そしてそういったトランジションの中でも、左から右へ場面が変わるようなものをワイプといい、その中でも最も簡単なものがリニアワイプです。
今回はこのワイプの基本ともいえるリニアワイプと、やや応用的なエフェクトのグラデーションワイプの使い方を解説します!
セッジです!おはようございます!
今回は2つのワイプエフェクトの使い方です!
簡単にタイトルやテロップ(字幕)を一定の方向に表示するアニメーションを作ることができますよ!
今回は2つのワイプエフェクトの使い方です!
簡単にタイトルやテロップ(字幕)を一定の方向に表示するアニメーションを作ることができますよ!
素材の読み込みとコンポジション作成
素材としては、以前illustrator講座の「タイトルリボンの作り方」で作ったタイトルリボンを改造したものを使いましょう。フルHD向けに横幅を調整して、文字も入れて変形したものを以下に置いておきますのでダウンロードをお願いします。ribbon.pngです。
もちろんご自分で作成したものでも構いません。
Google Drive : WipeそれではAfterEffectsでファイルメニュー→読み込み→ファイルを実行して、このribbon.pngを読み込んでおきましょう。
この画像形式はレイヤーを含みません。
読み込みの種類はフッテージ以外は選べませんので、そのままで大丈夫です。
つづいてこのタイトルリボンを置くためのコンポジションを作成します。
コンポジションメニュー→新規コンポジションを実行します。
名称はリニアワイプ、プリセットはHDTV1080 29.97、開始タイムコードは変更せず、デュレーション(動画の長さ)は5秒にしておきます。
OKを押してコンポジションを作成しましょう。
リニアワイプの使い方
英語ではLinear Wipeと書きます。リニア=Linearとは、直線的といった意味になります。ワイプ=Wipeは拭き取るといった意味がありますね。
車のワイパーの雨のしずくを拭き取る動きを想像してください。あのような動きのことを指します。
それでは先ほど作成したリニアワイプコンポジションのタイムラインに、ribbon.pngを配置しておきます。(プロジェクトパネルから素材をドラッグ)
すると左上のプロジェクトパネルが、エフェクトコントロールパネルに切り替わりますので、設定項目を確認してみましょう。
変換終了の数値のところにマウスカーソル当ててみてください。
指先カーソルにかわりますが、この状態でマウスドラッグして左にうごかすと0%に近づき、右に動かすと100%に近づきます。
つまり最初は100、終わりが0というキーフレームを作成しておくと、ワイプで拭き取るようなアニメーションになるのです。
では、0秒で100%、2秒で0%になるように設定しておきます。また、ワイプ角度も+90度のままだと右から左に流れてしまいますので-90度にしておきます。
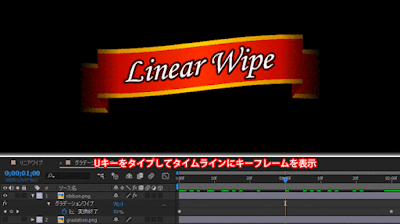
※この状態ではタイムラインにキーフレームが見えませんが、Uキーを押すと、タイムラインにキーフレームが表示されるようになります。
途中で止めてみると、かなり鋭く切り取ったように見えてしまいますが、これが気になる場合は、境界のぼかしの数値を上げてみましょう。
グラデーションワイプの使い方
一定方向のワイプについては出来るようになりましたが、例えば中心から外側に広がるようにワイプするにはどうすれば良いでしょうか。リニアワイプは一つの方向しかできませんので、左右同時になどは不可能です。
こういう場合は、グラデーションワイプというエフェクトを使用します。
このグラデーションワイプは、ワイプのタネとなる画像を必要とします。
illustratorやPhotoshopなどで中央が白、両サイドが黒のグラデーションを作成しておきましょう。
冒頭でリンクしたGoogleドライブには、gradation.png という画像も用意しています。
こちらもダウンロードして、フッテージとして読み込んでおきましょう。
先ほどのリニアワイプと同じ設定のコンポジションを作成します。
名称は「グラデーションワイプ」などとして作成し、ribbon.pngとgradation.pngをタイムラインに配置します。
続いてエフェクト&プリセットで「グラデーションワイプ」を検索し、ribbonレイヤーに適用しておきます。
エフェクトコントロールパネルのグラデーションレイヤー設定でgradationレイヤーを選択します。
他の設定はリニアワイプと設定はほぼ同じです。
変換終了100%で非表示になり、0%で表示されます。
リニアワイプでの境界のぼかしは、こちらでは変換の柔らかさという設定項目になっていますので、お好みのぼけ加減にしておいてください。
最後にgradationレイヤーは目のマークをオフにして非表示にしておきましょう。
まとめ
今回はトランジションエフェクトのうち直線的なワイプが行えるリニアワイプ、グラデーションをワイプのタネにする、グラデーションワイプをご紹介しました。
二つ目に解説したグラデーションワイプはタネとなるグラデーションが左右対称でしたので、左右に直線的に変化します。
星型のグラデーションを作れば星型になるなど、グラデーションの形に凝ることで、いろいろな形でワイプさせることができます。
ぜひお試しください!
単純にフェードさせるだけだとちょっと物足りないな…。
なんて時にワイプを使うと効果的だと思いますよ!お試しください! では今回はこの辺で!おつかれさまでした!
なんて時にワイプを使うと効果的だと思いますよ!お試しください! では今回はこの辺で!おつかれさまでした!















コメント