
セッジさん、フォントのイメージのお話ありがとうございました。
人は本当にいろんなモノから意味を感じるのですね。
人は本当にいろんなモノから意味を感じるのですね。
そうなんですよー!
でもね、フォントから感じるイメージのお話はそれで終わりじゃないんですよ。
フォントの太さや変形などにもイメージは付くんです。
でもね、フォントから感じるイメージのお話はそれで終わりじゃないんですよ。
フォントの太さや変形などにもイメージは付くんです。
え!そうなんですか?
せっかくなんで、ぜひお聞きしたいです!
せっかくなんで、ぜひお聞きしたいです!
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
この記事はタイポグラフィの基本の2回目です!
デザイン講師ブロガーのセッジです!
この記事はタイポグラフィの基本の2回目です!
一つ前の記事「文字にはイメージがある!? フォントの選び方」では、文字の形にもイメージがあるということを解説しました。
フォントはもちろん置いただけでは意味がありません。
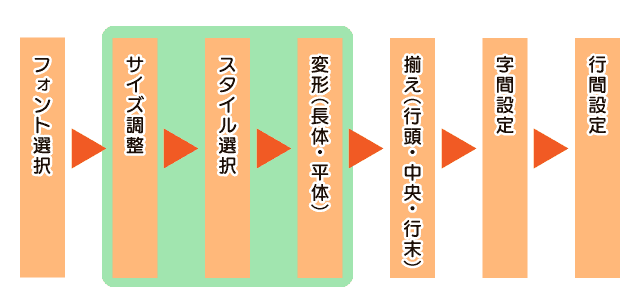
状況によって違いはありますが、おおよそこの様なプロセスになると考えられます。

このうち、
今回の記事ではフォントを選んだ後、サイズ・スタイル・変形についての考え方を解説していきます。
例えばフォントを使う時「ポイント」という単位を使いますが、普段の生活の中では使わない単位なので、実際のサイズがイメージしにくいですよね?
そしてスタイルとは太さなどのバリエーション、変形は文字通り文字を長細くしたり平たくしたりといった事です。
こういった事にもイメージやルールがあります。
※この記事ではAdobe illustratorを使用し解説しています。
なぜなら、グラフィックソフトは数多くありますが、フォントの設定においては、illustratorほど強力なソフトは無いからです。
フォントサイズの概念
一般的に、フォントのサイズに使用されているのは「ポイント(pt)」という単位です。印刷・出版業界では、このポイント以外に「級数(Q)」という文字サイズの単位があります。
ポイントの場合、1ptは約0.35mmです。
「約」ですので、本当は0.352778…になります。
級数の場合は、1Qは0.25mmです。
つまりメートル法ではキッチリ割り切れる数値です。
DTP(デスクトップパブリッシング)の基礎技術を生み出したアドビはアメリカの会社です。
そのため、印刷物はインチ法を長さの基準としています。
1ポイントは1/72インチなので、インチ法ではキッチリ割り切れる数字です。
しかし、メートル法を使う日本では相性が悪いため、現在でも書籍系では級数を使用しているデザイナーもいます。
それでもポスターなど広告系ではポイントを使う事が増えてきているので、徐々にポイントに移行していくのかもしれません。
液晶画面などで表示するブログなどWebサイトなどはどうでしょうか?
ピクセルでできている画面はそのサイズに関わらず「72ppi」として設定するという決まりがあります。
PPIとは「1インチ毎のピクセルの数」という意味になります。
ポイントも72になると1インチになるので、画面のデザインとポイントという単位は相性が良いと言えるでしょう。
和文フォントで、例えば10ptを選んだとしても、10ptピッタリサイズの文字とはなりません。
文字は実際の大きさである字面、文字の大きさの単位の枠としての仮想ボディで出来ています。
この仮想ボディのサイズが数値指定したポイントのサイズです。
和文の場合は正方形に収まるので縦横の幅ですが、欧文はそうならないので縦の幅と考えると良いでしょう。
和文の場合は正方形に収まるので縦横の幅ですが、欧文はそうならないので縦の幅と考えると良いでしょう。
フォントスタイル
フォントスタイルとは、書体の中に文字の太さ(ウェイト)や斜体・長体など形の違いなどのバリエーションの事です。和文フォントのほとんどはウェイトのみ持っている事が多く、ウェイト表記についてもフォントによって違う事があります。
例えば小塚フォントの場合はEL(エクストラライト)~H(ヘヴィ)となっていますが、
平成フォントの場合はW0~W9などとなっています。
今回サンプルとして使用した、源ノ角ゴシックの場合は意味的には小塚フォントとおなじですが、ExtraLight~Heavyと略さずに表記しています。
細くすると繊細で女性的なイメージ、太くすると力強く男性的なイメージになります。
じっくり読ませたいのか、強調して見せたいのかによってウェイトを選択すると良いでしょう。
長体・平体
文字の通常の状態は正体(せいたい)、横をつぶして縦長に変形させた状態が長体(ちょうたい)、
縦をつぶして横長に変形させた状態を平体(へいたい)と言います。
デザインの関係上、イメージを変えたいときなどに使用します。
長体はすっきりし、平体は安定したイメージになります。
デザイン初心者に多いのが「スペースが足らないから変形する」といった事ですが、この場合は野暮ったさなどネガティブイメージが発生する原因になります。
そして、本来文字の形というモノは、正体の状態が最も美しく見えるように設計されていますので、特に長い文章には長体・長体は多用は控えた方が良さそうです。
フォントサイズとスタイルのルール
以前の記事で、フォントとはフォントデザイナーが可読性・判読性・視認性の研究の末生み出した魂の結晶とも言えるもの。
という事を書いています。
文字の形だけにイメージがあるわけではなく、太さや間隔にもイメージがあります。
意識しなければこういった事にイメージがあるとはあまり考えないかもしれません。
文字の形で言えば、
「力強くしたいのに細いウェイト」とか「繊細に見せたいのに太いウェイト」のような事をすると、そういった知識の無い人でも違和感を感じてしまいます。
伝えたい内容に合わせてフォントのサイズやスタイルを設定していきましょう。
これまではなんとなく雰囲気でやってましたが…、
フォントが持つイメージだけでなくスタイルなども大事なんですね!
フォントが持つイメージだけでなくスタイルなども大事なんですね!
そうですね。
文字の形が持つイメージをさらに演出して強化するようなものです!
次の記事では、フォントの揃えと間隔について解説します!
引き続きよろしくお願いします!
文字の形が持つイメージをさらに演出して強化するようなものです!
次の記事では、フォントの揃えと間隔について解説します!
引き続きよろしくお願いします!
フォントの形、サイズ、スタイルを設定したら、次は文字の間隔を調整して、さらにイメージを強化しましょう。
もちろん優先すべきは「読みやすさ・見やすさ」です!










コメント