
年賀状素材第三弾です。
しめ縄を描いて、輪じめにする方法を解説します。
縄やロープを描く時…。
縄目一つ一つをまともに描いていこうとすると、ものすごく大変な作業になってしまいます。
こういう時はパターンブラシを作成しておくのが縄のイラストを描く上でのコツになります。
おはようございます!
デザイン講師ブロガーのセッジです!
今回はパターンブラシを使用します。この機能を使うとパス(線)の形に沿って縄が描かれるようになるんですよ!
デザイン講師ブロガーのセッジです!
今回はパターンブラシを使用します。この機能を使うとパス(線)の形に沿って縄が描かれるようになるんですよ!
そもそもしめ縄には、それが飾られた場所は「神様を迎えるのに相応しい清浄な場所である」と示す意味があります。
輪じめの場合は、これが飾られた場所は「水の流れる場所は清浄な場所である」と示す意味になるため、台所などに飾られるモノとなります。
【この記事は2019年12月16日に更新されました】
縄のパーツの作り方
今回は冒頭で書きましたように、パターンブラシという機能を使用します。
新しくパターンブラシを作成しますが、
まずは縄の最も小さいパーツを作る必要があります。
まずは縄の最も小さいパーツを作る必要があります。
今回はサイズが影響するため、環境設定の単位の一般と線を両方ともピクセルにしています。
また、環境設定の一般設定、キー入力も1pxにしておきましょう。
続いて、残った2つの円弧をそれぞれ選択ツールで選択し、それぞれを上に30、下に30px移動します。
このときShiftキー+上、または下矢印を使うと1回キーを叩くごとに10pxずつ移動させることができます。
上下に円弧を移動したら、整列パネルの右下にある(出ていなければパネル右上のメニューからオプション表示)整列設定を選択範囲に整列にセットして、水平方向中央揃えを押して2つの円弧の中心が揃うようにしておきます。
つぎにダイレクト選択ツールで左側と右側のそれぞれ2点を選択し、右クリック→連結を実行すると選択した2点が結ばれて直線が出来ます。一度に全部選択せず、必ず2点ずつ実行していってください。
パターンブラシの仕様上、効果系は使用できません。
そのため光彩(内側)の裏技なども使えませんので、輪郭に沿ったグラデーションを使用したい場合はブレンドツールを使用していきます。
先程作ったパーツオブジェクトをコピーして、編集メニュー→前面にペーストで一度真上に同じ形をペーストさせ、そのまま2~3割縮小しておきましょう。
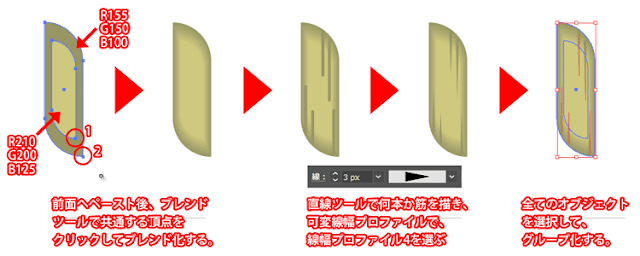
大小2つのオブジェクトに下図のカラー値を参考に、濃い色と薄い色をそれぞれつけておき、ブレンドツールで(これも下図を参考に)共通する頂点を順にクリックします。
これでブレンドにより、輪郭部にグラデーションが発生します。
つづけて直線ツールで縄の筋を描いていきます。
このときShiftキー+上、または下矢印を使うと1回キーを叩くごとに10pxずつ移動させることができます。
上下に円弧を移動したら、整列パネルの右下にある(出ていなければパネル右上のメニューからオプション表示)整列設定を選択範囲に整列にセットして、水平方向中央揃えを押して2つの円弧の中心が揃うようにしておきます。
つぎにダイレクト選択ツールで左側と右側のそれぞれ2点を選択し、右クリック→連結を実行すると選択した2点が結ばれて直線が出来ます。一度に全部選択せず、必ず2点ずつ実行していってください。
縄のパーツをブレンドで色付け
縄のパーツオブジェクトが出来ましたので色付けをしていきましょう。パターンブラシの仕様上、効果系は使用できません。
そのため光彩(内側)の裏技なども使えませんので、輪郭に沿ったグラデーションを使用したい場合はブレンドツールを使用していきます。
先程作ったパーツオブジェクトをコピーして、編集メニュー→前面にペーストで一度真上に同じ形をペーストさせ、そのまま2~3割縮小しておきましょう。
大小2つのオブジェクトに下図のカラー値を参考に、濃い色と薄い色をそれぞれつけておき、ブレンドツールで(これも下図を参考に)共通する頂点を順にクリックします。
これでブレンドにより、輪郭部にグラデーションが発生します。
つづけて直線ツールで縄の筋を描いていきます。
適当な長さの直線を縦方向に数本描き、線幅を3pxほどにしたあと、線幅となりの可変線幅プロファイルから線幅プロファイル4を選びます。
これにより先細りの線になります。
また、線の色は先程のパーツオブジェクトの濃い色と同じで良いでしょう。
これらの調整が終わったら全て選択してグループ化(右クリック→グループ、またはCtrl(Cmd)+G)しておきます。
下図のように左右に2つコピーするのですが、その時連続するように同じ位置関係にある頂点にスナップ(スマートガイドを使うとアンカーと表示される)させておきます。
つづいてパターンブラシオプションが表示されます。
ここではいくつか設定する場所があります。
名称を決め、ブラシの形状を決めるタイルの設定では左から二番目のサイドタイルのみが選択したオブジェクトになっていればOKです。
外角タイルにも何か入っていると思いますが、今回は曲線でしか使いませんので、なしにしてしまって構いません。
さっそく円を描いて試してみましょう。
作成した円を選択して、ブラシパネルで今回作成した縄のブラシをクリックすればてきようされます。
パーツ作成時は直線が多いような印象でしたが、曲線にそって変形していますので、どれも曲線的になっています。
ただ・・・、円の右側を見ると接続がちょっとおかしくなってしまっている箇所がありますね。
単色塗りであればきれいに接続されるのですが、ブレンドなどをつかっているとこういうことが起こってしまいます。
そこで束ねたわらを置いて隠してしまいましょう。
円の方は90度回転して接続のおかしい部分が上を向くようにしておきます。

新しいレイヤーを作成して、直線ツールでたくさんの線を引いていきます。
縄の方に多少なりとも陰影ができているため、単色ではちょっと合いませんので全て線にグラデーションを付けております。
グラデーションの設定は形状:線形、線:パスに交差してグラデーションを適用です。
作成したのは明るい、中くらい、暗いの3種類のグラデーションで、暗い色の線はなるべく背面に行くようにしています。
また、右側にわらを縛る紐(これもわら)がありますが、こちらもわらで使った線のグラデーションをそのまま使っております。
パターンの元となるパーツ作成がちょっと面倒かもしれませんが、パターンブラシは一度作成できてしまえばいろいろ使えますし、太さも変えることができます。
曲線であれば曲げるコトもできますので、ぜひお試しください。
それでは今回作成した輪じめの素材を配布します。
基本的に自由にご利用いただけますが、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
これらの調整が終わったら全て選択してグループ化(右クリック→グループ、またはCtrl(Cmd)+G)しておきます。
縄のパーツを並べてパターン化しよう
出来上がった縄パーツグループを45度回転しておきます。下図のように左右に2つコピーするのですが、その時連続するように同じ位置関係にある頂点にスナップ(スマートガイドを使うとアンカーと表示される)させておきます。
ピッタリ並べることができたら、
下図を参考に共通する2点間の距離を横幅に、高さをオブジェクト全体の高さにした長方形を作成して、長方形のみ重ね順を再背面にしておいてください。
ちなみにこの長方形はパターンの境界線になるので、塗りも線も色はなしにしておきます。
その後、パターンブラシ化をしますので、全てのオブジェクトを選択して次のステップに移ります。
パターンブラシの登録方法
選択状態のままブラシパネル(ウインドウメニュー→ブラシ)で新規ブラシボタンをクリックします。
新規ブラシオプションがでてきましたら、パターンブラシのラジオボタンをクリックして、OKを押しましょう。
つづいてパターンブラシオプションが表示されます。
ここではいくつか設定する場所があります。
名称を決め、ブラシの形状を決めるタイルの設定では左から二番目のサイドタイルのみが選択したオブジェクトになっていればOKです。
外角タイルにも何か入っていると思いますが、今回は曲線でしか使いませんので、なしにしてしまって構いません。
輪じめの仕上げ方
こうして縄のパターンブラシが作成されました。さっそく円を描いて試してみましょう。
作成した円を選択して、ブラシパネルで今回作成した縄のブラシをクリックすればてきようされます。
パーツ作成時は直線が多いような印象でしたが、曲線にそって変形していますので、どれも曲線的になっています。
ただ・・・、円の右側を見ると接続がちょっとおかしくなってしまっている箇所がありますね。
単色塗りであればきれいに接続されるのですが、ブレンドなどをつかっているとこういうことが起こってしまいます。
そこで束ねたわらを置いて隠してしまいましょう。
円の方は90度回転して接続のおかしい部分が上を向くようにしておきます。

縄の方に多少なりとも陰影ができているため、単色ではちょっと合いませんので全て線にグラデーションを付けております。
グラデーションの設定は形状:線形、線:パスに交差してグラデーションを適用です。
作成したのは明るい、中くらい、暗いの3種類のグラデーションで、暗い色の線はなるべく背面に行くようにしています。
また、右側にわらを縛る紐(これもわら)がありますが、こちらもわらで使った線のグラデーションをそのまま使っております。
こうして完成したものが以下の輪じめになります。
円の背面にももう一つリフレクトツールで反転コピーしたわらを配置しています。
イラレでしめ縄を描く方法:まとめ
今回はしめ縄のパターンブラシを作成し、輪じめを描く方法を解説しました。パターンの元となるパーツ作成がちょっと面倒かもしれませんが、パターンブラシは一度作成できてしまえばいろいろ使えますし、太さも変えることができます。
曲線であれば曲げるコトもできますので、ぜひお試しください。
それでは今回作成した輪じめの素材を配布します。
基本的に自由にご利用いただけますが、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
こういう縄とかイラレだとどうやって描くのかな、と思っていたんですが、パターンブラシを作るとその後いろいろ変形できて便利なんですネ!
うん、いろいろ使い回せてイイと思うよー!
最後までご覧いただきありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
もしあなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!

















コメント