
あなたはタイトルやアイキャッチを作るとき、どのようにしていますか?
文字だけだとちょっと寂しいなんてこともありますよね。
こういうときに文字の下の装飾としてリボンなどをしいてみたらどうでしょう?
今回は簡単に作れて使いどころの多いタイトルリボンの作り方を解説します。
リボンを作る…というと曲線を描くイメージがあると思いますが、この記事では最初は曲線は使わず直線でスタートしますのでカンタンです。
カラーリングにグラデーションも使えば、タイトルを豪華に見せることができます!
ぜひあなたもカンタンにつくれて見栄えがするタイトルリボンの作り方に挑戦してみてください!
おはようございます!
デザイン講師ブロガーのセッジです!
文字=フォントってそれだけでも美しいモノですが、目立たせたいときもありますよね!
そんなときはタイトルリボンで装飾してみましょう!
デザイン講師ブロガーのセッジです!
文字=フォントってそれだけでも美しいモノですが、目立たせたいときもありますよね!
そんなときはタイトルリボンで装飾してみましょう!
【この記事は2019年11月25日に更新されました】
リボンのベースの作り方
左右対称に作っていきますので画面の中心を作成してください。
中心線の引き方はこちら ・画面の中心線の作り方
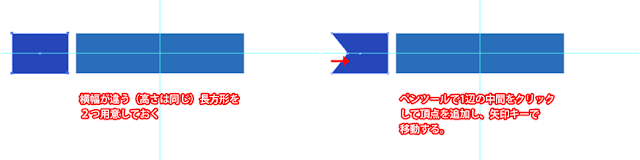
中心を基準としてまず一つ、長めの長方形を作成します。
つづいて、横幅は適当で構いませんが、同じ高さにした短い長方形を左側に作成します。
作成した短めの長方形の左辺にペンツールの状態でマウスを合わせると、アンカーポイント追加ツールと同じ状態になりますので、クリックしてポイントを追加しましょう。
そのままダイレクト選択ツールに切り替え、右矢印キーを押して移動しますと、リボンの切り込みを作ることができます。
切り込み入り長方形を選択ツールを使って、大きい方の長方形の斜め左下に移動します。
一度選択を解除して、ペンツールで2つの長方形の隣接する4つの頂点を結ぶ平行四辺形を作成しましょう。
このときスマートガイドをオンにしておくと、この頂点(アンカーポイント)にスナップしやすいのでやりやすいと思います。これがリボンの折り込み部分になります。
次に、切り込みと折り込みを選択して、リフレクトツールに切り替え、中央のガイドを基準にして反転コピー(Alt(Opt)+キー)しましょう。

コピーできたら折り込み部分の色を同系色の暗色などにすれば、これでリボンのベースのできあがりです。
縁取りを付けてみよう
単色のみのリボンは前項で作成されましたので、ここからフチのあるリボンを作成してみます。
切り込みと、長い方の長方形の上辺、底辺に、直線ツールで直線を引きます。
この場合もスマートガイドをオンにしておいて、切り込みや長い方の長方形の頂点にスナップさせると良いと思います。
6本の直線が引けたら、上辺と底辺のそれぞれの線を上下矢印で同じくらいの幅になるように移動しておいて下さい。

直線の移動後、切り込みと切り込みに対応する直線を部分ごとに選択して、パスファインダーの分割や、シェイプツールなどをつかって切り分けていきます。
※全部一括でやろうとすると、分割してはいけない部分まで分割してしまうので、部分ごとでやってください。
全部切り分けたら色分けをしておきましょう。
切り分けた直後はグループになっていますので、右クリックしてグループ解除しておけばそれぞれを単独で選択できるようになります。
この時、前後関係がおかしくなっていることがありますので、切り込みと折り込みは最背面にして、長い長方形が一番前に来るようにしておきます。
グラデーションでクオリティアップしよう
内側の色と、フチの色という形で分けることができたので、もう少しクオリティアップを図りたいと思います。
オーソドックスなリボンの色として、赤と金の組み合わせにしてみたいと思います。
内側とフチ部分をそれぞれ選択しましょう。
赤は外側が濃い赤、中央が明るい赤の3色のグラデーションと、濃い赤と明るい赤の2色のグラデーション。
金は外側が濃い黄色、中央が明るい黄色の3色のグラデーション、濃い黄色と明るい黄色の2色のグラデーションに設定していくことになります。
グラデーション色の設定につきましては、下図を参考にしてみてください。

左側と右側は方向が違いますので、例えば一度左側でグラデーションを作成してから、右側を選択してスポイトツールで色をコピーした後、反転グラデーションをクリックすると左右が入れ替わります。
ワープ機能で自由自在
直線で構成されたリボンが作成されましたら、せっかくですので曲線化したものも用意したいですよね。
ここで便利なのがワープという機能です。
選択したオブジェクトに変形を与える機能ですが、使用の仕方は以下のようになります。
リボンを選択して、オブジェクト→エンベロープ→ワープを実行します。
するとワープオプションというウインドウが表示されるので、こちらのスタイルを切り替えることで変形方法を選択することができます。

たくさん選択肢がありますが、このうち今回のリボンに合いそうなものをピックアップしてみました。
設定はどれもデフォルト(カーブ50%、水平垂直0)のままにしています。

まとめと素材配布コーナー
今回は描き方という意味ではほぼ直線的なツールしか使っていません。
それでも見栄えのするものが出来たと思います。
それでも見栄えのするものが出来たと思います。
また、単色のリボンだけでなく、グラデーションを使用することで少し豪華なリボンを作ることができます。
直線だと硬い印象があるということでしたら、ワープ機能を使用すれば曲線的なものに変化させることもできます。
直線だと硬い印象があるということでしたら、ワープ機能を使用すれば曲線的なものに変化させることもできます。
それでは素材配布になります。今回のリボン素材は特に制限なくご自由にお使い下さい。
単色のリボンのセットと、グラデーションのリボンのセットになります。
最後までご覧いただき、ありがとうございます!
このリボンの作り方もそうですが、最初は「どうやって作るんだろう??」と思うようなものでも、わかってしまうと「あれカンタン!」となるのがイラレというソフトだったりします。
このリボンの作り方もそうですが、最初は「どうやって作るんだろう??」と思うようなものでも、わかってしまうと「あれカンタン!」となるのがイラレというソフトだったりします。
そんなイラレをボクたちと一緒にもっと掘り下げてみませんか?
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!










コメント