
「宝石の描き方」などで検索するとヒットするのは、PhotoshopまたはClipStudioでの描き方がほとんどです。
この記事にたどり着いたあなたも、Illustratorでの宝石の描き方について知りたいと考えているのではないでしょうか?
今回の講座では「宝石イラスト」の描き方について解説しています。
この記事を最後まで読んでいただければ、Illustratorで宝石を描くことが可能になります。
おはようございます!
デザイン講師ブロガーのセッジです!
イラレで宝石を描く場合カッティングの表現がちょっと複雑ですが、がんばりましょう!
デザイン講師ブロガーのセッジです!
イラレで宝石を描く場合カッティングの表現がちょっと複雑ですが、がんばりましょう!
ということで、今回制作する宝石は1月の誕生石のガーネットです。
宝石らしくみせるために、代表的なカッティングのラウンドブリリアントカット形状にしてみました。
単位はピクセルにしていますが、
比率さえ同じにできれば他の単位でも大丈夫です
【この記事は2018年9月15日に更新されました】
ブリリアントカット背面の作成
では作業に取り掛かりましょう。
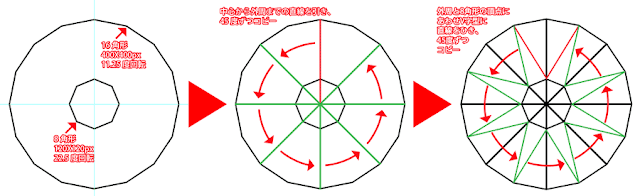
多角形ツールで画面中心をクリックし、多角形オプションで、サイズを半径200px、辺の数を16にしてOKを押して、直径400x400pxの16角形を作ります。
このままでも大丈夫かもしれませんが、私は後のやりやすさを考えて、11.25度回転し、90度ごとに必ず頂点が来るようにしています。
おなじく多角形ツールで半径60pxの8角形も作っておき、22.5度回転しておきます。
それから直線ツールで中心から垂直に外周まで線を引き(赤い線)、そのまま中心位置を基準にして、45度コピー、変形の繰り返しで、元を含め、全部で8本になるまで増やしましょう。
次に8角形の外周と頂点を結ぶV字の直線を引き、こちらも45度コピー、変形の繰り返しで8本に増やしておきます。
これが宝石の背面部分になります。16角形をコピーしておき、「背面」レイヤーと名前をつけて非表示にします。

ブリリアントカット前面の作成
続いて前面部分も作成します。
新しいレイヤーを作成して、そちらに先ほどコピーしておいた16角形を、編集メニュー→同じ位置へペーストを実行します。
中心にあわせて210X210pxの正方形を作成して、その正方形を45度回転コピーしておきます。(ガイドは隠していますが、実際は中心のガイドは表示したままでお願いします。)
ひし形の頂点から外周の16角形の頂点に垂直に直線を引き、中心を基準に45度で回転コピーし、8本に増やしておきます。
つづいて、外周頂点から、ひし形頂点を通るV字の直線を作成し、こちらも45度でコピーして8本に増やしておきます。

これで、前面もできましたので、「前面」レイヤーと名前をつけておき、次のステップに入ります。
色付けと描画モードの調整
背面と、前面をそれぞれ選択して、ライブペイントで着色しておきます。
後で、色の変更だけで宝石の色を変えられるようにしたいので、グリザイユ的な方法にしておきましょう。
グリザイユとは?
モノの形状のみを一旦グレーなどのモノトーンで描き、その上に着色する古くからある描画技法。
陰影と色彩を分けて考えることができるので段階的に作業することができる。
モノの形状のみを一旦グレーなどのモノトーンで描き、その上に着色する古くからある描画技法。
陰影と色彩を分けて考えることができるので段階的に作業することができる。
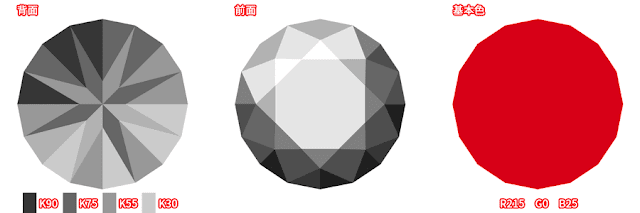
背面も前面もすべてグレースケールで色付けをしておきます。
塗り終わったら線の色は「なし」にしておいてください。
こちらでは、K90%、K75%、K55%、K30%にしていますが、もっと細かくグレーを分けても良いでしょう。
色の付け方は図を参考にしてみてください。
新しいレイヤーを作成し、「基本色」などと名前をつけ、もう一つ16角形をペーストして、ガーネットなので色を赤(R215 G0 B25)にしておいてください。
では透明感のある宝石に見えるようにこの3つのオブジェクトをブレンドしてみましょう。
前面を背面に重ねた状態で、透明パネルの描画モードをオーバーレイにします。
すると図のように2つの図形が重なり合って宝石の複雑な屈折に似た感じになってきます。同じく、基本色もオーバーレイにしておきましょう。
だいぶ良い感じになってきました!
ただ、なんというかまだ平面的な感じがします。
光彩の裏技を使って深みを与えよう
ここで宝石に深みを与えたいと思います。
輪郭を強調する方法として光彩(内側)の裏技を使いましょう。
光彩(内側)の本来の使い方は文字通り光彩を輪郭に作るという効果です。
しかし、オプションの描画モードを乗算にして、その隣にあるカラー設定で濃いめの色を作成すれば、輪郭の部分の色が濃くなるグラデーションが発生させることができます。
基本色のオブジェクトを選択して、効果メニュー→スタイライズ→光彩(内側)を実行します。
ここでの設定は描画モード:乗算、カラーは暗い赤(R120 G0 B10)、不透明度:75%、ぼかし:30pxにしておきます。
※この数値は色以外は単位設定によって変化しますので、試行錯誤して一番良い数値を探ってみると良いでしょう。
ハイライトオブジェクトの作成
大分良い感じですが、もうひと押しです。
宝石はカットして磨き込まれているため表面はつるつるしていますよね。
ということは強いハイライトがでますので、そちらを上乗せしましょう。
前面のレイヤーを複製して一番上に移動し「ハイライト」と名前を付けておきます。
こちらは下図を参考に、ライブペイントで色替えをしてみてください。
最もハイライトが強いところはK0%になるようにして、それ以外は光源の方向を意識して徐々に弱めて(暗くし)いく形でグレーを調整してみましょう。
これを描画モード:スクリーンに変更すると最も白いところは不透明になり、黒に近づいていくごとに透明になっていきます。
これで1月の誕生石、ガーネットの完成です!
特別編:エメラルドへの色替え
2018年5月2日、大変光栄なことに「DNAの描き方」に引き続き、当記事がアドビスチューデンツ(@AdobeStudentsJP)にてご紹介されました。
そこで初めて知ったのですが、毎年5月4日は「エメラルドの日」ということです。
せっかくエメラルドの日にちなんでご紹介されたわけですし、ガーネットから色替えしたものも用意しました。
設定としては以下になります。
「色付けと描画モードの調整」と「光彩の裏技」からの派生です。
基本色を緑(参考色:R35、G255、B70)にしておきます。
続いて、光彩(内側)のカラー値は深緑(参考色:R0、G125、B25)にしましょう。
このように設定していけば、赤いガーネットから、緑のエメラルドに変化します。
上でも書きましたが、基本色と光彩の色を変えるだけでいろいろな宝石に変えることができますので、ぜひお試しください!
まとめと素材配布コーナー
さて今回はIllustratorで宝石を描いてみましたが、いかがでしたでしょう?実際は宝石は屈折して反対側が見えており、今回はそこまではできませんでしたが、それでも「らしい」感じにはなっていると思います。
実はなんと、今回でIllustrator講座40回を迎えました。
無我夢中で更新し続けてきましたが、振り返ってみるとかなり情報がたまってきた感じがします。(自分で言うのもなんですが・・・(笑))
それでは素材を配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
イラレでも宝石が描けちゃうんですね~!
最後までご覧いただき、ありがとうございました!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
最後までご覧いただき、ありがとうございました!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!














コメント