
2020年(令和2年)の干支は十二支の子、つまりはネズミです。
当ブログでは毎年十二支にちなんだイラストの描き方を解説しています。
この記事を書いているのは2019年12月22日です。
少し時期的には遅くなってしまいましたが、実は我が家はこれから年賀状を作ります。
ひょっとしたらあなたもこれから年賀状を作ろうとしているのでは?
年賀状の要素としてその年の十二支のイラストを使うと、とても伝わりやすいですよね?
今回はillustratorを使ったネズミのイラストの描き方を解説します。
セッジちゃんおる~?ひさしぶりやね~!🥰
え…?
あ、チュウヤンさん?!
そういえば2020年は子年でしたね。
そういえば2020年は子年でしたね。
せやねー!ウチの年やねん!
せやけど、つい年賀状作るんおそーなってなぁ😅
セッジちゃん!ちゃちゃっと絵描いてくれへん?🙏
せやけど、つい年賀状作るんおそーなってなぁ😅
セッジちゃん!ちゃちゃっと絵描いてくれへん?🙏
あのチュウヤンさん?
ボクに頼むと仕事になるので報酬いただくコトになりますよ?
ウチとセッジちゃんの仲やんか~お礼は精神的に…!🤣
いや、そういうわけには…。
あ、そうだ!せっかくだし自分で描いてみるとイイですよ!😄
あ、そうだ!せっかくだし自分で描いてみるとイイですよ!😄
はぁ?ウチ難しいのアカンで?😨
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
ネズミのイラストですが、絵に慣れてない人には難しいモノかも?
今回もなるべく図形から描く方法で解説しますので、ぜひ挑戦してみてください!
デザイン講師ブロガーのセッジです!
ネズミのイラストですが、絵に慣れてない人には難しいモノかも?
今回もなるべく図形から描く方法で解説しますので、ぜひ挑戦してみてください!
三角形からネズミの頭を描く方法
※前提として、今回は単位設定で一般と線をピクセルに設定しています。図形から描く方法とは言ったものの、完全なゼロからというのは厳しいので、
今回はこのような下書きを用意しています。
よろしければコピー&ペーストして、「下絵」などと名付けたレイヤーに貼り付け、ロックしておいてください。
これをペンツールや曲線ツールでトレースしても良いのですが、図形から描く方法を試してみましょう。
これから頭を書いていきますので「頭」というレイヤーを作っておきます。
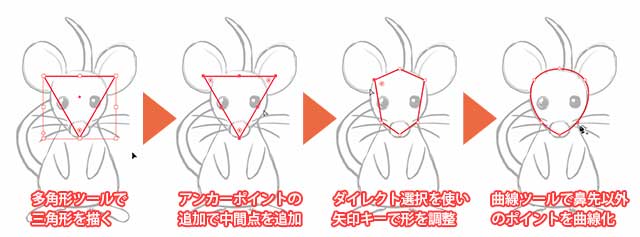
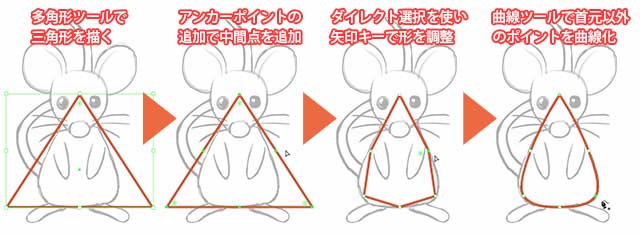
多角形ツールで三角形を描き、下向き(逆三角形)にしておきましょう。
この三角形を変形していきたいので、1辺ごとに中間点を追加します。
こういうときは「アンカーポイントの追加」機能が便利です。
オブジェクトメニュー→パス→アンカーポイントの追加を実行します。
すると、中間点が追加されますので、ダイレクト選択ツール(白矢印)を使って形を調整します。
フリーハンドだと大変なのでキーボードの矢印キーで移動してみてください。
1回叩くごとに1px移動しますが、Shiftキーを併用すると10pxで移動しますので、形を整えやすいと思います。
下図を参考に形を整えたら、鼻先以外のアンカーポイント(頂点)を曲線ツールでダブルクリックして曲線化すれば、顔の形が出来上がります。

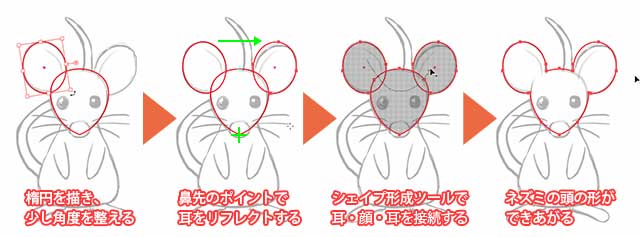
つづいて耳を描きましょう。
これは楕円を基本とします。
楕円形ツールで楕円を描き、少し角度をつけます(選択ツールまたは回転ツールを使います)
できあがった片耳をリフレクトツールで反転します。
Alt(Opt)キーをおしながら、鼻先のポイントをクリックして垂直軸でコピーします。
その後、シェイプ形成ツールを使い、右耳・顔・左耳の順でなぞっていけば境界線も消えて一つの形に接続されます。

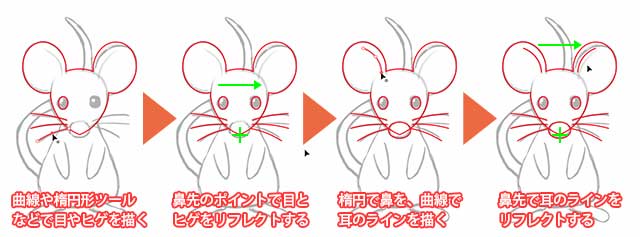
頭の形ができたら、目やヒゲを描きましょう。
目は楕円、ヒゲは曲線ツールで描きます。(ヒゲは直線ツールで直線を引いてから、中間に曲線ツールでポイントを追加すると楽に描けます)
できあがった目とヒゲは耳と同じく、鼻先のポイントを基準としてリフレクトコピーします。
さらに鼻を楕円で描き、耳のラインを曲線ツールで描いてリフレクトコピーすれば、ネズミの頭の完成です。

三角形からネズミの体を描く方法
頭レイヤーを非表示にして、「体」レイヤーを作りをネズミの体を描きましょう。こちらも三角形をベースとします。
頭と同じ方法になりますが、三角形をアンカーポイントの追加で中間点を追加し下図を参考に形を整えていってください。
最後に曲線ツールで曲線化しますが、首元の頂点以外を曲線化しておきます。

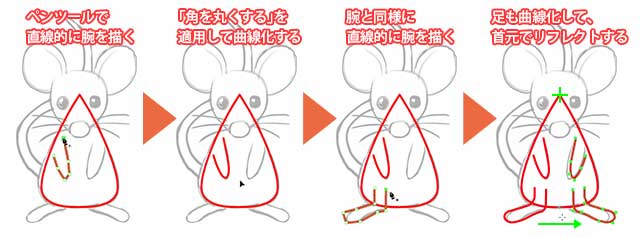
手(前足)と足(後足)も描いておきましょう。
こちらはペンツールで直線的に描くだけです。
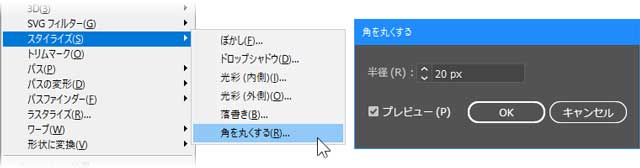
この直線で描かれた手足を曲線化するには「角を丸くする」効果を使います。
効果メニュー→スタイライズ→角を丸くするを実行します。
半径は20pxに設定しています。

手足が丸くなったら、首元のポイントを基準にしてリフレクトコピーしておきましょう。

先細りするネズミのしっぽの描き方
へぇ~図形から結構描けるもんなんやな~…。
せやけどセッジちゃん、しっぽは難しいんちゃう?🤔
せやけどセッジちゃん、しっぽは難しいんちゃう?🤔
しっぽはさすがに図形からってわけには行きませんからね。
これは曲線ツールで曲線を描いてベースにします!
これは曲線ツールで曲線を描いてベースにします!
「しっぽ」レイヤーを作り、
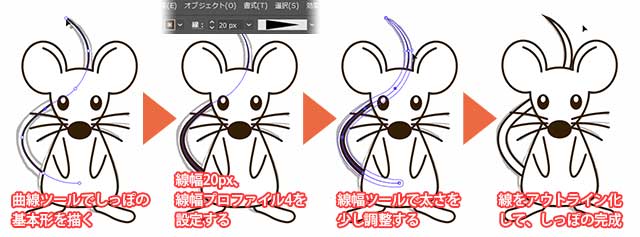
曲線ツールでざっくりしっぽがうねった感じを描いていきましょう。
こういう場合はアンカーポイントを必要最低限にしておくのがコツになります。
また、曲線は途中で分割してしまうと、連続性が弱くなってしまうので、体や頭で隠れて見えなくなる部分についても描いておくというのもコツです。
基本形が描けたら、コントロールパネルの線(幅)を20px、その隣の可変線幅プロファイルから先細り形の「線幅プロファイル4」を選びます。
するとしっぽの基本形が均一の太さから、先細り形に変化します。
このままだと先の終わりが細すぎるので、線幅ツールを使って終わりに近いポイントを少し太くなるよう調整しておきます。
最後に、オブジェクトメニュー→パス→パスのアウトラインを実行すれば、先細りで輪郭線があるしっぽができあがります。

イラレでネズミのイラストを描く方法:まとめ
ウチにもカワイイネズミの絵描けたわ~😍
どうもありがとう!🥰
どうもありがとう!🥰
どういたしまして。
絵が描けないと思ってる人って「絵は図形で組み立てられる」というのを知らないだけだと思ってるんです。
それがわかれば結構描けるモノですよ!😄
絵が描けないと思ってる人って「絵は図形で組み立てられる」というのを知らないだけだと思ってるんです。
それがわかれば結構描けるモノですよ!😄
なるほどな~

illustrator使い方講座のベーシック編の中でのクマの描き方、それから2018年の十二支、犬のイラストの描き方などでも、基本形として図形を組み合わせる方法でのイラストの描き方を解説してきました。
今回はそれら2つに比べると、仕上がった状態では結構図形っぽさが抜けた状態になっていると思います。
でも図形をベースにしているという基本は変わりません。
このように「絵は図形で組み立てられる」つまり、あなたが描きたいモノは図形で分解できる、というコトでもあります。
そう考えていけば、もし絵を描くのは苦手であっても克服できるのではないでしょうか?
ぜひお試し下さい!
セッジちゃん、ありがとうな~!
さっそく年賀状作るわ~!
ほな、またよろしくな!😘
さっそく年賀状作るわ~!
ほな、またよろしくな!😘
はい、またです😅
さて、この記事をご覧のあなた。
もしあなたがイラレ初心者なら、ぜひ7ステップもご覧下さい!
さて、この記事をご覧のあなた。
もしあなたがイラレ初心者なら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!











コメント