
おはようございます!
デザイン講師ブロガーのセッジです!
今回はAfterEffectsのワークスペースなどについてです!
デザイン講師ブロガーのセッジです!
今回はAfterEffectsのワークスペースなどについてです!
Adobe AfterEffects(Ae)とは、
ビジュアルエフェクトとモーショングラフィックス、アニメーションなど、ゼロから映像をデザインするためのソフトウェアです。
AfterEffectsはPCでの映像制作の経験がある人なら一度は触ったことがあるソフト、と言っても過言ではありません。
正直に言えば、Adobeのソフトの中でも難しい部類に入るソフトになります。
しかし、これもセオリーを理解すれば実は全て基本は同じだというコトが判ってきます。
ただ、それでもAfterEffectsの初心者には、何がなにやらわからない部分は多いかもしれません。
そこで今回はAfterEffectsのワークスペース(作業環境)と各部の名称について解説します。
Creative CloudはAfterEffectsだけでなく、illustrator、PhotoshopやInDesignなどデザイン系必須ソフトや、Premire Proなど映像編集・アニメーション系のソフト、豊富なフォントをチョイスして使えるTypeKitなど、Adobe製品のほぼ全てが使えます。
現在Adobeのソフトは年間契約のみとなっており、月払い・年払いが選択できます。
※illustratorではアマゾンで単体版を見つけることができましたが、AfterEffectsはみつけられませんでした。
また、Adobeのサイトでは体験版がダウンロードできますので、購入前に一度インストールして、ご自分のPCでちゃんと動くかどうかなどを試してみることをお勧めします。
その際はぜひ当ブログの講座の内容をお試しください。
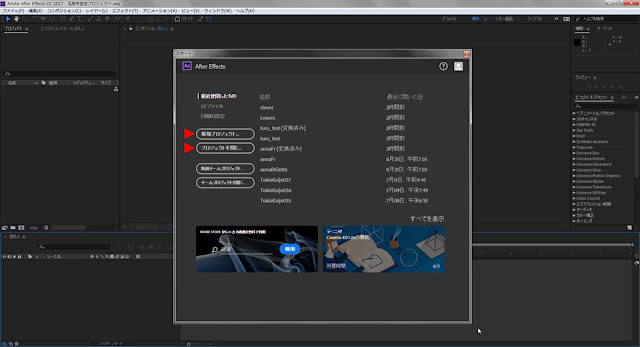
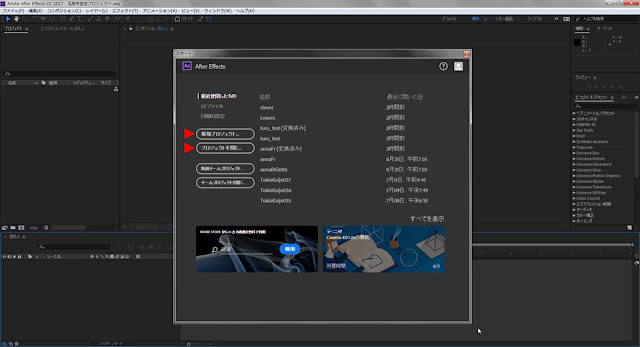
起動しますとスタート画面が表示されます。
この画面から既存のファイルを選ぶか、新規ボタンを押して新しいファイルを作成するか選択することになります。
ビジュアルエフェクトとモーショングラフィックス、アニメーションなど、ゼロから映像をデザインするためのソフトウェアです。
AfterEffectsはPCでの映像制作の経験がある人なら一度は触ったことがあるソフト、と言っても過言ではありません。
正直に言えば、Adobeのソフトの中でも難しい部類に入るソフトになります。
しかし、これもセオリーを理解すれば実は全て基本は同じだというコトが判ってきます。
ただ、それでもAfterEffectsの初心者には、何がなにやらわからない部分は多いかもしれません。
そこで今回はAfterEffectsのワークスペース(作業環境)と各部の名称について解説します。
AfterEffectsを始めるには
以下はAmazonとAdobeシステムズへのリンクになりますが、AfterEffectsを始める方はAdobe Creative Cloudの契約をオススメします。Creative CloudはAfterEffectsだけでなく、illustrator、PhotoshopやInDesignなどデザイン系必須ソフトや、Premire Proなど映像編集・アニメーション系のソフト、豊富なフォントをチョイスして使えるTypeKitなど、Adobe製品のほぼ全てが使えます。
現在Adobeのソフトは年間契約のみとなっており、月払い・年払いが選択できます。
※illustratorではアマゾンで単体版を見つけることができましたが、AfterEffectsはみつけられませんでした。
学生の方は所属する学校が公立はもちろん、学校法人の場合はアカデミック版(学生・教職員版)が購入できます。
学校法人ではない学校(塾に相当するもの)でもアカデミック版を購入できる場合もありますので、詳しくは所属する学校の先生に問い合わせると良いでしょう。
学校法人ではない学校(塾に相当するもの)でもアカデミック版を購入できる場合もありますので、詳しくは所属する学校の先生に問い合わせると良いでしょう。
また、Adobeのサイトでは体験版がダウンロードできますので、購入前に一度インストールして、ご自分のPCでちゃんと動くかどうかなどを試してみることをお勧めします。
その際はぜひ当ブログの講座の内容をお試しください。
AfterEffectsのワークスペース
それではさっそく、AfterEffectsを起動してみましょう。CC2017で説明していきます。起動しますとスタート画面が表示されます。
この画面から既存のファイルを選ぶか、新規ボタンを押して新しいファイルを作成するか選択することになります。
AfterEffectsでは、専用ファイルのことをプロジェクトと呼んでいます。プロジェクトを新しく作成するなら、新規プロジェクトボタン、過去に作成したプロジェクトを開くなら、プロジェクトを開くボタンがそれぞれ対応しています。
また、ボタンの右側には最近作成されたプロジェクト一覧が表示されていますので、そちらから選択して作業を継続することも可能です。

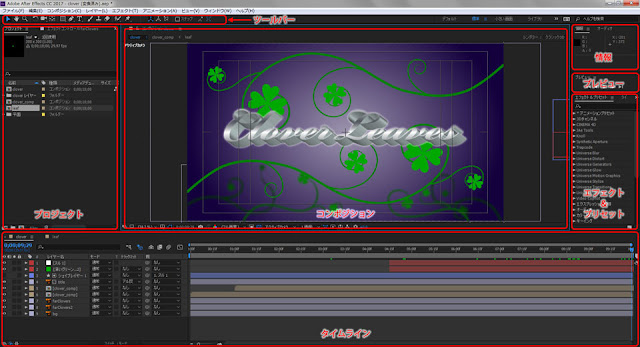
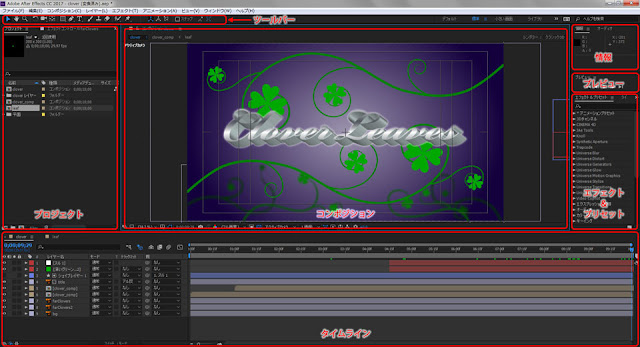
プロジェクトを作成するか開きますと、以下のようなワークスペースになります。
私は授業で説明することも考えて、常に標準のワークスペースで作業をしています。

AfterEffectsを使おうと考えているあなたは、PCユーザーの段階で言うとおそらく中級者以上ですね?
したがって、メニューバーについては特に説明がいらないだろうと考え、ここについては省かせて頂いております。
それでは、AfterEffects独自のパネルについて解説していきます。


プロジェクトを作成するか開きますと、以下のようなワークスペースになります。
私は授業で説明することも考えて、常に標準のワークスペースで作業をしています。

AfterEffectsを使おうと考えているあなたは、PCユーザーの段階で言うとおそらく中級者以上ですね?
したがって、メニューバーについては特に説明がいらないだろうと考え、ここについては省かせて頂いております。
それでは、AfterEffects独自のパネルについて解説していきます。
標準のワークスペースでは、以下の7つのパネルが見えている状態になっています。
- ツールバー
- プロジェクトパネル
- コンポジションパネル
- タイムラインパネル
- 情報パネル
- プレビューパネル
- エフェクト&プリセットパネル
パネルはそれぞれ入れ替え・組み合わせが可能ですし、以下のように境界線にマウスを合わせてドラッグすると隠れている部分が表示されることがあります。
※逆に、伸ばそうとしても変化しない場合はそれ以上表示するものが無いということです。
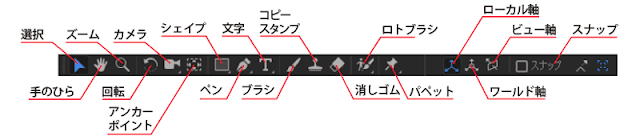
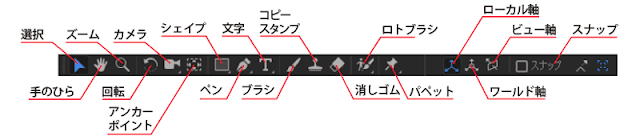
ツールバー
illustratorやPhotoshopのツールバーは縦型になっているのですが、AfterEffectsの場合は操作する要素が多いためか横型の配置になっています。

今回は使用頻度が高いと思われるツールを説明いたします。
- 選択:ソフトと同じく、レイヤーの選択・移動
- 手のひら:画面の移動
- ズーム:画面の拡大・縮小
- 回転:レイヤーの回転
- アンカーポイント:基点(中心点)の移動
- シェイプ:図形レイヤーまたはレイヤーのマスクの作成
- ペン:不定形またはレイヤーの不定形マスクの作成
それ以外のツールについては、別記事内で必要な時に説明します。
また、基本ツールのショートカットは以下のようになっています。
文字や図形以外の要素、例えば絵を描いたりすることにはあまり向いていません。
このあたりAdobe Creative Cloudでは、絵・ロゴ・マークならillustrator、絵・写真ならPhotoshop、実写系動画ならPremire Pro、といった具合に住み分けがしっかりしていますので、それぞれの得意分野で素材を作成し、AfterEffectsに読み込む事になります。
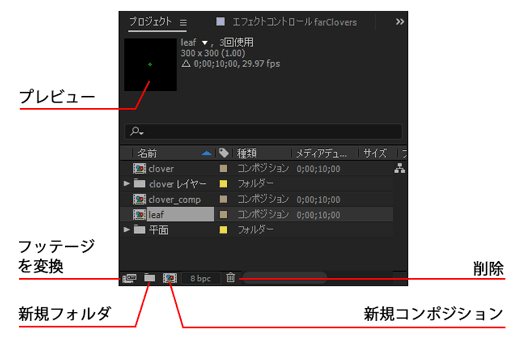
そのいろいろな素材を管理するのがプロジェクトパネルです。
プロジェクトに素材を読み込むには、ファイルメニュー→読み込み→ファイルで目的のファイルを選択します。
この時、illustratorやPhotoshopなど複数のレイヤーがあるファイルならばコンポジション、Jpeg、QuickTimeムービーや音声など、レイヤー情報のないファイルについてはフッテージで読み込みます。
※illustratorやPhotoshopであってもレイヤーが1枚しかなかったり、あるいは全てのレイヤーを1枚に合成して使いたいという場合は、フッテージで読み込むこともあります。
また、基本ツールのショートカットは以下のようになっています。
プロジェクトパネル
AfterEffectsはやろうと思えばできなくはありませんが、文字や図形以外の要素、例えば絵を描いたりすることにはあまり向いていません。
このあたりAdobe Creative Cloudでは、絵・ロゴ・マークならillustrator、絵・写真ならPhotoshop、実写系動画ならPremire Pro、といった具合に住み分けがしっかりしていますので、それぞれの得意分野で素材を作成し、AfterEffectsに読み込む事になります。
そのいろいろな素材を管理するのがプロジェクトパネルです。
プロジェクトに素材を読み込むには、ファイルメニュー→読み込み→ファイルで目的のファイルを選択します。
この時、illustratorやPhotoshopなど複数のレイヤーがあるファイルならばコンポジション、Jpeg、QuickTimeムービーや音声など、レイヤー情報のないファイルについてはフッテージで読み込みます。
※illustratorやPhotoshopであってもレイヤーが1枚しかなかったり、あるいは全てのレイヤーを1枚に合成して使いたいという場合は、フッテージで読み込むこともあります。











コメント