
なんとなく街中の看板とかポスターとか気にするようになっちゃいました!
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
フォントについて興味持ってくれる人が増えてうれしいですよ!
さて、今回は文字の揃えと間隔のお話です!
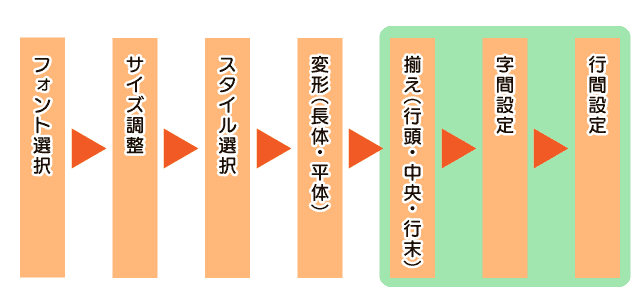
以下は、前回の記事「フォントサイズとスタイルのルール」でもご紹介した、フォント設定のプロセス図です。
どちらかといえば「セッジがフォントを設定する時のプロセス」と言うのが正しいかもしれません。

今回はこのうち、揃え・字間・行間設定について解説します。
特に字間と行間にはイメージがあるのですが、間隔を狭くしすぎても、広くしすぎても、読みづらくなってしまいます。
まず優先すべきは「読みやすさ・見やすさ」だとお考えください。
行揃えの設定
あなたもブログやMicrosoft
Wordなどワープロソフトを文章を書いた事があれば、
「左揃え」「中央揃え」「右揃え」などを使用した経験がありますよね?
最近は多くのソフトが横書き主体になっているため、左・中央・右の揃いになっています。
しかし、グラフィックデザインや印刷・出版の世界では横書きだけでなく縦書きも使うので、本来はこのように呼んでいます。
- 左(上)揃え=行頭揃え
- 中央揃え=中揃え
- 右(下)揃え=行末揃え
ただ、当記事で使用しているillustratorは左(上)・中央・右(下)と呼んでいますので、ソフトに合わせて解説します。
左・中央・右の揃いの考え方は、基本的にワープロソフトと変わりがありません。
しかし、ページ単位で揃えるワープロソフトと違い、illustratorなどグラフィックソフトの場合は文字そのものもオブジェクトとして扱いますので、一つの基準点で揃えていきます。
他にはillustratorやPhotoshop、レイアウトソフトでのみ使用できる揃え方ですが、
「均等配置」と「両端揃え」という揃え方があります。
この場合は先に文章が入るエリア(図形)を用意する必要があります。
エリアの中に文字を入れれば、改行されていない段落は自動調整され、エリアの横幅(縦幅)の両端に均等に配置されます。
均等配置と両端揃えは似ていますが、微妙に違う点があります。
均等配置(最終行左揃え)は、その最終行(または改行されている行)は必ず左揃えです。
両端揃えは、最終行もエリアの両端に均等に広がるようになります。
字間の調整
例えば大きな文字サイズを設定すると、文字間が空いているように見えますよね?
それは仮想ボディという余白があるためなのです。
これが字間設定0の状態で、印刷・出版用語では「ベタ組み」とも言います。
小さい文字の場合はこのベタ組みのままの方が読みやすい場合もあります。
しかし、見出しやアイキャッチなど大きいサイズの場合は間が空きすぎてパラパラしたイメージに感じるかもしれません。
こういう時は、文字間隔を調整をする必要があります。
文字間隔を調整するには、1文字単位で文字と文字の間隔を調整するカーニング、行や段落またはテキストオブジェクトごと調整するトラッキングという設定を使います。
ここで使用するのは em(エム) という単位です。
例えば図の様に2つの「国」という文字があったとして、半角分空けたいなら2つの文字の間にカーソルを打ち、カーニングの数値を+500とします。
この数字は1emを1000で割った数になりますので、500/1000emという事でちょうど1文字の半分(半角分)、間を空けたという事になります。
逆に半角分、間隔を狭くしたい場合は-500と入力します。
ただしこの場合は文字は重なってしまいます。
トラッキングの場合は、行ごと、あるいは部分的に選択した状態で数値を変更します。
こちらもカーニングでの数値の考え方と同じで、文字間隔をせまくするならマイナス値、広くするならプラス値を入力します。
字間にもイメージがあり、広いとゆったり感やリラックス、せまいとスピード感や緊張感を感じたりします。
字詰めの設定
トラッキングはすべて均一に字間を調整していきます。
しかし見出しやアイキャッチなど、文字サイズが大きい時は「字詰め」をしたほうが良いでしょう。
なぜ字詰めをする必要があるのかというと、
和文は基本的にすべての文字が正方形に収まるように作られているからです。
また、ひらがなやカタカナは漢字より小さくなるように作られているため、漢字は詰まって見えるのにカナ部分は空いて見えるという状態になってしまいます。
これを解決するには、カーニングで1文字ずつ調整していく事ですが…
しかし、それは経験とセンスを必要とするので高難易度になってしまいます。
そこで、名前の最後にProやPr6Nなど「P」が付いているフォントに注目してみましょう。
これらは、プロポーショナル情報(各文字ごとの文字間情報)を持っています。
illustratorでは「自動(メトリクス)設定」にすれば、このプロポーショナル情報を読み取り、自動的に字詰めを行ってくれます。
「Pなし」のフォントの場合は「オプティカル設定」を使用すれば、横書きのみですが自動で字詰めを行ってくれます。
行間の調整
ワープロなどでは行間という言い方をする事が多いですが、Illustratorなど、DTPやデザインに対応したソフトでは行送りという言い方をしています。こちらもまず概念から説明します。
文字にはかならずベースラインというものがあり、この一行目のベースラインから、二行目のベースラインまでの長さが行送りの長さとなっています。
一般的には、書籍の本文など、長文を読ませる場合には文字サイズの150~175%の行送りが良いとされています。
しかしながら、見出しやアイキャッチではサイズが大きいので、逆に空きすぎたイメージになってしまうかもしれません。
私がアイキャッチを作る時などは120~130%程度に設定するようにしています。
120%未満、特に100%にするのはオススメできません。
なぜかと言うと、行の間隔というものは横書きなのか縦書きなのかを区別する役割もあるからです。
行の間隔が狭くなると縦にも(横にも)読めてしまい、読者が混乱してしまいます。
フォントの揃えと間隔のルール
1回目の記事では、フォントの形が持つイメージについて。2回目の記事では、フォントのサイズや太さのルールについて。
今回の記事では揃えと間隔のルールについて解説しました。
3つの記事を通して読んで頂くと、文字をあつかう事そのものもデザインである事に気づいていただけたかと思います。
それぞれの文字の形にはイメージがあり、それはサイズを変えることや、太さを変える事でさらに強化されます。
それは、文字の間隔でも同じことが言えて、
「落ち着きを表現したいのにギッチリ詰まっている」
「緊張感を表現したいのに字間が開いている」
といった事をすると違和感を生み出す可能性があるでしょう。
文字の間隔ってこれまで触った事がなかったのですが、うまく調整すると結構違ってくるものなんですね!
でもやっぱり、第一に優先すべきは「読みやすくする事」だと思いますので、そこを気をつけて見てくださいね!
もしあなたが、今回解説したフォントの調整について具体的な方法にご興味があれば、
当ブログではillustratorでの文字設定についても解説していますので、ぜひご覧ください!
ではまた、他の記事でもお会いしましょう!







コメント