
線エフェクトを使用したラインアニメーションの作り方、後編です。
前回はillustratorで作成した素材から、マスクパスを作成しました。
今回は動きの付け方について解説します。
ラインアニメの元ネタを必要としますので、もしあなたが初めてこの記事をご覧になったとしたら、ぜひ前回の記事をご覧ください!
おはようございます!
デザイン講師ブロガーのセッジです!
前編に引き続き、ラインアニメーションの作り方ですね!
今回はいよいよ線が動いていきますよ!
デザイン講師ブロガーのセッジです!
前編に引き続き、ラインアニメーションの作り方ですね!
今回はいよいよ線が動いていきますよ!
前回の講座はこちら
ラインアニメーションの作り方1
【この記事は2018年7月6日に更新されました】
線エフェクトの適用
最初の頂点を設定することができました。
続いて、線のエフェクトをレイヤーに適用してみましょう。
エフェクト&プリセットの検索窓に「線」と入力します。
かなりたくさん線に関係するエフェクトが出てきますが、今回は描画カテゴリの中の線が該当するエフェクトですので、そちらを見つけておいて下さい。
かなりたくさん線に関係するエフェクトが出てきますが、今回は描画カテゴリの中の線が該当するエフェクトですので、そちらを見つけておいて下さい。
つぎにラインレイヤーを選択してから、見つけた線エフェクトをダブルクリックしますと、レイヤーに線エフェクトが適用されます。
また、エフェクトが適用されたことで画面左上のプロジェクトパネルが、エフェクトコントロールパネルというものに置き換わっています。
※エフェクトコントロールが表示されない場合は、エフェクトメニュー→エフェクトコントロールか、ウインドウメニュー→エフェクトコントロールで呼び出します。
※エフェクトコントロールが表示されない場合は、エフェクトメニュー→エフェクトコントロールか、ウインドウメニュー→エフェクトコントロールで呼び出します。
ブラシのサイズというものが線の太さになりますので、これを10にします。
また、そのままですと平面の色が見えたままになるので、ペイントスタイルという設定を透明にしておきます。
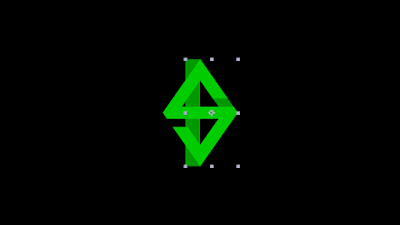
また、最初の頂点は丸で囲んだ部分に設定しています。
Sレイヤーを選択して1秒からこのレイヤーが表示されるようにします。
レイヤーには開始フレームであるインポイントと終了フレームであるアウトポイントがあります。
このインポイントを1秒に移動したいと思います。
移動する場合はレイヤーの長さ(レイヤーデュレーション)の中ほどをマウスでドラッグすれば移動できるのですが、もっと簡単で正確に移動する方法があります。
まず現在時間を移動したい1秒に合わせます。
そのままSレイヤーを選択した状態で[のキーをおします。するとこのレイヤーのインポイントから先が1秒を先頭に移動します。
つづいて、Sがフェードインするように設定します。
Tキーを押しますと、不透明度の設定項目だけが呼び出されます。
そうしましたら、1秒で0%、2秒で100%に設定しましょう。
同じくDレイヤーも表示して設定しておきます。
インポイントを前述の方法で2秒に移動し、不透明度を2秒で0%、3秒で100%にキーフレームを設定します。
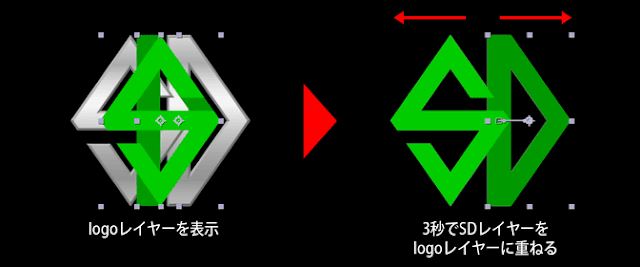
その後重なっている状態から、SとDがそれぞれ左右に開くようにしたいのですが、どの程度開けば良いのかわかりません。
ロゴレイヤーを表示して見当合わせをしましょう。
ロゴレイヤーを表示したあと、SとDをそれぞれ選択してPを押して位置情報を出し、両方共現在時間3秒でストップウォッチをオンにして、4秒に進めたら左右矢印キーを使用して、それぞれロゴレイヤーのSとDにピッタリ合うように移動します。
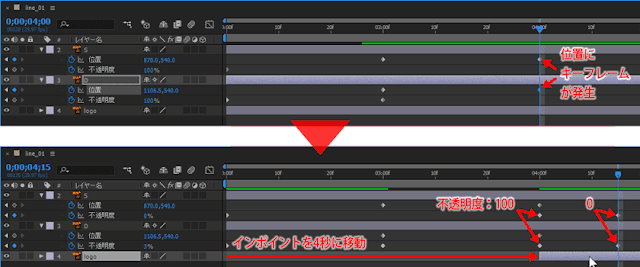
上記で設定したことをタイムライン上で見ると以下のようになります。
3秒でキーフレームを作成してから、4秒に進んでから移動すると自動的に4秒にキーが打たれます。
ピッタリ重ねたら、今度は緑色のSとDが消えてシルバー調のロゴがでるようにしたいと思います。
SとDのレイヤーをフェードアウトさせましょう。
不透明度で(位置のキーと合わせられるようにShift+Tを押して同時にタイムライン上で見えるようにして)4秒で100%、4秒15フレームで0%になるように設定しておきます。
こうすることで、SとDレイヤーの動きが止まったあとにロゴレイヤーに切り替わったように見えるようになります。
前編同様、当ブログのロゴを使用したアニメーションですので、他で利用することはないと思いますが、アニメーション設定の参考にする程度でのご利用ということでお願い致します。
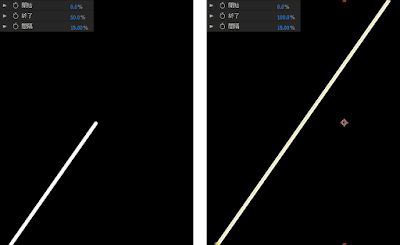
どの設定が線の伸び縮みに影響するか確認してみましょう。
開始=最初の頂点になりますので、この場合は開始はいじらず、終了の数値を変えてみますと、0%だと完全に消えていて、50%で中間、100%で最後まで伸びています。
線の伸び方が確認できたところで、4本全部に対して設定をつけておきましょう。
下図のようにエフェクトコントロールでは、すべてのマスクにチェックを入れ、線(連続)のチェックは外しておきます。
上記の設定をしておきますと、全てのマスクに対して同時に線が伸びていくようになりますので、ここでアニメーションの設定をしておきましょう。
終了のストップウォッチを押し、0秒で0%、1秒で100%になるようにします。
このままだと冒頭の見本のような線が通り過ぎるアニメーションにならず、線はずっと出続けてしまいますので、続いて開始の方も設定をつけておきます。
現在時間1秒でストップウォッチを押し、1秒で100%、2秒で0%にします。
開始の場合は終了とちょうど逆になり、100%では伸びた状態、0%では完全に消えた状態になります。
今回は判りやすいよう1秒単位で設定をしています。
もっと細かく時間を刻みたい場合は、当然ながらタイムラインでキーフレームの時間での位置関係を調整する必要がありますが、そのままだとタイムラインではエフェクトのキーフレームは見えません。
このような場合はUというシングルキーショートカットを覚えておくと便利です。
レイヤーに一つでもキーフレームが付いている場合は、選択してこのUをタイプすることでキーフレームが付いている項目のみ表示されます。
今回は線エフェクトの開始と終了にキーフレームができていますので、それのみ表示されています。
線が描かれた後の展開も作成しよう
ラインのアニメーションはできましたが、そのあとの展開も作ってみましょう。Sレイヤーを選択して1秒からこのレイヤーが表示されるようにします。
レイヤーには開始フレームであるインポイントと終了フレームであるアウトポイントがあります。
このインポイントを1秒に移動したいと思います。
移動する場合はレイヤーの長さ(レイヤーデュレーション)の中ほどをマウスでドラッグすれば移動できるのですが、もっと簡単で正確に移動する方法があります。
まず現在時間を移動したい1秒に合わせます。
そのままSレイヤーを選択した状態で[のキーをおします。するとこのレイヤーのインポイントから先が1秒を先頭に移動します。
つづいて、Sがフェードインするように設定します。
Tキーを押しますと、不透明度の設定項目だけが呼び出されます。
そうしましたら、1秒で0%、2秒で100%に設定しましょう。
同じくDレイヤーも表示して設定しておきます。
インポイントを前述の方法で2秒に移動し、不透明度を2秒で0%、3秒で100%にキーフレームを設定します。
その後重なっている状態から、SとDがそれぞれ左右に開くようにしたいのですが、どの程度開けば良いのかわかりません。
ロゴレイヤーを表示して見当合わせをしましょう。
ロゴレイヤーを表示したあと、SとDをそれぞれ選択してPを押して位置情報を出し、両方共現在時間3秒でストップウォッチをオンにして、4秒に進めたら左右矢印キーを使用して、それぞれロゴレイヤーのSとDにピッタリ合うように移動します。
上記で設定したことをタイムライン上で見ると以下のようになります。
3秒でキーフレームを作成してから、4秒に進んでから移動すると自動的に4秒にキーが打たれます。
ピッタリ重ねたら、今度は緑色のSとDが消えてシルバー調のロゴがでるようにしたいと思います。
SとDのレイヤーをフェードアウトさせましょう。
不透明度で(位置のキーと合わせられるようにShift+Tを押して同時にタイムライン上で見えるようにして)4秒で100%、4秒15フレームで0%になるように設定しておきます。
POINT!
このSとDのレイヤーのように、フェードインして少し間があってからフェードアウトする場合は、不透明度に0%と100%のキーフレーム、その後数フレーム~数秒間をあけてから、もういちど100%と0%のキーフレームを置くようにします。
つまり0~100の変化だけでなく、変化しないキーフレームとして100~100のキーが必要になります。
つぎに、ロゴレイヤーはSとDレイヤーが消え始めるまでは表示させたくないので、インポイントを4秒に移動します。つまり0~100の変化だけでなく、変化しないキーフレームとして100~100のキーが必要になります。
こうすることで、SとDレイヤーの動きが止まったあとにロゴレイヤーに切り替わったように見えるようになります。
まとめとデータ配布コーナー
- illustratorのパスをコピーし、AfterEffectsのレイヤーにペーストするとマスクになる
- マスクパスには最初の頂点という設定があり、これが線エフェクトなどの開始位置に影響する
- 線エフェクトは開始の設定がマスクパスの最初の頂点とリンクしている
- 変化後に間があってからもう一度変化するような動きの場合、中間に変化しないキーフレームが必要になる
それでは今回使用したAfterEffectプロジェクトファイルを配布いたします。
記事で紹介したものとは若干データ内容が変わっています。
具体的には、線エフェクトのブラシサイズが細く設定してある、ひし形の図形のアニメーションが追加されている、背景があるなどで、冒頭に置いてある見本動画と同じデータです。
具体的には、線エフェクトのブラシサイズが細く設定してある、ひし形の図形のアニメーションが追加されている、背景があるなどで、冒頭に置いてある見本動画と同じデータです。
前編同様、当ブログのロゴを使用したアニメーションですので、他で利用することはないと思いますが、アニメーション設定の参考にする程度でのご利用ということでお願い致します。
あなたもラインアニメーションを使いこなして、クールなアニメーション制作に挑戦してみてくださいね!
先輩。何か忘れてるんじゃないですか?
!あ、そうでした!
実はこのラインアニメができるようになると、今度は文字を描いていくアニメもできるようになるんですよ!
実はこのラインアニメができるようになると、今度は文字を描いていくアニメもできるようになるんですよ!
CHECK!
文字の書き順アニメーションの作り方
他にもあなたがアフターエフェクトの使い方にお悩みなら、ぜひ下のAEまとめページもご覧ください!
ではまた、他の記事でお会いしましょう!お疲れさまでした!
ではまた、他の記事でお会いしましょう!お疲れさまでした!


















コメント