
ひな祭り素材、男雛の描き方後編です。
前編で頭と冠の描き方を解説しましたので、今回は体の描き方を解説します。
おはようございます!
デザイン講師ブロガーのセッジです!
引き続き、男雛の描き方です!
デザイン講師ブロガーのセッジです!
引き続き、男雛の描き方です!
こんにちは!トラノです!
今回は男雛の体の描き方…ということで、前回よりも曲線が多くなりそうですネ💧
今回は男雛の体の描き方…ということで、前回よりも曲線が多くなりそうですネ💧
昔はペンツールだけで描いてたので、苦手な人もいましたが、いまは曲線ツールなどもあるので頑張って見てください!
袴の描き方
今回の作成の順番は、前後関係的に奥にあるものから作成していきます。構成的には、袴→上衣→袖という順に描いていきますので、袴が一番奥=背面にある状態になります。
まず、「胴」というレイヤーを作成します。
男雛が着ている衣装の事を束帯(そくたい)といいますが、このレイヤーには束帯のうち、袖を除いた部分を含めます。
つぎに、袴で正座しているイメージをしていただき…描いてみましょう。
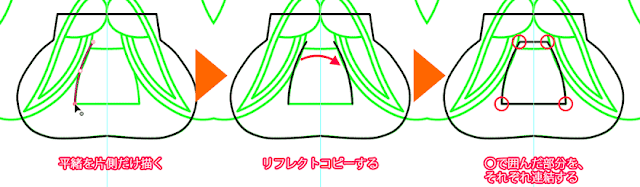
下図のように片側だけ描きます。
上の線は、あとで連結することで作成しますので、無くて構いません。
片側が描けましたら、選択ツールで選択してから、ガイド基準でリフレクトコピーを行います。
ここでも連結を行いますが、まずは下のガイドラインに接している点を連結(右クリック→平均+右クリック→連結)します。
上の線については、離れた2つの点を選択して連結のみ実行してください。
これで2つの点を結ぶ直線が作成されます。
 |
| クリックして拡大 |
続いて、前方に垂れ下がる帯=平緒を作成しましょう。
下図のような曲線を描き、リフレクトコピーして、上下の離れた2つの点をそれぞれ連結だけしておきましょう。
 |
| クリックして拡大 |
上衣~袍の描き方
袴が描けましたのでつぎに上衣を描きます。※説明図では一旦袴は隠しています。
こちらは袍(ほう)と言うそうです。
よく、天皇陛下が儀式の時に着用していたり、いわゆる平安貴族的な衣装というとおわかりになるでしょうか。
こちらも本来は袴の前にかかる部分がありますが、座っていることもあり、そのあたりのディティールはわからなくなってしまうので今回は省いています。
こちらも片方を描く、リフレクトコピーする、下の頂点は平均・連結、上の2点は連結のみ、という同じ流れになります。
 |
| クリックして拡大 |
つぎに、衿の部分ですが、本来の袍はこの衿は広めで、中に衿合わせが見えるのが正しいのですが、こちらも細かく作っても見えないので省きました。
そのため立て襟のような形になっております。
この襟の折り目は表現したいので、まずは直線ツールで衿の外側の角に始点をスナップさせ、そこから直線を伸ばして終点をガイドにスナップさせます。
この直線をリフレクトコピーして、連結した後、曲線ツールに切り替えて中央の点をダブルクリックしますと、ゆるい曲線に変化します。
 |
| クリックして拡大 |
袍の仕上げに、合わせの線を引きましょう。
曲線ツールで、始点と終点は一旦外に外した状態で曲線を描きます。
曲線が描けたら、スマートガイドをオンにしておきましょう。
この状態で袍の輪郭線に始点と終点を移動すると、輪郭線にスナップします。
 |
| クリックして拡大 |
これで袴と袍と平緒ができあがりました。
(隠しておいた袴を表示して)これらはすべて「胴」レイヤーに含まれるようにしておいてください。
袖の描き方
さきほど出来上がった「胴」レイヤーは隠し、新たに「袖」というレイヤーを作成します。こちらも下図のアンカーポイントの位置を参考にしていただき、曲線ツールでえがいてみてください。
袖の輪郭線が描けましたら、次に、袖口の輪郭線を描きます。
ここは二重線になっていますが、内側の線を新たに引く必要はありません。
袖口の輪郭線を選択して、オブジェクトメニュー→パス→パスのオフセットを実行します。
オフセットのオプションでは、オフセットの数値を-5pxにしています。
マイナス値を入れると内側に一回り小さい形ができます。
(逆にプラス値にすると外側に形ができます)
 |
| クリックして拡大 |
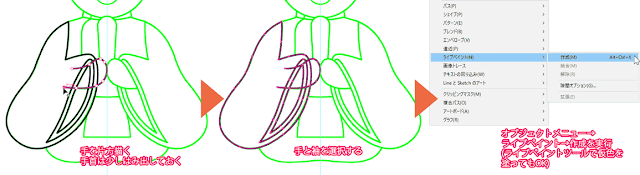
では、手を描きましょう。
手首が袖口よりも肘側…にあるような状態をイメージして、始点と終点が少し内側に食い込むように描いておきます。
ここで袖と手を選択して、オブジェクトメニュー→ライブペイント→作成を実行します。
仮の色を作って一旦塗りつぶしてしまってもOKです。
 |
| クリックして拡大 |
続いてライブペイント選択ツールに切り替え、はみ出ている部分など余分な線を選択して削除しておきましょう。
下図を参考にしてみてください。
 |
| クリックして拡大 |
これで袖の片方ができたので、袖をまるごとリフレクトコピーしてしまいましょう。
最後に笏を描きます。
笏とはただの棒ではなく、表側は意義を正す役割が、笏の持ち手側には儀式を遂行する上での必要事項が記載してあったと言います。
一旦、ペンツールで片側の線を直線的に描き、リフレクト→連結後に天辺の点を曲線ツールでダブルクリックすれば直線から曲線に変化する、きれいなラインの笏ができあがります。
 |
| クリックして拡大 |
色塗りと前後関係の調整
それでは色塗りと前後関係を調整して全体的な仕上げをしていきましょう。まず、これまでの流れの中で、「頭」「胴」「袖」というレイヤーを作成してきていますので、下図を参考にしていただき、上から袖→頭→胴という順になるように入れ替えてください。
また、レイヤーの中での前後関係もあります。
例えば袖の中ですと笏は手よりも奥側にありますので、色を塗った際に笏の方が手よりも前に見えるようであれば、笏を選択して、右クリック→重ね順→最背面を実行して、手よりも奥にあると見えるように調整してください。
その辺りの調整をしながら色を付けていった例が以下のものになります。
この後、女雛を作りますので、違いがはっきりするように寒色系の配色をしています。
男雛の描き方まとめ
前後編に分かれてしまいましたが、
ひな祭り素材第一弾として男雛の描き方を解説しました!
ひな祭り素材第一弾として男雛の描き方を解説しました!
着物ってやっぱり曲線が多くなりますけど、曲線ツールの使い方がわかればなんとかなるものですネ!
ちょっと前回の記事もふくめて振り返ってみます。
まず、顔はほとんどが楕円形の組み合わせになっています。
楕円を配置していき、リフレクトコピーすれば比較的カンタンに描くことができます。
体の方はほとんどが曲線でできています。
慣れない方はちょっとウッっと来るところかもしれませんが、これは曲線ツールをぜひ使ってみてください。
最初はコツがわからないかもしれませんが、わりとすぐキレイな曲線が描けるようになるハズです。
もちろん体のほうも半分描けたらリフレクトコピーして、つなぎ目を連結すれば線画は完成します。
色を塗る方法については、ライブペイントを使うと塗り絵感覚で着色できます。
ぜひお試しください。
次回は女雛の描き方ですが、
男雛の体部分を改造したので、1記事にまとめるコトができました!
男雛の体部分を改造したので、1記事にまとめるコトができました!
引き続きよろしくおねがいしますネ!
それではまた「女雛の描き方」でお会いしましょう!
お疲れさまでした!
お疲れさまでした!
▼女雛の描き方についてはこちら
Adobe illustrator を使用したひな祭りイラスト素材の作り方 女雛(おひな様)編










コメント