お正月を迎えたと思ったら、あっという間に過ぎ節分が見えてきますね。
素材ネタとしてはそろそろ出しておかないと間に合わないかもしれません。
節分といえば豆まきということで、今回は福豆の描き方です!
【この記事は2022年2月3日に更新されました】
豆まきの由来
illustratorでの福豆の描き方をご紹介する前に、豆まきの由来について考えてみましょう。
そもそも「節分」というのが、季節を分けることを意味しています。
元々は「立春、立夏、立秋、立冬」の前日の事をさしていましたが、旧暦の新年の始まりと立春の前日が重なることが多かったため、そのうち節分といえば立春の前日を指すようになったとのことです。
豆まきそのものは、古代中国から渡ってきた「追儺(ついな)」という行事が元になっており、平安時代では弓と矢で鬼を追い払っていたそうです。
豆をまくようになったのは、室町時代以降と言われていて、豆は「魔を滅する」という言葉に通じるということで、このような習慣になっていったとのことです。
大豆の作り方
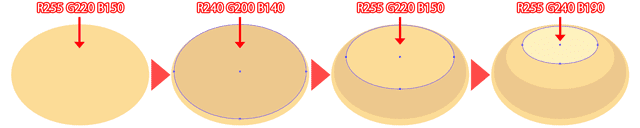
まず適当な楕円を描きます。
これの塗りにやや明るめの黄土色(R255 G220 B150)を設定しておきます。
つぎに一度この楕円をコピーして、前面へペースト(Ctrl(Cmd)+F)をしてください。(前面へペーストすると同じ位置に重なってペーストされます)
拡大縮小ツールなどで少しだけ縮小しつつ、やや上に移動し、塗り色を少しだけ暗めの黄土色(R240 G200 B140)になるようにしたら、再度コピーして前面へペーストしておきます。
こちらも縮小して、上に移動し、塗り色をさらに明るい黄土色(R255 G220 B150)にします。
もう一度コピーして前面へペーストして、縮小・移動し、塗り色を一連の楕円の中でもっとも明るい色にします。
※楕円のサイズ、位置関係などは下図を参考にしてください。
全ての楕円を選択し、ブレンドツールで、下図のように下から順に共通するポイントをクリックしていきます。
すると、楕円形状のグラデーションが作成され、大豆の雰囲気が少しでてきました。
大豆に胚芽をつけよう
このままでも良いと言えば良いのですが、豆っぽくするには何かちょっと足りない気がします。
大豆など豆類をよく見ていると、一箇所色の濃いところがありますよね。
胚芽といいますが、この部分を描きこむとより豆っぽさが出てくると思います。
ということで、下図のようにかなり平たい楕円を大小2つ重ねて描きます。
内側は透明にしたいので、両方とも選択し、右クリック→複合パスを作成を実行します。すると重なった内側の円は外側の円をくり抜く意味合いになりますので、中心部分が透明になります。
胚芽のカラー値については、こちらではR230 G170 B100にしております。
これで胚芽ができましたので、先ほどの大豆本体を表示して組みあわせましょう。
さらに大豆本体と胚芽をコピーして、胚芽位置を変え、3つほどバリエーションを作ってみました。
枡の板部分の描き方
大豆はできましたので、この大豆を入れる枡(ます)も作っておきたいと思います。まず長方形を描きます。
あとで縦に6分割しやすいように、サイズは280x180pxにしています。長方形ツールでアートボードの適当な場所をクリックしてオプションを表示させ、上記数値を入力してください。
色はのちほど変えてしまいますので、現状は適当なままで大丈夫です。
次に、組目になる部分の四角を描いていきます。
長方形ツールで大きい長方形の左上の角にマウスを合わせた状態で、(ドラッグせず)クリックしてオプションを出して30x30pxと入力します。(図では長方形になっていますが、正方形にしてください!)
出来上がった正方形を選択ツールでAlt(Opt)+ドラッグしてコピーします。
このときスマートガイドがオンになっていれば、正方形1つ分の位置になったときにスナップがかかりますので、そこでマウスから手を離します。
またそのうち順番的に偶数の位置にあるものを選択し、そのままShift+ドラッグで右側に移動しましょう。スマートガイドがオンであれば、大きい長方形の右辺にスナップがかかります。
シアーツールで透視図法風にしよう
先ほど作成した板を一旦グループ化して複製し、左右に隙間なく並べておきます。
シアーツールに切り替えて左右片方ずつ選択し、2つの板の境界線になっている辺の下の角部分で、Alt(Opt)+クリックします。
シアーオプションが出たら、方向は垂直にして、角度を左の板の場合は20度、右の板はー20度に設定してOKを押しましょう。
シアーはこのようにオブジェクトに傾斜を付けることができます。
次にペンツールに切り替え、下図のように(スマートガイドオンの状態で)シアーさせた板のフチに沿って、ペンツールでポイントをスナップさせながら線を描いていってください。
端から端まで線を描いたら、一度選択ツールで選択をし直してから、リフレクトツールにして、両端のどちらかに合わせてAlt(Opt)+クリックして、水平軸でコピーします。
その後、両端をそれぞれダイレクト選択ツールで選択し、右クリック→連結でパスを繋いでおいてください。
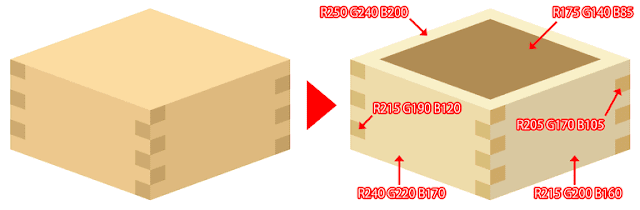
これで平たいひし形ができましたので適当な塗り色をつけたら、これをコピーして前面へペーストし、任意の数値で縮小してください。(下図を参考に)
今回主役は枡ではなく、豆ですので、内部については特に作り込まず、暗い色にするだけにしておきました。
また、枡のそれぞれのカラー値については、下図をご参考の上、着色をしてみてください。
散布ブラシで豆を並べてみよう!
それではもう少しで完成ですので、頑張って進めたいと思います。前もって作っておいた豆をコピーペーストして、サイズ調整をしておきます。
こちらは任意で構いませんが、私は30%ほどに縮小いたしました。
…なんだか、ツライ作業になりそうですよね。
では少し楽になる方法でいきます!
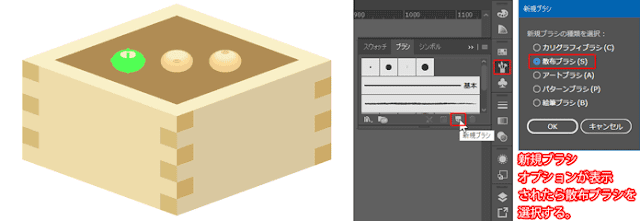
豆を一つ選んでください。
このままブラシバネルを開き、新規ブラシボタンをクリックします。
すると新規ブラシオプションが表示されますので、ここで散布ブラシを選択します。
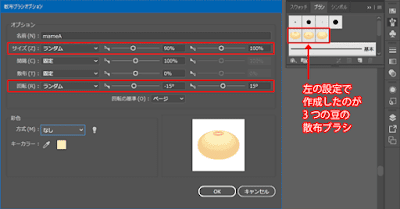
ここでは、サイズランダム:最小90%、最大100%。回転ランダム:最小-15、最大15と入力してOKを押します。
他の2つの豆についても同じように設定しておいてください。(アレンジしてもOK)
今回、豆はブレンドツールで作成しましたが、ブレンドを使用した理由としては、後で散布ブラシで配置するためです。
作り方によっては、散布ブラシには登録できなくなる機能があります。
枡はシアーツールを使うことで、少し立体感が表現できました。
色をすこし考えれば、より立体感が強くなるかと思います。
最後に、一番の問題が豆の配置なのですが、大量に配置し、かつランダム性が欲しいという場合、手作業でやろうとすると案外難しかったりします。
こういう時には散布ブラシのランダム機能が非常に効果的です。
それでは今回作成した素材を配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
これにより、3つの豆の散布ブラシがブラシパネルに登録されます。
ではここで、下図のように適当にぐしゃぐしゃな線を鉛筆ツールなどで描いてみてください。
ただ一応は、枡の内側のひし形の形についてはある程度踏まえた線にすると良いと思います。
線が引けたら、ブラシパネルの豆のブラシを一つ選んでみます。
すると黒い線が全て豆に入れ替わります。
隙間が結構あいていますので、さらに別の線をひいて間を埋めた状態が以下になります。
同じ絵の豆が並んでいるように見えないように、別パターンの豆を乗せたりして、
仕上げていってください。
福豆の描き方:まとめ
今回は節分も近くなってきたコトもあり、福豆と枡を描いてみました。今回、豆はブレンドツールで作成しましたが、ブレンドを使用した理由としては、後で散布ブラシで配置するためです。
作り方によっては、散布ブラシには登録できなくなる機能があります。
枡はシアーツールを使うことで、少し立体感が表現できました。
色をすこし考えれば、より立体感が強くなるかと思います。
最後に、一番の問題が豆の配置なのですが、大量に配置し、かつランダム性が欲しいという場合、手作業でやろうとすると案外難しかったりします。
こういう時には散布ブラシのランダム機能が非常に効果的です。
それでは今回作成した素材を配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。





















コメント