
寒い時期や、クリスマスシーズンに使う「寒さと美しさの記号」と言えば、
それはやはり雪の結晶ではないでしょうか?
今回の記事ではこういった寒い季節に適したイラスト素材というコトで、雪の結晶の描き方を解説します。
先輩、関東雪結晶プロジェクトって知ってます?
あ、先日友人のサイエンスコミュニケーター・くもMさんから聞いたよー!
気象学者の荒木健太郎さんのプロジェクトだね!
気象学者の荒木健太郎さんのプロジェクトだね!
関東地方、特に雪に弱い東京首都圏で降雪すると、交通機関が乱れたり(ひどい時は不通になり)、歩行者が滑って怪我をしたりなど、大きな混乱がおこり首都機能がマヒしてしまいます。
降雪の予測ができれば良いのですが、関東の降雪は難しいのだそうです。
そこで気象学者の荒木健太郎さんが立ち上げたのが、関東雪結晶プロジェクトです。
これは、関東各地で市民が撮影した雪の結晶の写真を収集し、それにより多地域の降雪のデータを集めていく、というプロジェクトなのです。
写真が撮れたらハッシュタグ #関東雪結晶 をつけてTwitterでツイートすれば参加できます。
詳しくは以下の公式サイトをご覧ください。
こういうプロジェクトが進んでいると多くの人が「雪の結晶」を意識するコトが多くなるかと思います。
冬のシーズンでは特に描くコトが多いのも雪の結晶の絵ではないでしょうか?
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
雪の結晶って冬のイメージとして、とても使いどころが多いイラストですよね!
デザイン講師ブロガーのセッジです!
雪の結晶って冬のイメージとして、とても使いどころが多いイラストですよね!
こんにちは!トラノです!
この記事の最後にPNG形式のイラスト素材も配布しています!
illustratorをお使いの方も、そうでない方もぜひ最後までご覧ください!
この記事の最後にPNG形式のイラスト素材も配布しています!
illustratorをお使いの方も、そうでない方もぜひ最後までご覧ください!
【この記事は2019年12月3日に修正されました】
主枝を作ろう
今回作るのは6本の主枝があるオーソドックスな形の結晶になります。中心から6本生えているものが主枝、その主枝から枝分かれしているのが側枝というそうです。
また中心位置が必要になりますので、中心位置をガイドで作成しておいてください。
中心位置の出し方
整列でカンタン! 画面の中心線の作り方
※作例では見やすさのためにガイドをオフにしている事もありますが、基本的に中心位置は必要なので、練習では常に表示しておいてください。
ですので、ベースとして六角形が必要になりますので、多角形ツールで中心でクリックし、辺の数を6にした状態にしましょう。
六角形は横になっている状態で出来上がるので、これを回転ツールで90度回転しておきます。線の太さは細すぎなければお好みでどうぞ。
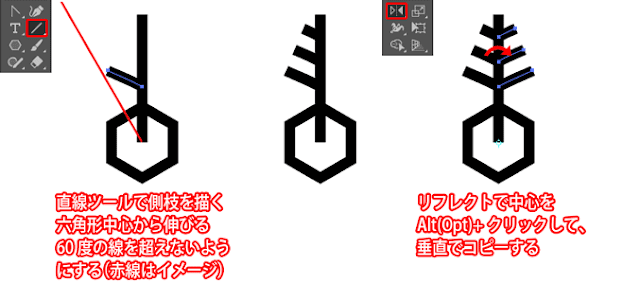
六角形の調整が終わったら、直線ツールで同じく中心から真上に、ガイドに沿って線を作成しておきましょう。
側枝を作ろう
主枝までができたので、次は側枝の作成に入ります。
直線ツールのまま主枝を基準にして斜め左(右でも可)に線を引きます。
このとき、下図のように(赤線はイメージ)六角形中心から伸びる60度の線を超えないようにしておいてください。
この線を超えると隣の側枝とくっついてしまいます。
同じような要領で残り2本の側枝も作成したら、3本とも選択し、リフレクトツールで中心または主枝のアンカーを基準として垂直でコピーしてください。

今回は線端の形状を尖った形にしたいのですが、そういう線端はありませんので一旦線パネルで丸型線端にしておきます。
枝のパーツを結合
主枝と側枝を一つの形に結合したいので、丸型線端のまま、線の太さを図形の状態に変換したいと思います。主枝と側枝を選択し、オブジェクト→パス→パスのアウトラインを実行します。
さらに選択したまま、ウインドウメニューからパスファインダーパネルを呼び出し、形状モード:合体ボタンを押しましょう。
これで別々のオブジェクトだった主枝と側枝が結合されました。
六角形は角がカクカクしていますが、枝は線端が丸いままです。
また、直線部に必要のないアンカーポイントがありますので、それを除去しないといけません。
こういうときに便利なのが、単純化という機能です。
ちなみに、31度よりも大きい数字を入れると、大幅に形が変わってしまいます。
この機能は文字通り、アンカーポイントが増えすぎてしまって複雑化してしまったオブジェクトやパスを単純化するという機能ですが、今回は曲線として単純化する必要はありませんので、オプションの直線にチェックを入れ、角度のしきい値を30度にしておきます。
側枝の角度にもよりますが、この状態でOKを押しますと、角丸が無くなって尖った線端になり、かつある程度余分なアンカーポイントが消えている状態になります。
ちなみに、31度よりも大きい数字を入れると、大幅に形が変わってしまいます。
※バリエーションにもなるので、それはそれで面白いかもしれませんね。
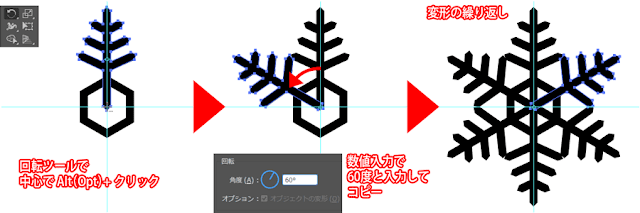
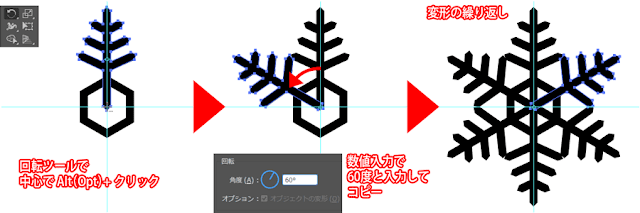
先程結合した主枝を選択して、回転ツールにして中心でAlt(Opt)+クリックします。
回転オプションが表示されたら、角度に60度と入力してコピーボタンを押しておきます。
2本に増えたら繰り返しますので、オブジェクト→変形→変形の繰り返し、またはCtrl(Cmd)+Dを必要な本数分繰り返し実行します。

主枝が6本揃いましたね?もうちょっとです!
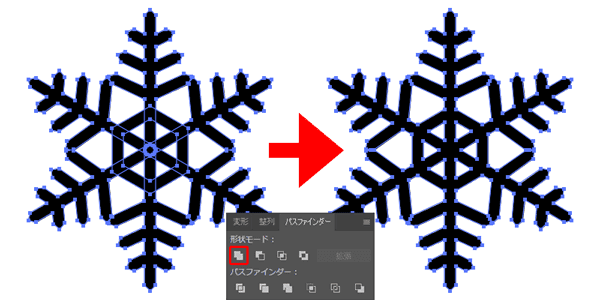
全てのオブジェクトを結合したいのですが、まだ六角形についてはアウトライン化していません。
そこで、まずアウトライン化してから全てを選択し、先ほどと同じくパスファインダーの合体を押しましょう。
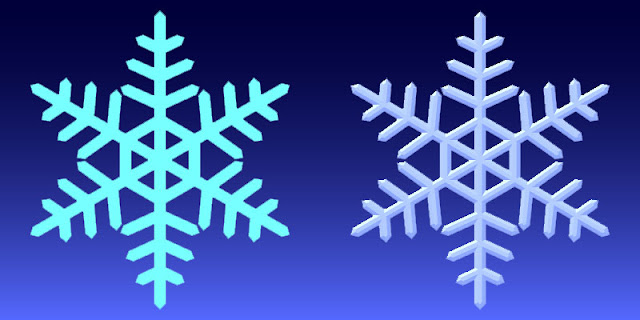
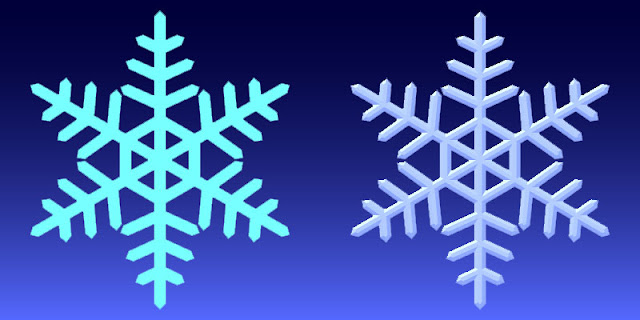
形状が完成したところで、色をつけてみます。
白だと判りにくいかと思いましたので、一旦水色にしています。
右側については、過去の作例で3D効果という機能の使い方を紹介しましたが、その3D・押し出しベベルを使ったものになります。
遠近感は0にして、ベベル(角の傾斜)を強めに効かせています。

今回は雪の結晶の描き方を解説してみましたが、いかがでしたでしょうか。
さて、それでは今回作成方法を紹介した雪の結晶のマークをPNGで配布します。
主枝をコピーして全てを合体
それでは完成に向けて詰めていきましょう。先程結合した主枝を選択して、回転ツールにして中心でAlt(Opt)+クリックします。
回転オプションが表示されたら、角度に60度と入力してコピーボタンを押しておきます。
2本に増えたら繰り返しますので、オブジェクト→変形→変形の繰り返し、またはCtrl(Cmd)+Dを必要な本数分繰り返し実行します。

主枝が6本揃いましたね?もうちょっとです!
全てのオブジェクトを結合したいのですが、まだ六角形についてはアウトライン化していません。
そこで、まずアウトライン化してから全てを選択し、先ほどと同じくパスファインダーの合体を押しましょう。
形状が完成したところで、色をつけてみます。
白だと判りにくいかと思いましたので、一旦水色にしています。
右側については、過去の作例で3D効果という機能の使い方を紹介しましたが、その3D・押し出しベベルを使ったものになります。
遠近感は0にして、ベベル(角の傾斜)を強めに効かせています。
3D効果の使い方はこちら
3D効果で立体的な文字の作り方 illustrator CC 講座27

イラレで雪の結晶イラストを描く方法まとめ
- 線はアウトライン化することで、その線幅を図形に変更することができる
- 単純化機能を使うと、文字通りパスの単純化や、余分なアンカーポイントを削除することができる
- パスファインダー:合体を使うと複数のオブジェクトを一括で結合できる
今回は雪の結晶の描き方を解説してみましたが、いかがでしたでしょうか。
さて、それでは今回作成方法を紹介した雪の結晶のマークをPNGで配布します。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!












コメント