
「表」は意外と作る必要が多かったりしますね。
当ブログでもいくつかの記事で表を使用しています。
そのため、いつも組み方を試行錯誤しています。
今回は比較的わかりやすい方法での「Illustratorでの表組」の作り方を解説します!
デザイン講師ブロガーのセッジです!
表組は地味な作業ですが、作る機会も多いですよネ!
【この記事は2022年5月25日に更新されました】
DTPにおける表組みの問題点
illustratorで表を組む前に知っておかないといけないことがあります。
以前文字ツールの記事のときに、文字のサイズの単位をお話しております。
PCやDTPが一般的になってからは、それまで日本の印刷・出版業界で主流だった級数(Q)という文字サイズの単位の使用頻度が減り、Point(pt)という単位を使うことが多くなってきています。
実は級数とPointにはそれぞれ相性の良い長さの単位があります。
級数の場合、1Qは0.25mmです。
すなわちメートル法ではキッチリ割り切れる相性の良い数値になります。
Pointの場合、1ptは約0.35mmです。
「約」ですので、本当は0.352778になるため、メートル法とは相性が悪いです。
じゃあなんでそんな単位を…と思いますよね?
これはアドビがアメリカ生まれの会社のためです。
アメリカでは長さの単位はインチを使用しています。
インチに換算すると1ptは1/72インチとなるため、インチの中では割り切れるのです。
そのため改行をPointで行うと、ミリ幅の表とはズレが起こることになります。
一応前提として覚えておいてください。
それでは、これから表の作成に入ります。
環境設定の単位はmmで、キー入力の設定は1mmにしておいてください。
表計算ソフトで仮の表を作る
表を作るにはまずデータが必要ですが、ここでは一旦表計算ソフトを使用して表を作っておきます。
エクセルまたは無料で使えるGoogleスプレッドシートを使いましょう。
今回はGoogleスプレッドシートを使い、行18、列2の表を作りました。
最終的にサイズや位置関係はIllustratorで調整しますので、行も列もサイズは適当で大丈夫です。
表計算ソフトで文字ブロック分け
それでは前項で作成した表から、片方の列ごとにコピーしてillustratorでペーストしましょう。
図では、一度にやっているようにも見えますが、片方ずつやっています。
Illustratorの方にペーストされたのを確認したら、スプレッドシートに戻り、もう片方の列をコピーして、もう一度Illustratorにペーストするのです。
すると、下図のように、それぞれが別の文字ブロックになります。
それでは、今回は1行あたり8mmの表にしたいので、文字の行送りも8mmにしましょう。
本来文字の単位はptですが、illustratorでは異なる単位を入れても本来の単位に変換されます。(Point数値22.68ptに変換されます)
また、文字サイズは18ptにしています。
Illustrator グリッドツールを使った表の作り方
表を組む方法はいくつかありますが、長方形グリッドツールを使うのがその後の形の変更などもしやすいのでオススメです。
では長方形グリッドツールを選び(直線ツール長押し)、アートボードの適当な場所でクリックします。
長方形グリッドツールオプションが表示されますので、ここでは、幅:120mm、高さ:144mmにします。これは表全体の横幅と高さです。
高さが144なのは、8mmに18をかけた数値です。
水平方向の分割は17にします。
この数値は行のセルの数から18から1を引いた数です。
水平方向といわれると横方向になりそうな印象ですが、この場合は縦方向の分割になります。
垂直方向の分割は1です。
こちらは横方向の分割です。列のセルは2個にしたいので1を引いています。
Illustrator 表組の文字調整:ブロック分け編
それではちょっと細かい作業になりますが、作成した表と、文字の位置関係を調整していきます。
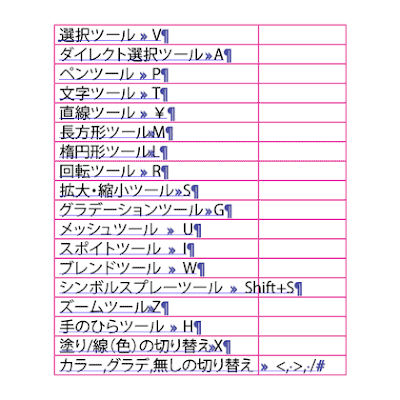
※わかりやすくなるよう、表の罫線の色はピンクに変えています。
文字を選択して、文字のアンカーポイントを1行目のセルの左下の角にスナップさせます。これはスマートガイドがオンになっていると楽です。
文字のベースラインが、セルの下線に当たった状態になっていますので、丁度文字がセルの縦方向の中央に収まるようにしたいので、数値で移動しましょう。
文字を選択して、選択ツールボタンをダブルクリックします。
すると移動オプションが表示されますので、ここで水平方向:2mm、垂直方向:-4.68pt(=行送り22.68-文字サイズ18pt)と入力しますと-4.68→1.651mmと変換されます。
先ほど文字の行送りでやったことと逆の事をするわけですね。
これで枠の中央に文字が入りました。
縦の線が左側の文字ブロックにかかってしまっていますね。
これを修正しましょう。
グループ選択ツール(ダイレクト選択ツールを長押し)で選択します。
選択したらキーボードの右矢印キーを使って右に移動しておきましょう。
右側のセル内の文字も調整します。
左側と同様、左下の角にアンカーポイントをスナップさせてから、選択ツールをダブルクリックして、水平方向:18mm、垂直方向:-4.68ptと入力します。
水平方向の18mmにしているのは、右側のセルの横幅がこの段階で約36mm程度になっているのでその半分の数値です。
18mmであればアンカーの位置がセルの中央になります。
Illustrator 表組の文字調整:タブ区切り編
コメントにて「タブ(Tab)区切りの方が効率的なのではないか」というご指摘を受けましたので、この方法についても追加いたします。
こちらの方法の場合は、スプレッドシートでは2列とも選択します。
この状態でIllustratorにペーストしますと、行方向が繋がった状態です。
文字と文字の間にできている空白はTabになっています。
書式メニュー→制御文字を表示を実行しますと、》とPを反転したような記号が表示されます。
》がTab、反転したPは改行(ハードリターン)を表しています。
位置関係については、前項と同じ方法で合わせておき、選択状態のまま、
ウインドウメニュー→書式→タブを実行します。
すると文字ブロックの上に、「タブ」というパネルが表示されます。
また、パネル左側にある4つの矢印が、タブの位置揃えとなっています。
ちょうど、左右のセルの区切りの線が、目盛りの82mmのところを示していますので、そこに+18mmということで、中央揃えボタンを押してから、100mmのところをクリックします。
ピッタリの数値にはならないと思いますので、設置したあとに位置の数値を100mmに修正してください。
タブ区切りで行う場合は以上になります。
当初はブロック区切りの方がわかりやすいかと思い、そちらの説明のみにしておりましたが、こちらの方が確かに効率的かもしれませんので試してみてください。
ご指摘いただきましたKingston様、ありがとうございました。
Illustrator ライブペイントで着色&仕上げ
セルに色を付けていきましょう。一旦全てを淡い緑にしてみました。
※文字は非表示にしています。
そうしたらライブペイントツールに切り替えます。
先ほどよりは濃い目の緑を作成して、左上のセルをクリックします。
(これでライブペイントオブジェクトに変換されます)
次に、2つめのセルから下に向かってドラッグして行きますと…、
ドラッグした部分が全て濃い緑になります。
また、線の色は白に変更しました。
着色が終わったら文字を表示して、
左側の文字ブロックは左揃え、右側の文字ブロックは中央揃えにしておきます。
位置関係が微妙だったら左右矢印キーで調整してください。
これでショートカットの表が完成しました。
イラレで表を作る方法:まとめ
エクセルやGoogleスプレッドシートのような感覚で作成できれば一番良いと思います。
しかしながら、それはillustratorではできないのでこのような作り方になります。
今回はillustrator講座の中では地味なものだったかもしれません。
けれども、おそらくいろいろな場面で使用することがあるのが表でもあります。
ぜひ、お試しください!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!






















コメント