂きました。
橙を正月に飾る意味は、成熟しても落果しにくく、同一樹で代々の実が見られることから代々の子孫繁栄に通じるということから来ているそうです。
先輩年末ですね。
うん、1年あっというまだね…。
とはいえ、しんみりしてばかりもいられないよね。
とはいえ、しんみりしてばかりもいられないよね。
そうですね、
年賀状とかのグリーティングカードってクリエイターの営業活動の一貫でもありますからね!
年賀状とかのグリーティングカードってクリエイターの営業活動の一貫でもありますからね!
サンプルのみかんのイラストは少し複雑なグラデーションがかかっているように見えると思います。
これはアピアランスという機能で表現しています。
illustratorのアピアランスという機能は、とても表現力の高い万能的な機能です。
みかんのグラデーションや模様に応用して、リアルなみかんのイラストに挑戦してみましょう。
【この記事は2019年12月15日に更新されました】





効果メニュー→パスの変形→ラフ、を実行します。
この効果はオブジェクトの輪郭を文字通り荒くしていく、というものですが、数値を高くしすぎるとトゲトゲになってしまい、みかんから離れていってしまいますので、かなり微妙な調整を必要とします。
今回はサイズ1%、範囲を2.5/inchに設定しています。
サイズが振幅(トゲトゲ)の深さ、範囲が振幅の密度となっています。
また、ポイントという設定では丸くを選択します。
この設定は丸くを選択すると振幅が波状になり、ギザギザは文字通り振幅がギザギザになります。

これでみかん本体はできあがりです。
最後にヘタを作りましょう。
みかんのグラデーションや模様に応用して、リアルなみかんのイラストに挑戦してみましょう。
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
今回は年賀状素材の一つ、みかんを描いてみましょう!
デザイン講師ブロガーのセッジです!
今回は年賀状素材の一つ、みかんを描いてみましょう!
こんにちは、トラノです!
結構リアルにできるものですヨ!
結構リアルにできるものですヨ!
【この記事は2019年12月15日に更新されました】
みかんのベースの作成
適当な楕円を描いておきます。ただあまり平たくしてしまうと後ほどうまくいかなくなるかもしれません。
目安としてこちらで作成した楕円は横230x縦180程度の比率になっていますので、参考にしてみてください。
作成した楕円の塗りをグラデーションにして、円形の2色のグラデーションにしておきます。分岐点のカラー値や中間点は下図を参考にしてみてください。
また、少し光源の位置を意識して原点を左上に移動、終点を外に移動し、グラデーションの範囲を広げておきます。
このグラデーションがみかんの全体的なベースの色になります。

次にみかんに少しツヤのようなものを加えたいので、アピアランスパネルで新規塗りアピアランスを作成して、カラー設定をグラデーションにして円形グラデーションを作成しましょう。
こちらの場合は4色のグラデーションとなっています。
このままグラデーションツールでみかんの上部中央を意識して(ヘタが付く部分)原点を移動し、グラデーションの範囲の点線の上にある縦横比変更のポイントをつぶしてグラデーションの形を楕円にしておきます。

このままだと最初のグラデーションが見えなくなってしまうので、アピアランスで現在の塗りの三角マークを押して設定を変更しましょう。
ここに、不透明度、という設定がありますので、この名称をクリックします。
不透明度と描画モードの設定がでてきたら、通常という描画モードをソフトライトに変更します。
ソフトライトは弱めのオーバーレイ的な色の合成がされますので、2つのグラデーションがふんわりした感じで合成されました。

ただ、少しふんわりしすぎてしまったようにも感じますね・・・(^_^;)
少し輪郭の補強をしたいところですが、今回はできればフチの線は使わない方向で行きたいので、光彩(内側)という効果の裏技を使ってみましょう。
アピアランスの一番上にあるパスという名称を選択した状態で、効果メニュー→スタイライズ→光彩(内側)を実行します。
何もいじっていない状態だと輪郭が少し明るくなったかと思います。
光彩(内側)の本来の使い方は文字通り光彩を輪郭に作るという効果なのですが、これのオプションにも描画モードがありますので、これを乗算、その隣にあるカラー設定で濃いめの色を作成すれば、輪郭の部分の色が濃くなるグラデーションが発生します。
ただ、濃すぎるとやり過ぎになってしまうので、不透明度は30%、ぼかしを10pxにしておきました。

つぶつぶを上乗せする
ほぼほぼみかんっぽい色味になってきたところで、もう少しディティールを詰めていきましょう。
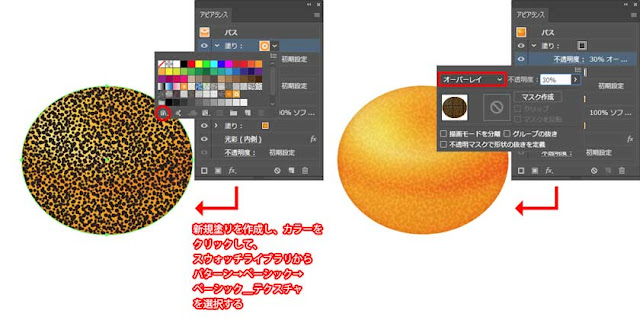
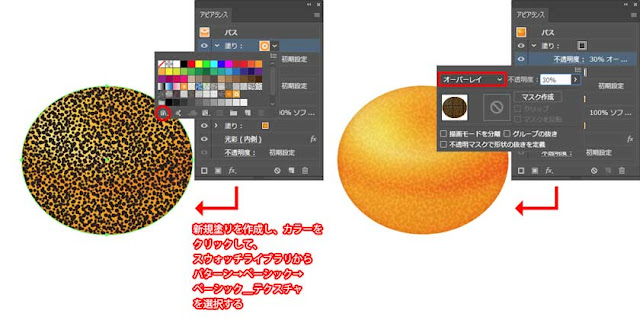
新規塗りを作成して、カラー設定を押すとスウォッチが出てくるのですが、このパネルの左下にあるスウォッチライブラリをクリックして、そこにでるメニューのパターン→ベーシック→ベーシックテクスチャを選択します。(集合体恐怖症の人は以下注意)
するとベーシックテクスチャというパネルが新たに表示されますので、その中の「メゾティントドット」というパターンを使用します。
すると・・・下図のようなランダムなつぶつぶ模様が発生します。
このままだと到底みかんには見えませんので、こちらも(つぶつぶの)塗りアピアランスを開き、不透明度設定を出して描画モードをオーバーレイにします。
乗算と違いオーバーレイは鮮やかなまま上乗せされますが、ちょっと濃い印象になってしまうので、不透明度は30%にしています。

みかんの形状を整えよう
色や質感がだいぶみかんっぽくなってきました。
次は全体的な形状を整えて行きましょう。
ダイレクト選択ツールにして、楕円上下にあるポイントをそれぞれ選択してから、上のポイントならキーボード下矢印キー、下のポイントなら上矢印キーを使って少し扁平な感じの楕円に修正します。
形的にはこれでも良いかもしれませんが、もうちょっと手を加えてみましょう。
この効果はオブジェクトの輪郭を文字通り荒くしていく、というものですが、数値を高くしすぎるとトゲトゲになってしまい、みかんから離れていってしまいますので、かなり微妙な調整を必要とします。
今回はサイズ1%、範囲を2.5/inchに設定しています。
サイズが振幅(トゲトゲ)の深さ、範囲が振幅の密度となっています。
また、ポイントという設定では丸くを選択します。
この設定は丸くを選択すると振幅が波状になり、ギザギザは文字通り振幅がギザギザになります。

これでみかん本体はできあがりです。
最後にヘタを作りましょう。
みかんのヘタの描き方
みかんのヘタはいわゆる五芒星に似ていますので、スターツールで五芒星を作成します。
こちらもあとで大きく変形をかけてしまいますのでサイズは適当でかまいません。
星が描けたら、中心部黄緑、外周部濃緑の円形の2色グラデーションをかけておきます。
これをみかんのサイズに合わせ、ダイレクト選択ツールとポイント追加ツールを使って、みかんの形に沿うように変形します。
あとは茎にあたる部分をペンツールや曲線ツールで描き、葉を追加します。
葉っぱは以前の講座の「ポインセチアの作り方」でご紹介した方法と同じく、一度曲線を描いたあと、線幅ツールで幅を調整して作りました。
みかんを描く方法:まとめ
今回もアピアランス大活躍でしたが、いかがでしたでしょうか。
illustratorの優れているところは、手順さえわかっていれば多少絵が苦手な人でも見栄えのするものが作れるというところにあります。
今回の作り方でも形状を手作業でいじったのはごく一部で、あとはほとんどが効果を使ってやっております。
ぜひ挑戦してみてください!
それでは今回作成したみかん=橙のPNG素材になります。
基本的に自由にご利用いただけますが、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
どうですか?結構リアルになりますよね!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!












コメント