いきなりドーンとくるようなアイキャッチですが、今回は当ブログでも何度かコラボさせていただいている、
サイエンスコミュニケーター・きどあきのりさん
よりご依頼をうけ、DNAのイラストを制作いたしました。
おはようございます!セッジです!
DNAというとみなさんどういうイメージが浮かんできますか?
DNAというとみなさんどういうイメージが浮かんできますか?
私の場合は「生物の設計図」というイメージです。
また、絵としては二重らせんがあって、その間に橋渡しするような線があって…。
持っているイメージとしてはこんなふんわりしたものでした。
今回、きどさんがDNAの基礎の解説をするということで、概念図が必要になり、私をご指名頂いた、という経緯です。
ご指名いただいたことでうれしくなり、かなり張り切ってしまいまして…。
トップ絵だけでなく、今回のきどさんのDNA関連のイラストは全て私が描かせていただきました!
いわゆる二重らせんをイメージした絵だけでなく、化学式、塩基配列などのイラストも描かせていただきましたので、ぜひそちらにつきましてはきどさんのブログでご覧いただけますと幸いです。
「DNAとはなにか」、「どのように構成されているのか」、「DNAをどのようにして読み取るのか」などを、かなり詳細に解説されています。
私もふんわりとしか判っていなかったのですが、きどさんの記事を読み、イラストを描いたことでより理解が進みました。
きどさんが運営されている「身近な科学・学びを遊びに」は、ふだん何気なく感じる素朴な疑問をわかりやすく科学的に説明してくれるとても良いブログです。
ぜひぜひご一読ください!
【この記事は2018/4/28に更新されました】
DNA部位説明
さて、イラストの描き方の前に、部位説明です。
これをやっておかないと「この○○に似た形を~」になってしまい、わかりづらくなってしまいます。
以下はきどさんにご説明頂いた所、分子構造を説明するモデルがいくつかあり、リボンモデルと呼ばれるものの概念をイラスト化したものです。
実際のDNAはリボン状にはなっていません。
DNAがらせん状になっていることから、その概念をわかりやすくするための表現の一つなのです。
また、本来DNAは非常に小さいものですし、このような色をしているわけでもありません。
リン酸とデオキシリボースでできた二本のらせんが巻いていて、その二本のらせんを橋渡しする形で、プリン塩基(アデニン、チミン、シトシン、グアニンの4種類)というものが水素結合という方式でつながっています。
今回はわかりやすさ優先で、片方のらせんを赤、もう片方を青、塩基については緑にして表現しております。
二重らせんの描き方
ではイラストの作成に入っていきましょう。
今回らせんをどのように描くかを考えたのですが、まず「規則的である」ということから、直接曲線を描くというのは頭から外しました。
今回はジグザグという効果を使うことで規則的な波形を作ることにしました。
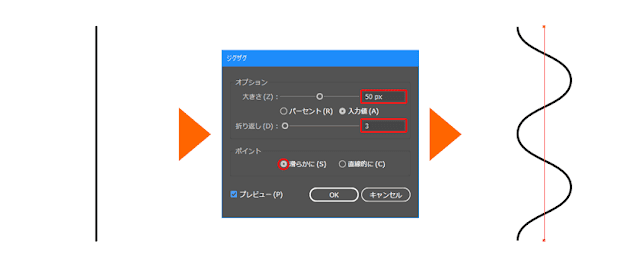
400px程度の長さの直線を直線ツールで描いておきます。
この直線に、効果メニュー→パスの変形→ジグザグを実行して、オプションでは大きさ:50px、繰り返し:3、ポイント:滑らかに、に設定します。
すると直線が3つの山があるような波に変形します。
この状態ではリボン状のらせんは作れないので、完全な波の状態に変換しましょう。
選択状態で、オブジェクトメニュー→アピアランスを分割を実行します。
こうすると見せかけの状態から、実際の形になります。
この状態からいろいろ作りますので、現在のレイヤーを「らせん」などと名付けてから、レイヤーを複製しておき、コピーの方は隠しておいてください。
橋渡し部分=塩基の作成
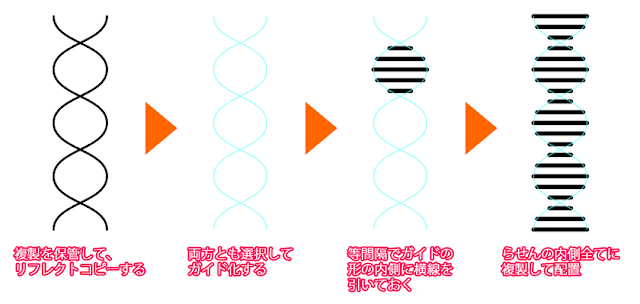
前項で作った波線を二重らせん状態にしたいので、選択状態で、リフレクトツールボタンをダブルクリックします。オプションでは垂直軸を選んでコピーボタンを押してください。
こうしてできた二重らせんを、右クリック→ガイドを作成を実行し、ガイド化しておきましょう。
リボンを作る前に内側に入る塩基を作っておきたいと思います。
新規レイヤーを作成して「塩基」と名付けたら、直線ツールで等間隔で線を描きます。
等間隔にする方法はいくつかありますが、今回は以下のような方法で行っています。
1.環境設定の一般設定でキー入力を1pxにする。
2.らせんガイドの最も横幅が広い箇所を基準に8px程度の太さの一本直線を描く。
3.その直線を一度コピーして、編集メニュー→同じ位置にペーストする。
4.Shift+上矢印キーを2回押す(20px移動になる)
5.2~4を繰り返したあと、ダイレクト選択などで横幅を調整
上半分ができたら、下半分は4だけ下矢印にするようにして、同じことを繰り返すか、上半分を選択して、最初の線を基準にして水平軸でリフレクトコピーしても良いかと思います。
また、下図ではらせんガイドの横幅を超えていますが、実際には少し内側気味になるようにしておいてください。
らせんリボンの作成
では一旦塩基部分は隠して、先ほど保管しておいたらせんを表示します。
最初の折り返し地点、というか、山の部分より下はダイレクト選択ツールなどで選択して削除します。
つづいて、残った部分をコピー、同じ位置にペーストしてから、まずは上に15pxほど移動しておきます。(上矢印15回分)
その後、もう一つの曲線を選択して、こちらは下に15px移動します。
この2本の曲線の両端をダイレクト選択して右クリック→連結をしますが、必ず片方ずつ連結をしてください。
出来上がったリボンの一部を水平軸でリフレクトコピーして、下図の○で囲んだ部分のアンカーポイントがスナップするようにして位置合わせをします。
リボン上は赤の暗色、下は赤の明色にします。
最終的にはグラデーションに塗り替えてしまうので、色は適当でかまいません。
色をつけ終えたら、暗色・明色で一つのセットとして、そのままコピーして一つ目の手順とおなじようにアンカーポイントをスナップさせてください。
赤いリボンすべてを選択して、リフレクトツールボタンをダブルクリックして、垂直軸でコピーしてください。
あたらしくコピーされたリボンは、異なる色にしますが、こちらは明色→暗色→明色→…になるようにします。
色が変更できたら、下図でいうところの、赤の暗色部分には青の明色が乗るように、逆に、青の暗色部分には、赤の明色が乗るように、前後関係を調整してください。
※新しくレイヤーを作り、「リボン暗色」「リボン明色」などに分けてしまうのが楽で良いかもしれません。
最後に隠しておいた塩基を表示して、リボン暗色の上に塩基が乗り、さらにその上にリボン明色が乗るように調整できたら、ひとまず形状としてはできあがりです。
グラデーションで奥行き感を表現しよう
二重らせんリボンの形は出来上がったのですが、単色ベタ塗り状態ですと、なんといいますか…、非常にのっぺりした感じがしますので、もうちょっと改造したいと思います。
下図を参考にしていただけますでしょうか。
左側から順に進めていきます。
まず赤の暗色部分ですが、左側がR50G0B0、右側がR180G0B0です。
明色部分は、左側がR255G50B0、右側がR180G20B0です。
青の方についてですが、
こちらは暗色部分は左側がR0G70B150、右側がR0G120B210です。
明色部分は左側がR0G180B255、右側がR0G120B210です。
ちなみにリボンについては、暗色と明色でグラデーションの方向を逆にしています。
なぜそうしているかというと、左側上方に光源があると仮定していまして、明色は光が当たっている部位なので、光に近い左側が明るく右に向かって暗くなります。
暗色は光が当たりにくい部位なので、一番当たりにくい左側が暗く、やや当たりやすくなる右側が明るくなっているのです。
塩基についてはこちらは線だけですので、線色をグラデーションにしてパスに交差してグラデーションを適用を設定し、左側R0G180B255、右側をR0G120B210にすると、上が明るく、下が暗い線になります。
このようにグラデーションでしあげることにより、ぐっと奥行き感がでてきます。
まとめ
今回はきどさんからご依頼いただいたDNAイラストですが、ご厚意をいただき作成方法を公開する運びとなりました。
また科学的な情報というものは、ともすれば難しくなりがちですが、
絵を描くという行為は、一度情報を分解して要素を抽出し絵として再構成する行為です。そのため、こうやって絵を描くことで理解できてくることもあります。
みなさんも科学的なお絵かき、挑戦してみてはいかがでしょうか?
さて、今回はこのような機会を設けていただいた、くもMさんこと、きどさんへの感謝の意味も含めまして、もう一度、ブログのリンクを置いておきます。
冒頭でも書きましたように、こちらのブログでは掲載していないイラストもありますので合わせてぜひご覧ください。
シンプルなようで一番メンドイのが「均等な曲線を描くこと」ですよね!
ジグザグ効果を使えばとってもラクに作れますよ!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ジグザグ効果を使えばとってもラクに作れますよ!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
















コメント