
年賀状素材第二弾です。
今回はみかん(橙)に引き続き、鏡餅と語弊イラストの描き方を解説します。
こんにちは!トラノです!
年賀状素材で橙があっても鏡餅が無いというのでは締まりませんよネ?
おはようございます!
デザイン講師ブロガーのセッジです!
今回は鏡餅、そして語弊のイラストの描き方ですが…
デザイン講師ブロガーのセッジです!
今回は鏡餅、そして語弊のイラストの描き方ですが…
ん?先輩、少し困ったような言い方してますネ?
えっとね、餅の形を描くコトはカンタンなんだけど、
「白いモノを白く見えるように描く」って実は結構難しいんだよ。
「白いモノを白く見えるように描く」って実は結構難しいんだよ。
お餅は言わば「白い物体」です。
前回の記事のみかんがやや立体的な陰影を持っていますので、それに合わせるとすると、白とグレーを組み合わせたグラデーションを使用するコトになります。
この場合注意する点は、「グレーになりすぎないようにする」必要がありますね。
お供え物ですし、鏡開きをすればお汁粉などにして食べるものです。
白くて陰影があるものを描くとグレーの塊になりやすいので、なるべく明るくなるように心がけましょう。
ちなみに鏡餅にはどのような意味があるのかと言いますと、
新年の神様、「歳神(としがみ)」へのお供え物でもあり、依代という意味があるそうです。
名前が「鏡」なのは昔の鏡が丸く、依代=御神体としての鏡を餅であらわすということで、鏡餅とよばれるようになったという由来があります。
やはり神へのお供えとするには「白く見える」必要がありそうですね。
【この記事は2019年12月15日に更新されました】
適当なサイズの楕円を描いておきます。(参考サイズとしては210X128px)
ベースの色として塗りにグレーの円形グラデーションを作ります。
RGBでグレーを作る場合は全ての数値を一致させるのですが、暖かみがでるようにBのみ少し数値を下げています。カラー値は下図を参考にしてください。
原点(グラデ中心点)を光源を意識して左側に移動、グラデーションが全体に行き渡るように終点を楕円の外側に配置します。
ここでアピアランス機能に活躍してもらいましょう。
新規塗りを作成して、もう一つの円形グラデーションを作成します。
こちらもウォームグレーになるように少し赤みを持つようにしています。
グラデーションは比率を変更して楕円になるようにして、丸餅の上面の中央に原点を移動し、終点は横に大まかにはみでるように広げます。
アピアランスで2つ目のグラデーションの設定を開き、描画モードをオーバーレイにします。既製品の丸餅のような印象になってきました!
そのラフな感じをだしたいと思います。
もうちょっと扁平にしてからラフをかけます。
みかんのときはダイレクト選択ツールを使いましたが、効果のワープのでこぼこを使うともっと簡単に扁平にできることを知りましたので今回はそれを使っています。
また、輪郭の強化も行いましたので光彩(内側)の裏技で輪郭部分を濃くしています。
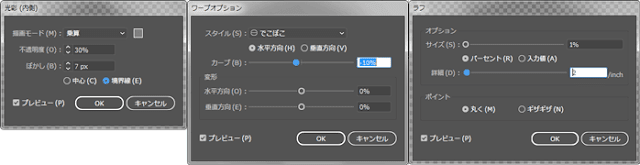
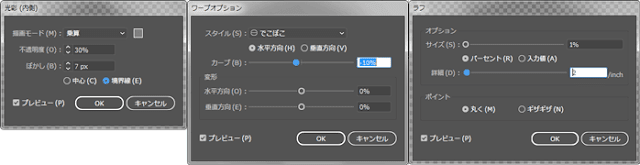
それぞれ、以下の効果を使っていきます。

出来上がった丸餅は以下のようになります。
アピアランスの順番が崩れると同じようにならないかもしれません。
下図のアピランスの順を参考にしてください。
illustratorでは新たに作成されたオブジェクトは前面に来てしまうので、右クリックの重ね順を使用して前後関係を調整します。
ここでちょっと一工夫して、
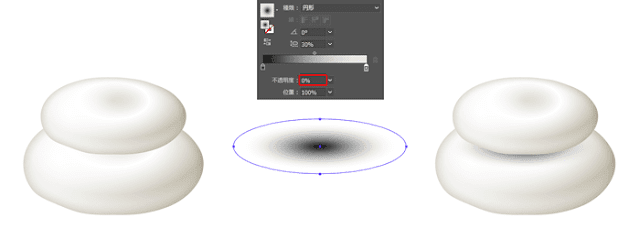
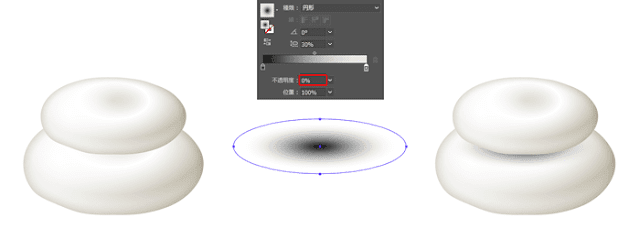
この2つの丸餅にもう少し存在感を出したいので、接触部に影を入れてみます。
楕円を一つ作り、楕円形のグラデーションにします。
初めて使う設定ですが、グラデーションのカラー分岐点には色以外にも不透明度が使えますので、左側(絵的には中心)は黒、右側(外側)は不透明度0%にしましょう。
できあがったグラデーションの楕円は右クリック→重ね順を使用して2つの丸餅の間に入るようにします。
2つの餅の間に影が入ったことでかなり存在感が出たように見えますね。
昔、美術の師匠に
「モノとモノが接触する部分は光が入りにくいから見た目では一番暗くなる。それをちゃんと表現するんだぞ」
と言われたことを少し思い出しました。

そこで御幣(ごへい)も描くことにします。
御幣のデザインにはいろいろあるようです。
今回は折って作る方法を参考にしましたので、一つの長方形が長辺2:短辺1の比率になるようにしています。
御幣は本来は木の軸と折った紙を組み合わせて作ったものとのことで、
この部分は「紙垂(しで)」というのが正しいようです。
稲光が神が地上に降りて来た事を表すと考えられていたそうで、この形はその雷を形どっていると言われています。
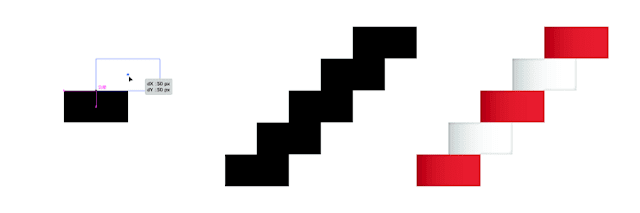
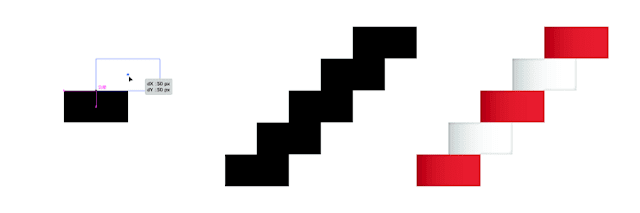
一つ長方形を描いたら、Alt+移動でドラックコピーをしましょう。
このときスマートガイドをオンにしておいて下さい。
すると、新しい長方形の底辺が最初の長方形の上辺にスナップし、同時に左下の頂点が最初の長方形の中心にスナップするようになります。
以下のように階段状に5個並べたら、それぞれ赤いグラデーションと白いグラデーションを作り、赤→白→赤・・・の紅白になるようにします。

グラデーションの値も以下を参考にしてみてください。
このようにしてできあがった御幣を鏡餅の上に配置して角度を整え、リフレクトツールで反転したものが以下になります。先日つくったみかん(橙)も乗せてみました。

半分以上はみかんの作り方とかぶってしまうため、同じような部分は少し省略して、その分素材が増えるように御幣の作り方もプラスしています。
それでは素材を配布します。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
白くて陰影があるものを描くとグレーの塊になりやすいので、なるべく明るくなるように心がけましょう。
ちなみに鏡餅にはどのような意味があるのかと言いますと、
新年の神様、「歳神(としがみ)」へのお供え物でもあり、依代という意味があるそうです。
名前が「鏡」なのは昔の鏡が丸く、依代=御神体としての鏡を餅であらわすということで、鏡餅とよばれるようになったという由来があります。
やはり神へのお供えとするには「白く見える」必要がありそうですね。
【この記事は2019年12月15日に更新されました】
鏡餅のベースを作ろう
鏡餅の基本形は楕円のため「みかんの作り方」とほぼ同じ工程です。
Adobe illustratorを使った正月の縁起物-みかん(橙)を描く方法を解説します。
複雑なグラデーションがかかっていますが、これはアピアランス機能で調整していきます。
適当なサイズの楕円を描いておきます。(参考サイズとしては210X128px)
ベースの色として塗りにグレーの円形グラデーションを作ります。
RGBでグレーを作る場合は全ての数値を一致させるのですが、暖かみがでるようにBのみ少し数値を下げています。カラー値は下図を参考にしてください。
原点(グラデ中心点)を光源を意識して左側に移動、グラデーションが全体に行き渡るように終点を楕円の外側に配置します。
ここでアピアランス機能に活躍してもらいましょう。
新規塗りを作成して、もう一つの円形グラデーションを作成します。
こちらもウォームグレーになるように少し赤みを持つようにしています。
グラデーションは比率を変更して楕円になるようにして、丸餅の上面の中央に原点を移動し、終点は横に大まかにはみでるように広げます。
アピアランスで2つ目のグラデーションの設定を開き、描画モードをオーバーレイにします。既製品の丸餅のような印象になってきました!
鏡餅の形状の整えてみよう
我が家の鏡餅は既製品(機械でつくったもの)ですが、田舎の祖父母の家では杵と臼でついた餅を手でこねて丸めた伝統的なものでした。そのラフな感じをだしたいと思います。
もうちょっと扁平にしてからラフをかけます。
みかんのときはダイレクト選択ツールを使いましたが、効果のワープのでこぼこを使うともっと簡単に扁平にできることを知りましたので今回はそれを使っています。
また、輪郭の強化も行いましたので光彩(内側)の裏技で輪郭部分を濃くしています。
それぞれ、以下の効果を使っていきます。
- 効果メニュー→スタイライズ→光彩(内側)、
- 効果メニュー→ワープ→でこぼこ、
- 効果メニュー→パスの変形→ラフ

出来上がった丸餅は以下のようになります。
アピアランスの順番が崩れると同じようにならないかもしれません。
下図のアピランスの順を参考にしてください。
接触部にちょっと一工夫
出来上がった丸餅をコピーして拡大し、二段にしておきます。illustratorでは新たに作成されたオブジェクトは前面に来てしまうので、右クリックの重ね順を使用して前後関係を調整します。
ここでちょっと一工夫して、
この2つの丸餅にもう少し存在感を出したいので、接触部に影を入れてみます。
楕円を一つ作り、楕円形のグラデーションにします。
初めて使う設定ですが、グラデーションのカラー分岐点には色以外にも不透明度が使えますので、左側(絵的には中心)は黒、右側(外側)は不透明度0%にしましょう。
できあがったグラデーションの楕円は右クリック→重ね順を使用して2つの丸餅の間に入るようにします。
2つの餅の間に影が入ったことでかなり存在感が出たように見えますね。
昔、美術の師匠に
「モノとモノが接触する部分は光が入りにくいから見た目では一番暗くなる。それをちゃんと表現するんだぞ」
と言われたことを少し思い出しました。

御幣も作っておこう
鏡餅とみかんだけではちょっとさびしいかもしれません。そこで御幣(ごへい)も描くことにします。
御幣のデザインにはいろいろあるようです。
今回は折って作る方法を参考にしましたので、一つの長方形が長辺2:短辺1の比率になるようにしています。
御幣は本来は木の軸と折った紙を組み合わせて作ったものとのことで、
この部分は「紙垂(しで)」というのが正しいようです。
稲光が神が地上に降りて来た事を表すと考えられていたそうで、この形はその雷を形どっていると言われています。
一つ長方形を描いたら、Alt+移動でドラックコピーをしましょう。
このときスマートガイドをオンにしておいて下さい。
すると、新しい長方形の底辺が最初の長方形の上辺にスナップし、同時に左下の頂点が最初の長方形の中心にスナップするようになります。
以下のように階段状に5個並べたら、それぞれ赤いグラデーションと白いグラデーションを作り、赤→白→赤・・・の紅白になるようにします。

グラデーションの値も以下を参考にしてみてください。
このようにしてできあがった御幣を鏡餅の上に配置して角度を整え、リフレクトツールで反転したものが以下になります。先日つくったみかん(橙)も乗せてみました。

鏡餅と御幣を描く方法:まとめ
ということで今回は鏡餅と御幣の作り方を解説しました。半分以上はみかんの作り方とかぶってしまうため、同じような部分は少し省略して、その分素材が増えるように御幣の作り方もプラスしています。
それでは素材を配布します。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
なるほどネ
普通のグレーじゃなくて、ウォームグレーにする亊がポイントなんですネ!
普通のグレーじゃなくて、ウォームグレーにする亊がポイントなんですネ!
うんうん。
普通のグレーやクールグレー(青みがかったグレー)とかだと食べ物って感じしなくなるからねー。
普通のグレーやクールグレー(青みがかったグレー)とかだと食べ物って感じしなくなるからねー。
ですネ!
なんとなく食べられそうな感じに見える!
この記事を読んだあなたもぜひ試してみて下さいネ!
この記事を読んだあなたもぜひ試してみて下さいネ!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!













コメント