
あれ?私なんで呼ばれたんですか?
IllustratorやPhotoshopなどを使っているなら、Adobe Expressは使わなくてもいい?
いえいえ、実はAdobe Expressとそれらのアドビ製品は連携ができます!
例えば自作のイラストをAdobe
Expressでレイアウトしたり、自作のロゴを簡単にアニメーション化できるのです!
今回はIllustratorで制作したイラストやデザインをAdobe Expressで活用する方法を解説します!
今回はIllustratorファイルをクラウドストレージと、デバイスから直接読み込む方法を解説します!
※この記事はアドビ社およびAdobe Expressのプロモーションが含まれています。
Adobe Express公式サイト
クラウドストレージからの読み込み
Illustratorでクラウドストレージに保存すると、Adobe
Expressで読み込めるようになります。
※この場合は拡張子が「.aic」となっています。

Adobe ExpressでIllustratorファイルを読み込むには、新規または既存のプロジェクトを開いておき、
[プロジェクト]アイコン→[ファイル]を開くと、クラウドに保存されているファイルのサムネイルが表示されています。
これをクリックまたはカンバスにドラッグ&ドロップすると読み込みまれます。

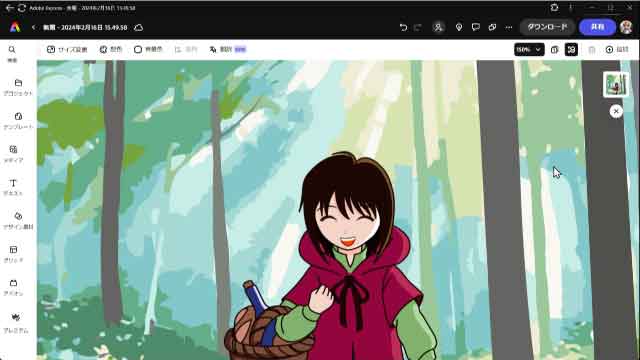
読み込まれた画像は、Illustratorでおなじみのベクター画像なので、Adobe Expressで拡大しても劣化しません。

クラウド経由の画像は常に反映される!
キャラクターの表情を変更します。[Illustratorで開く]ボタンを押しましょう。
Illustratorに切り替わったら画像を変更し、上書き保存しておきます。
Adobe Expressに切り替えると[更新]というボタンが表示されています。

[更新]ボタンを押せばイラストが更新されます!

CCライブラリ経由でAdobe Expressと連携する方法もあります。
Adobe
Expressに送りたいオブジェクトを選択します。
そのままCCライブラリパネルにドラッグ&ドロップするだけでライブラリに登録されます。

Adobe Expressの新しいレイアウトに組み込んでみます。
[ファイル]→[ブランドとライブラリ]を開き、イラストが入っているライブラリを開き、クリックまたはドラッグすれば読み込まれます。

デバイス(PC)からの読み込み
レイヤー分けはできないんですか?
うちのロゴをアニメーション化する…というテイで、解説しますね!
Illustratorでの文字組みや変形はAdobe
Expressでは再現できない場合があります。
そのため、ロゴやタイトルなどの場合は、テキストをアウトライン化しておくと良いでしょう。

このファイルは[コンピューターに保存]を押してPCに保存してください。
Adobe Expressで[自分のコンテンツから開始]からさきほどのファイルを読み込みます。

Adobe Expressに読み込まれると、全体が一つのグループになっていました。
このような状態になるかどうかはIllustratorでの画像の作り方にも関係してくるようですが、これをグループ解除します。

解除すると1文字1レイヤーになっています(これも作り方による)。
1文字ずつ動かす…ならばこのままでも良いのですが、さすがに操作が複雑になってしまうため、部位ごとにアニメーションをつけるコトを考えて、グループ化していきます。
結果、5つのレイヤーグループになりました。

アニメ化するためにもう少し要素を加えます。
まずは要素追加時の誤選択を防ぐため、ロゴ全体を選択してロックしておきます。
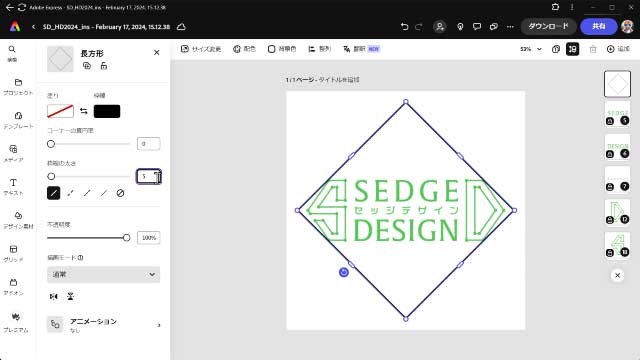
[デザイン素材]→[シェイプ]から、正方形を追加します。
今回は線のみ利用したいので、塗りの色は[なし]にしておきます。
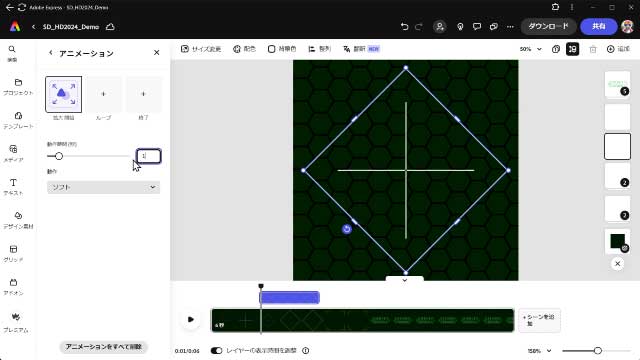
45度回転してひし形にして、ロゴ全体を囲むように拡大しました。
また、思ったよりも線が太くなったので「5」に変更します。

つづいて、シェイプ候補を長方形からフレームに切り替え、カギカッコのようなフレームを選択しました。
こちらもロゴを囲むように拡大し、線の太さを「5」に設定しました。

もう一つ十字線の要素を追加します。[線と矢印]に切り替えます。
直線を追加し、太さを「5」にしたら、複製して横に並べます。

これをグループ化して、複製してから90度回転します。
それぞれのグループをカンバス中心に整列します。
さらに背景に暗めのハニカムパターン(これもIllustratorで作成)を配置し、シェイプの色を白など明るい色にして、アニメーション用素材準備は終了です。

Illustrator画像をアニメ化する方法
先輩、Illustratorユーザーが、Adobe Expressを使うメリット、もっともっと教えてください!
Illustrator画像を簡単にアニメ化できるのがメリットです!
まずは、十字→ひし形→カッコ→ロゴの順に再生されるように時間のブロック分けをします。
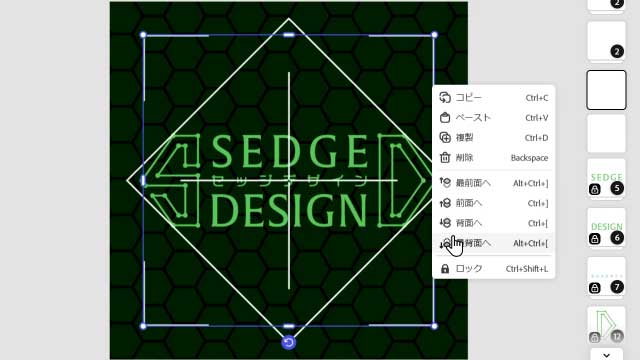
あとで選択しやすくするため、カッコ→ひし形→十字の順に最背面にしていきます。
※この順番で操作していくと十字のレイヤーが最背面になります。
カッコのフレームを選択して、右クリック、MacではControl+クリックします。
現れた右メニューから[最背面へ]を選んで実行します。
次にひし形を選択して、右クリック(Control+クリック)[最背面へ]
十字も選択して、[最背面へ]を実行しておきます。

ロゴのロックを解除し、逆に図形のレイヤーはロックして、ロゴの要素すべてを選択してグループ化します。
[追加]から[タイムラインを編集]を実行すると、画面下部にタイムラインが追加されます。
まずはタイムラインを調整して、全体の表示時間(再生時間)を6秒にしました。
[レイヤーの表示時間を調整]をオンにして、レイヤー単位で調整ができるようにします。
つづいてロゴグループの開始時間を3秒に移動し、図形シェイプレイヤーのロックを解除します。
図形シェイプの表示時間をそれぞれ1.2秒にしますが、縦線については横線のアニメーションを流用するので削除します。

以下のような流れで時間を割り振ってみました。
- 0秒~ 十字線
- 1秒~ ひし形
- 2秒~ カッコのフレーム
- 3秒~ ロゴ
一度再生して流れを確認したら、横線からアニメ設定をします。
ダブルクリックして、グループ内の横線を選択します。
開始アニメーションに、[スライド]を設定し、動作時間は1秒、方向を右にします。
終了には[フェード]をつけ、動作時間を0.25秒にします。

右側の横線は同じく[スライド]を付け、動作時間は1秒、方向は左にします。
終了に[フェード]を付け、動作時間を0.25秒にします。
回転アイコンを出すため画面をズームし、複製して90度回転します。
その後すこしズレたので、整列機能で中心に合わせました。

再生ヘッドを進めて、ひし形を選択。
開始に[拡大]を設定して、動作時間を1秒にします。
終了には[ちらつき]を設定して、動作時間を0.25秒にします。

つづいてカッコ型シェイプを選択します。
こちらもひし形と同じく、開始に[拡大]、動作時間を1秒にして、終了には[ちらつき]を設定して動作時間を0.25秒にします。
それでは、ロゴのグループを解除して、ロゴにも動きを付けていきます。
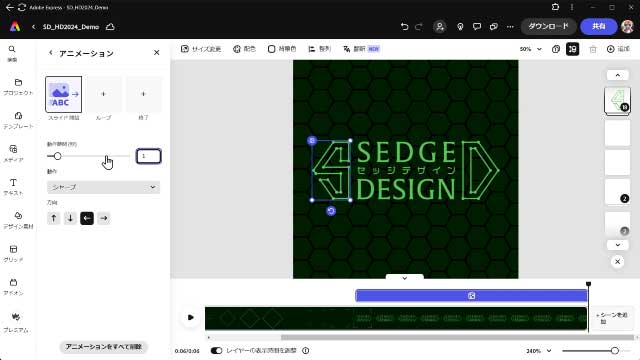
「S」を選択し、開始に[スライド]を設定して、方向を左、動作時間を1秒にします。
「D」も開始に[スライド]を設定して、動作時間を1秒、方向を右にします。

「セッジデザイン」を選択して、表示時間を2.5秒に縮め、開始に[フェード]をつけ、動作時間は1秒にします。

「SEDGE」と「DESIGN」を選択して、両方とも表示時間を2秒にします。
両方とも開始に[スライド]を付け、動作時間を1秒にします。
そして「SEDGE」は方向を上、「DESIGN」は方向を下に設定しました。

Adobe Expressには音楽素材も用意されているので、せっかくなのでBGMを付けてみることにしました。
[メディア]→[音声]で検索してみます。
短い楽曲が欲しいので「ショート」で検索したところ、10秒の曲があったのでBGMとして追加してみました。

動画版:Adobe Illustratorと連携する方法
今回の記事の動画版はこちらになります。
文章と静止画像だけではわかりにくい部分もあるかと思いますので、ぜひ動画版もご覧ください。
そしてぜひ高評価&チャンネル登録もいただけましたら幸いでございます!
Adobe IllustratorとAdobe Expressとの連携
IllustratorとかPhotoshop、使えてるのならいいかな?とも思ってたので。
何よりこれまでIllustratorやPhotoshopで作ったモノが、Adobe Expressの中で利用できるのは大きな強みです。
アドビと他社とをつなぐハブ的な役割も期待されてます。
と、聞いていたのですケド、これはちょっとあなどれないですネー!
Adobe Express公式サイト






コメント