
グラデーションとは、色が位置によって少しずつ変化するコト。
空や水中のような奥行き感、陰影を付けて立体感、複雑に変化させて金属感といったコトが表現できます!
グラフィックソフトではかなりポピュラーな機能ですが、
illustratorのグラデーション機能は、塗りつぶしだけでなく、線にもかけることができるので、とても強力です!
おはようございます!
単色だけだとちょっと飽きてきますよね!
そんな時は色が多彩に変化するグラデーションを使ってみましょう!
単色だけだとちょっと飽きてきますよね!
そんな時は色が多彩に変化するグラデーションを使ってみましょう!
他の塗り方といっても、まずオブジェクトを作成し、塗りとしてグラデーションを選択するという流れですので、やり方としては極端に違うということはありません。
とりいそぎ、練習ということで図形ツールの中にスターツールがありますので、そちらで描いておきましょう。
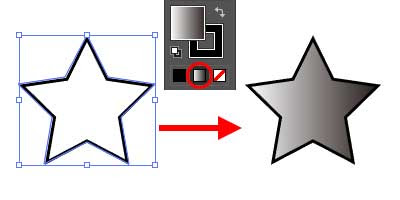
出来上がったオブジェクトを選択して、ツールパレット下部、カラーピッカー(塗りと線)のさらに下にある、3つの塗り設定の左から2番め、グラデーションを選びます。
すると、塗りが通常のベタ塗りからグラデーションに変化します。
※このグラデーションの色味は、最後に設定したグラデーションの色味になりますので、下図の様にグレーでは無い事もありますが、デフォルトではグレーです。
【この記事は2019年6月6日に更新されました】
グラデーションパレットの設定
オブジェクトにグラデーションを適用すると、各種パレットの中のグラデーションが使用できるようになります。表示されていない場合は、ウインドウメニュー→グラデーションで呼び出します。
パレット名称は言葉の意味を考えればだいたい判るものがほとんどですが、このうちグラデーションスライダはちょっと判りにくいので解説します。
グラデーションスライダはグラデーションの色の変化を設定するものですが、色の変化ですので最低でも2色が必要になります。
スライダを挟んで下にあるのがカラー分岐点で、こちらそれぞれに色を設定することで色がブレンドされグラデーションが発生します。上にあるのは(色の)中間点で、こちらでブレンドのバランス(例えば白黒なら黒味が多くなるなど)を変更することになります。
カラー分岐点の色を変更するには、カラー分岐点をダブルクリックします。
こちらでは色を直接指定するカラーと、あらかじめ用意されている色から選択するスウォッチを選択できます。
カラーで色を設定する場合は、デフォルトではグレースケールのグラデーションになっていますので、右上のメニューからRGBやCMYKなどの色情報を持つカラーモードに変更した上で指定していきます。
2個以上のカラー分岐点を使ってグラデーションを作成する場合は、スライダー下のカラー分岐点が無い場所で一度クリックして分岐点を作成し、色を設定してから分岐点の位置を変更します。
このとき平均的に分岐点を配置するなら、グラデーションパレット下部の位置で%指定すると良いと思います。直接打ち込んでも良いですし、プリセット(10%刻み)から選んでもOKです。
また、中間点につきましてもブレンドの割合を%で指定したい場合なども、この位置を指定すると良いでしょう。
線形グラデーション
では線形グラデーションの状態で、グラデーションツールを使ってみましょう。グラデーションツールを使うことで、グラデーションの幅と角度を変更することができます。
グラデーションがかかっているオブジェクトを選択した状態で、このツールに切り替えますと、オブジェクトの上に先端が○と□になっている白い線が現れます。
これをグラデーションガイドといい、さらにマウスカーソルをガイドに近づけると、グラデーションパレットと同じくカラー分岐点と中間点が現れます。
この状態で分岐点をダブルクリック・移動したり中間点を移動したりすると、グラデーションパレットと同様の操作をすることができます。
ガイドの○印は原点、□印は終点と言います。
この原点と終点の位置関係を変えることでグラデーションの幅・角度を変えることができます。
原点または終点付近にマウスカーソルをドラックするとそれぞれの位置の変更になり、少し外に外した状態にすると回転カーソルに変化しますので、その状態でドラッグすれば角度が変わります。
角度についてはグラデーションパレットの角度設定でも変更することができます。
また、元々のガイドを無視してドラッグすると、ガイドが再作成されます。
このときShiftキーを押していると水平・垂直・斜め45度の角度にグラデーションガイドを固定することができます。
円形グラデーション
続いて、円形グラデーションの状態でグラデーションツールを使ってみましょう。基本的な使い方は同じですが、原点を移動するとグラデーションの中心が移動できます。
終点を移動・回転することもできますが、正円の状態では角度を変えても見た目の変化は起こりませんので、もっぱら幅の変更のみになります。
ガイドに対して垂直の位置にあるポイントは、縦横比の変更になります。こちらも見た目で変更する以外に、グラデーションパレットでも縦横比の変更ができます。
こちらを変更して楕円にすると見た目が大きく変わりますので、この状態で終点を回転させれば角度を変更したことが見た目でもわかりやすくなるでしょう。
線のグラデーション
CS6以降に対応する機能となります。これまではグラデーションは塗りにのみ適用できるものでしたが、現在は線に対してもかけられる機能となっております。
塗りと同様、線の色が指定できる状態にしてからグラデーションを選択します。
線の太さが細いとよくわからないのですが、これで線に対してグラデーションがかかった状態になっています。
線のグラデーションは、
- 線にグラデーションを適用
- パスに沿ってグラデーションを適用
- パスに交差してグラデーションを適用
という3種類となっており、さらに線にグラデーションをかける場合にも線形・円形の設定があるため、合計6つの線グラデーションがある事になります。
線形の線グラデーションは以下の様になります。
線にグラデーションでは塗りで適用した場合と同じように一定方向にのみ発生。
パスに沿ってグラデーションでは、パスの形状に沿って一周する形に発生。
パスに交差してグラデーションでは、パスからみて外側から内側に向けてグラデーションが発生しています。
円形の線グラデーションでは以下の様に、
線にグラデーションでは塗りで適用した場合と同じように中心から外側に発生。
パスに沿ってグラデーションでは、パスの形状に沿って半周する形に発生。
パスに交差してグラデーションでは、パスそのものの位置から外側と内側に向けてグラデーションが発生しています。
CC2019でのグラデーション機能
CC2019では使い方は変わらないものの、グラデーションパネルが変更されています。例えばこれまでは線形から円形への切り替えはパネル内のメニューで変更していましたが、今回からボタン式に変更されました。
また、そのボタンのすぐ下に「グラデーションを編集」というボタンが追加され、ツールバーを経由することなく、このパネル上からグラデーションツールの状態に切り替えることができます。(オブジェクトにグラデーションガイドが出るようになります)
また、一瞬だけ戸惑うかもしれませんが、グラデーションスライダの下に作成されるカラー分岐点の形が、五角形から円に変更されました。
さらに、グラデーションスライダの下には「カラーピッカー」が追加されました。
これはグラデーション専用のスポイトツールで、これで画面上の色をクリックすれば、その色が分岐点の色になります。
線形グラデーション、円形グラデーションは、以下のようにグラデーションパネルのボタンを押すことで切り替えることができます。
上でも書きましたように、使い方は変わっていませんので、新たに覚えることは少なく、安心して使うことができます。
グラデーションの基本・まとめ
今回は、illustratorのグラデーションの基本について解説しました。ちょっと振り返ってみましょう。
色設定をする場合は、グラデーションパレットまたはグラデーションガイドのカラー分岐点・中間点で変更することができます。
また、グラデーションの幅や角度、変形はグラデーションガイドと一部グラデーションパレットで変更が可能です。
グラデーションには形の違いがあり、それは線形と円形と呼ばれています。
線形グラデーションは一定方向にグラデーションが発生し、
円形グラデーションは原点から外側に円形にグラデーションが発生するようになっています。
そして、グラデーションという機能は、大抵のグラフィックソフトに用意されているポピュラーな機能ですが、
illustratorの場合は、塗りつぶし(面)だけでなく、線に対してもかけるコトができます。
線のグラデーションは形状に合わせた形で発生し、線形・円形合わせて6種類のグラデーションを発生させることが可能となっています。
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!





















コメント
はい、その症状は私も確認しており、アドビサポート様に連絡しておりました。
固定できない仕様にしたわけではなく、現状固定ができないようですねー。