
【この記事は2022年6月26日に更新されました】
どうしたら良いんだろ?
でも、デザインを取り入れろと言われても、私初心者以前ですし…。
コンピューターやインターネットの発達により、現代は「1億総クリエーター時代」とも言われています。
モノ作りのハードルが下がったのはとても良いコトですが、同時にデザインへの誤解が広がっているようにも感じます。
その誤解とは「デザインとは見た目を美しく(カッコよく)する亊である」という認識です。
もちろんそういったコトもデザインの要素であるのは確かですが、それはデザインの一部でしかありません。
デザインの本質は「実用的になるように設計するコト」です。
ブログを例にとるならば、
検索サイトで上位に表示され、読者が興味をもったとして、
サイトに移動したらレイアウトは崩れ、写真やイラストなども歪んでいたとしたらどうでしょうか?
どんなにすばらしい情報であったとしても、見づらい状態では疲れてしまい興味を失います。
それを解決するのが情報を整理し見やすくわかりやすくする、という本質的な意味でのデザインなのです。
今回の記事は
- 自分のコンテンツにデザインを取り入れたい方
- 将来的にデザイン系の職業を目指す方
に向け、デザイン初心者がデザインを習得するために必要だと考えられるコトをまとめています。
でもデザインが必要と言われても才能も無いし…。
デザインは学ぶコトができるのです!
人が作るモノには必ずデザインの思考性があります。
それは才能も関係するコトもありますが、多くは考え抜いた末に生み出されたモノです。
思考の末に生み出されたものは、理論を学ぶことで再現が可能です。
再現が可能なモノ、つまりデザインは誰でも学べるのです。
デザイン講師ブロガーのセッジです!
この記事を読んでいただき、あなたの作るモノにデザインを活用してください!
【この記事は2020年8月21日に更新されました】
1:デザインとは何か?
なんでしょう?アートの一種でしょうか?
でも実はデザインとアートって真逆のモノなんですよ。
デザインを学ぶなら、まず「デザインとは何なのか」を知るべきだと私は考えます。
こういった問いかけをした時、
- デザインとアートは同じモノだと捉えている人
- デザインとアートの意味が逆になっている人
など、多くの人は境界線が曖昧でした。
表現が関係するため曖昧になってしまうのかもしれませんが、
本質は「デザインとは設計である」というコトです。
それぞれの語源から本質を探っていきましょう。
デザインの語源
ラテン語のDesignareを語源とし「計画を記号で示す」という意味になります。
建築・製品・服飾・商業美術などにおいて実用的になるように考慮して設計するコトです
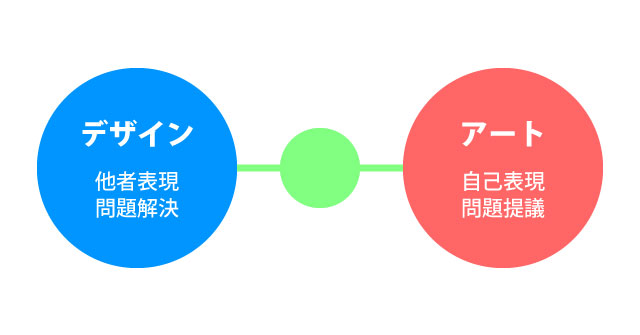
現代においてデザインとは「設計」であり「他者表現」であり「問題解決」です。
その目的を実現するためにゴールへ導くためのプロセスやルールが存在します。
アートの語源
ラテン語のArsを語源とし、自然に対する人間の「技術」や「才能」を意味します。
本質的には表現であり、新しい何かを創造することです。
アートとは「創造」であり「自己表現」であり「問題提議」です。
デザインとは異なりゴールへのプロセスやルールは存在しません。(唐突にゴールが現れるコトがある)
そして、必ずしもそれが実用的である必要はありません。

このようにデザインとアートは真逆の概念と言えるでしょう。
デザインはその作品が伝えたい目的や答えを理想は1つ、現実的には7割以上の人に同じように感じてもらえなければ良いデザインとは言えません。
また、クライアントから発注されその意向を受けて作り出すため、他者表現でもあります。
アートは鑑賞した人の感情を揺さぶるモノであるため、受け止め方が人それぞれになる可能性が高くなります。
本質的には作者の心の中の「私はこう考えるけれどもあなたはどう思うか(問題提議)」をアウトプットするので、自己表現性が高いモノです。
喜びなどポジティブな感情を与える事もあれば、傷つけるようなネガティブな感情を与えるコトもあります。
過去私の後輩とデザインの現場で議論になったコトがあります。
よろしければご覧ください。
また、視覚的な分野に限った話ではありますが、最近はイラストレーターになりたいと考える人がとても多いですね。
こちらも語源を見てみましょう。
イラストレーションの語源
ラテン語のlustrareを語源とし「照らす」や「明るくする」を意味します。英語のilluminateとも同一語源です。
これが転じて「分かりやすくする、説明する」という意味のillustrateになり、illustration「図版」となったようです。
依頼を受けて作り出すコトから「他者表現」であり、そのイラストレーターの作風を求められるコトから「自己表現」の両方の側面を持ちます。
そのため私はデザインとアートの中間に位置するモノと考えています。
文章もデザイン?
さて、これは多くの人がデザインと結びつかないと考えているかもしれませんが、
私は文章もデザインの一種だと考えています。
なぜなら、読者にメッセージを伝えるためには、要点をどのような順番で読んもらうかなど、文章の構成をわかりやすく「設計=デザイン」することになるからです。
つまり、目的を達成するために文章を書くのであれば、それはデザイン的思考に入っていると言えるのです。
2:デザインにも種類がある
ではデザインの定義ができたところで、つぎはデザインにも種類があるコトを知ってください。
デザインを学ぶ上では、
自分がデザインしたいものは何かといったことや、自らの特性を分析し、その方向性にあったデザインを選択する必要があります。
そのためには、まずデザインというくくりの中にどういう職種があるのかということを知る必要があります。
以下の記事では、私がわかる範囲で16職挙げて解説しています。
また、前項であげたイラストレーターとデザイナーの違いについても、以下の記事で解説していますので、合わせてご覧ください。
3:デザインと配色
人は基本的に何にでも意味を感じるので、色には意味があります!
夕焼けの太陽の色、果物の色、木や草の葉の色など、普段何気なく目にしている色について、私達は習慣や経験から意味を見出しています。

こういった「一般的な認識」を踏まえた上で配色をしていかないと、見た目と内容が食い違い、矛盾したイメージが出来上がってしまいます。
あえて意図的にずらすという手法もありますが、それにはこの一般的な認識を知った上で行うのが良いでしょう。
色の意味を知った上で、次に知ってほしいのが「色の設計」です。
そのためには色の要素というモノを理解する必要があるでしょう。
それだと光の色の概念になるので光も色材も扱える色の概念も覚えた方が良いですよ!
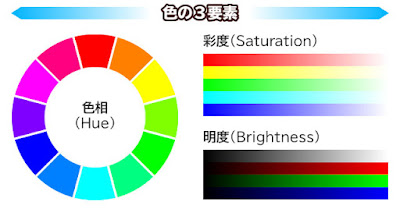
色を色相・彩度・明度という要素に分解したモノを色の3要素と言います。
これは光である加法混色も、色材である減法混色のどちらでも対応できるので、色を考える上で大事です。

以下の記事ではこの色の3要素とそのうちの一つ色相を利用した配色について解説しています。
4:デザインと文字
色に意味があるように、実は文字の形にも意味があります。
文字の形にも「力強さ」だったり「上品」だったりといったイメージがあるのです。
デザインとは問題を解決する事です。
その問題を解決するにあたっては「選ぶ事」が必要です。
「力強くしたいのに細明朝」といった使い方をすると、意味と形が矛盾するようなイメージになってしまうのです。
「なぜそのフォントを選ぶのか」を考えましょう。
可読性・判読性・視認性、そして美しさを意識して、フォントを選んでデザインする事を「タイポグラフィ」といいます。

以下の一連の記事では、
「文字の持つイメージ」「文字サイズや太さなどのルール」「文字揃えと間隔のルール」などを解説しています。
5:デザインと原則
なんだろう?要素が多いわけじゃないのにゴチャっとしてる…?
特に要素が多いわけではないのに、配置したらゴチャっとして見えるのには理由があります。
それは「なんとなく」で配置しているからなのです。
読者の立場で見れば、乱雑に置かれた画面を見ると視点があちこちに飛んでしまい、内容の認識に時間がかかり疲れてしまいます。
この傾向が強すぎると内容への興味を失ってしまいます。
こういったコトを防ぐためには読者が内容に集中しやすくするようにデザインする必要があります。
これを解決するのが、整列・近接・反復・対比の4つから成り立つ「デザインの4大原則」です。

グラフィック、Web、映像など、視覚情報デザイン分野の人は、この原則を学んでいます。
以下の記事ではこの「4大原則」について解説しています。
6:デザインと著作権
あ、この人の写真、とてもイメージにピッタリ!もらっちゃお!
キサマ、人様の作品を勝手に使うとはどういうつもりダ❗
あなたがブログなどのWebサイト、TwitterなどのSNSで使用している画像。
それらはあなたが描いたり撮影したり、あるいは使用権フリーの素材サイトから借りてきたものですか?
ひょっとして、好きなアニメや映画、イラスト、芸能人の写真などを勝手に使用してはいませんか?
そのような事を行うと、著作権の侵害行為として訴えられる可能性があります。
情報発信をするクリエイターならば、絶対に知っておかなければならないコトが「著作権」です。
以下の記事は、著作権に詳しい現役弁護士さんの監修の元作成しました。
作者に対するリスペクトという意味でもぜひ「やって良いコト・悪いコト」を知っていただければうれしいです。
それを知ることで、逆に「あなたの作品でも守られるべきコト」がわかり、結果的にあなた自身を守ることにも繋がるのですから。
7:デザインとPCスキル
とても勉強になりました!
デザインを行うならばインプットからアウトプットまで関わります。
そのアウトプットに当たるのがPCのスキルです!
私の学生時代はデザインや美術の基礎技術や理論の他に、リアル画材を使った表現・技法、印刷技術の仕組みや指定の方法などを習得する必要がありました。
現在のデザインでは、これまでアナログで行ってきたコトの多くがデジタルに置き換わっているため、デジタルデザイン=PCスキルはかなり重要です。
大学や専門学校では私が学んだような基礎技術や理論はもちろんとして、デジタルデザイン系の授業も必須科目になっています。
ここで重要なのは「どういうソフトを選択するか」というコトです。
もしあなたが、ご自身のブログやサイトなどのデザインや、画像を制作する。
つまり自分が使用するものをデザインするのであれば、ソフトは何でも良いでしょう。
しかし、誰かの依頼を請けるコトを目指すのであれば話は変わってきます。
フリーランスになるか就職するかという違いもありますが、
業務でデザインを行うならば、業務で使用されているグラフィックソフトを覚える必要があります。
業務で発生するデザインは、基本的に「企業案件」です。
企業案件の場合、印刷物を制作するコトもあります。
Web用の画像を制作するだけならば、画面で使用する色はRGBなのでフリーソフトでも対応できるかもしれません。
しかし、Web系であってもロゴやマークの制作を制作する場合「どれだけ拡大しても荒れが出ない」という性質が必要だったり、
印刷物向けにデザインしたりイラストを描くならば、印刷のインクの色であるCMYKに対応する必要があります。
これらについてはAdobe
illustratorやPhotoshopは飛び抜けている…というか、実質他のソフトでは対応できないというのが現実です。
また、企業案件でデザインやイラストを受注した場合には、納品時にillustratorやPhotoshop形式が指定される事が良くあります。
全てを一人で請け負うというのは不可能なため、業務上の流れ的に指定された形式でないと支障が起こります。
以下の記事ではこういったコトについて解説しています。
劣化するので中間的な形式としては適してないです。
覚えたほうが良いのはわかるんですが、有料ソフトだと使いこなせるか不安で…。
これをボクは「教えてくれる人がいない問題」と呼んでいます。
Adobe系のソフトは「プロが使うソフト」という認識をされているコトから「難しそうなソフト」と考えられているようです。
値段もけして安いモノとは言えないので(業務ソフトとしては実は安いのですが)、使いこなせなかったら…とあなたも不安になるかもしれません。
当ブログオーナーのセッジは、10数年にわたり専門学校で講師をしてきた経験があります(現在も現役で講師をしています)。
多くの生徒は「全くの未経験」かつ「専門知識もない」という状態からスタートしています。
こういった生徒たちを教えてきた経験をふまえ、デザインやイラストのコミュニティを立ち上げました。
参加するメンバー全員が気軽に安心してデザインやイラストの情報や悩みを共有したり、作品が発表できる場になっています。
もちろん交流できるだけでなく、「先輩が後輩に教える」スタンスで時には勉強会なども実施しています。
デザイナー7ステップ
誰かに向けて作る行為そのものが既にデザインの世界に入ってるんですね!
だからボクは「デザインは後で良い」と言えてしまうコトが理解できないんですよね
以前はデザイナーを含むクリエイターと呼ばれる人々は、
ごく一部の限られた人が成るコトができる職業と言われていました。
しかし現在では、インターネットやデジタル技術の普及により、誰もがクリエイターになれる時代になったと言われています。
でも、これらの技術が進化しても変わらないモノがあります。
それが今回ご紹介したようなデザインを学ぶ上で必要と考えられるコトです。
大学や専門学校に通う学生たちは授業の中で学んでいくのですが、
そうでない方にとっては知らないコトが多いのでは無いでしょうか?
Twitterで知り合ったデザインやイラストを仕事にしていこうとしている友人の悩みを聞いているうちに、
- デザイナーやイラストレーターが交流・情報交換できる場
- 非デザイナーも含みデザインの基礎を学び会える場
- お客さんが好みのクリエイターと出会える場
デザイン・イラストコミュニティ『デザインブ』を開始しました。
「デザインで課題解決ができる人を生み出したい」
これがこのコミュニティの理念です。
これからあなたの作るモノがわかりやすく、そして目を引くモノになるよう、そのお手伝いをさせていたければ、と考えています。
ぜひあなたが作るモノにデザインの思考を宿らせて下さい!
『デザインブ』でお待ちしています!




















コメント