
セッジです!おはようございます!
唐突ですがトラノちゃん!雪が降る背景描いてみて?
唐突ですがトラノちゃん!雪が降る背景描いてみて?
トラノです!こんにちは!
え~?雪ですか?
たくさん描くの大変ですし、ランダムに配置するのって難しいですよね?
え~?雪ですか?
たくさん描くの大変ですし、ランダムに配置するのって難しいですよね?
トラノちゃんの言うように、
大量にランダムに雪を降らせるというのは、意外と難しいものですね。
人間はファジーな生き物だとかよく言いますが、
ランダムに配置しているつもりがいつのまにかパターン化している、というのはよくあることです。
今回はillustratorの散布ブラシという機能を使って、ランダムに雪を降らせる方法を解説します。
この方法、星空もランダムに描けるので便利ですよ!
大量にランダムに雪を降らせるというのは、意外と難しいものですね。
人間はファジーな生き物だとかよく言いますが、
ランダムに配置しているつもりがいつのまにかパターン化している、というのはよくあることです。
今回はillustratorの散布ブラシという機能を使って、ランダムに雪を降らせる方法を解説します。
この方法、星空もランダムに描けるので便利ですよ!
散布ブラシの使い方
散布ブラシを使うにはまずブラシのタネになるオブジェクトを作成する必要があります。
今回は黒丸で良いでしょう。10pxほどの正円を作っておきます。
この正円を選択したまま、ブラシパネルにある新規ブラシボタンを押します。
すると新規ブラシオプションが表示されますので、ここで散布ブラシを選択します。

次に表示されるのが散布ブラシオプションです。
「雪ブラシ」という名前をつけ、着色方式を彩色にしておきます。
今回は黒丸で良いでしょう。10pxほどの正円を作っておきます。
この正円を選択したまま、ブラシパネルにある新規ブラシボタンを押します。
すると新規ブラシオプションが表示されますので、ここで散布ブラシを選択します。

次に表示されるのが散布ブラシオプションです。
「雪ブラシ」という名前をつけ、着色方式を彩色にしておきます。
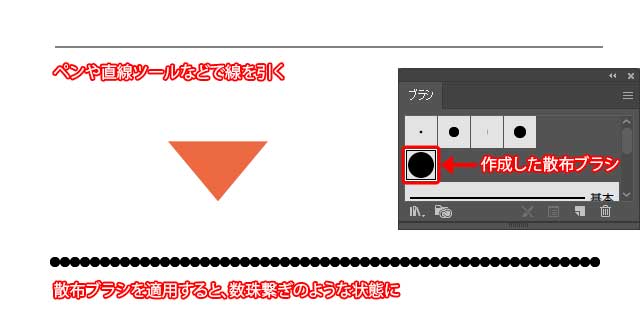
これでペンや直線ツールなどで線を引き、これに今作成した散布ブラシを適用してみましょう。
すると、直線が円が連なった感じの、数珠つなぎのような状態になります。
取り急ぎ、散布ブラシとして使える状態にはなりました。
すると、直線が円が連なった感じの、数珠つなぎのような状態になります。
取り急ぎ、散布ブラシとして使える状態にはなりました。

この数珠的な線が色替え可能かどうか、試してみましょう。
この線を選択して、普通に線色を変えてみてください。
以下のように、着色方式が彩色になっていれば普通の線と同じように色を変更することができるようになっています。
この線を選択して、普通に線色を変えてみてください。
以下のように、着色方式が彩色になっていれば普通の線と同じように色を変更することができるようになっています。

ではこれをランダム配置するように変更しましょう。
ブラシパネルから作成した散布ブラシをダブルクリックします。
再度散布ブラシオプションが表示されます。
ここで、サイズ・間隔・散布の3つの項目をランダムに変更します。
各設定の右にある数値が、最小値と最大値になっていますので、ここで任意の数値を入れてみてください。
今回は以下のような設定をしてみました。
ブラシパネルから作成した散布ブラシをダブルクリックします。
再度散布ブラシオプションが表示されます。
ここで、サイズ・間隔・散布の3つの項目をランダムに変更します。
各設定の右にある数値が、最小値と最大値になっていますので、ここで任意の数値を入れてみてください。
今回は以下のような設定をしてみました。
設定が終わったらOKを押しますと、以下のような警告が出てきます。
この場合は、今の設定を散布ブラシが適用されている線に反映させたいので、適用を押します。
この場合は、今の設定を散布ブラシが適用されている線に反映させたいので、適用を押します。
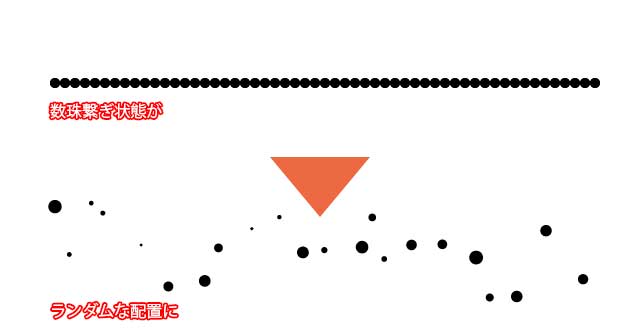
これにより、以下のように数珠つなぎ状態だった線を、ランダムな配置にすることができます。

効果:落書きでさらにランダム感を!
出来上がった雪ブラシを使って雪山の背景に雪を降らしてみましょう。
ペンツールや、鉛筆ツールを使って描いても良いのですが、どうせなら曲線を描くことも自動でやってみましょう。
一つレイヤーを追加し、そこに白い長方形を描きます。
アートボードと同じサイズにしていますので、今回の例の場合は640x335pxとなっています。

この長方形のアピアランス(見かけ)を変更します。
効果メニュー→スタイライズ→落書き、を実行してください。
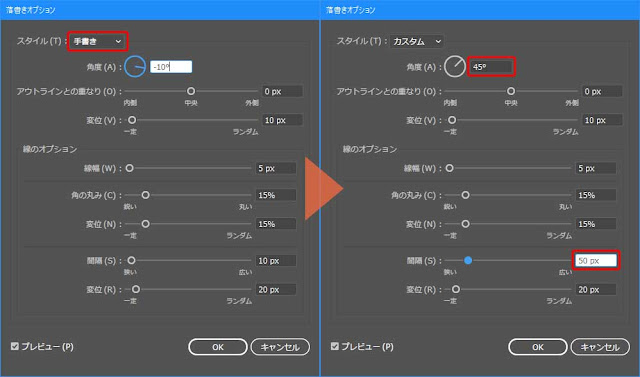
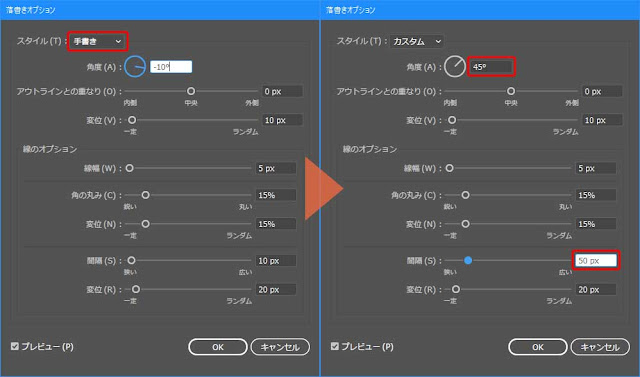
落書きオプションが表示されますので、まずはスタイルを「手書き」に変更します。
これだとちょっと線の間隔がつまりすぎですので調整します。
数値は任意で大丈夫ですが、参考までに角度は45度、間隔は50pxに変更しています。

アートボードでは画面全体に行き渡るような大ざっぱな曲線ができています。
この状態はあくまでも長方形の見た目(アピアランス)が変わっているだけですので、この曲線に対して散布ブラシを適用することはできません。

ここでこのアピアランスを実体化させましょう。
オブジェクトメニュー→アピアランスの分割、を実行します。
これでこの線に対して散布ブラシを適用することができるようになりました。
実体化した曲線に対して散布ブラシを適用すれば、ホラこんな具合にランダムに雪を散らすことが出来るのです!

といいたいところでしたが、実は今回は実際のイラストに適用したら、ちょっと雪玉が大きすぎる感じになりましたので、散布ブラシを再度以下のように設定しています。
とはいえ、ほとんど雪玉に関しては数値の変更のみで描いていますので、かなり楽にかつランダムに行うことができるのではないでしょうか!

もっとサイズを小さくしたり間隔をつめれば、表現できるのは雪だけではありません。
散布ブラシのタネの形を変えれば、以下のように星空を表現することもできます。

ペンツールや、鉛筆ツールを使って描いても良いのですが、どうせなら曲線を描くことも自動でやってみましょう。
一つレイヤーを追加し、そこに白い長方形を描きます。
アートボードと同じサイズにしていますので、今回の例の場合は640x335pxとなっています。

この長方形のアピアランス(見かけ)を変更します。
効果メニュー→スタイライズ→落書き、を実行してください。
落書きオプションが表示されますので、まずはスタイルを「手書き」に変更します。
これだとちょっと線の間隔がつまりすぎですので調整します。
数値は任意で大丈夫ですが、参考までに角度は45度、間隔は50pxに変更しています。

アートボードでは画面全体に行き渡るような大ざっぱな曲線ができています。
この状態はあくまでも長方形の見た目(アピアランス)が変わっているだけですので、この曲線に対して散布ブラシを適用することはできません。

ここでこのアピアランスを実体化させましょう。
オブジェクトメニュー→アピアランスの分割、を実行します。
これでこの線に対して散布ブラシを適用することができるようになりました。
実体化した曲線に対して散布ブラシを適用すれば、ホラこんな具合にランダムに雪を散らすことが出来るのです!

といいたいところでしたが、実は今回は実際のイラストに適用したら、ちょっと雪玉が大きすぎる感じになりましたので、散布ブラシを再度以下のように設定しています。
とはいえ、ほとんど雪玉に関しては数値の変更のみで描いていますので、かなり楽にかつランダムに行うことができるのではないでしょうか!

もっとサイズを小さくしたり間隔をつめれば、表現できるのは雪だけではありません。
散布ブラシのタネの形を変えれば、以下のように星空を表現することもできます。

散布ブラシはこういう表現に強いのです!
ぜひ、お試しください!
ぜひ、お試しください!
わぁ~…。
ほとんど描かずに雪や星空が描けちゃいましたね!
なんかスゴイ!
▼散布ブラシの応用として、以下の記事もどうぞほとんど描かずに雪や星空が描けちゃいましたね!
なんかスゴイ!
豆は「魔を滅する」という言葉に通じ、豆をまくような習慣になったと言われています。
この記事ではそんな節分の福豆をillustratorで描く方法を解説しています。
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!











コメント