今回も曲線ツールとライブペイントツールをメインにして使用していきます。
【2018年1月21日 記事タイトル変更】
前編をまだご覧になられていない方は、以下からお願い致します。
前回の鬼の顔の描き方では一部ペンや曲線ツールを使用しましたが、円の組み合わせが多かったので、まだ割合と基本形状で作るという方法で行うことができました。
今回は胴体や棍棒や、虎のパンツの虎縞などの作成になるため、基本形状がほぼ使えません。
説明図のアンカーポイントの位置関係を見ていただき、描いてみてください。
今回のイラストの描き方を動画にしてみました。
聞きとりにくいところが多いかと思いますが、実際の操作の動きをご覧いただき、参考にしていただければ幸いです。
画家のアルゴリズム
今回の描き方は一部の順序は違いますが、「画家のアルゴリズム」に沿った作り方をしていきます。 |
| Wikipediaより転載 |
画家のアルゴリズムとは
画家が絵を描く時、視点から見て最も遠いものから、中くらいの距離、近距離という順に重ね塗りをして描いていく方法。
コンピュータグラフィック技術の中にはこの考え方を元にした、Zソート法というものがある。
この考え方で言うと、本来であれば体を描いた後に頭を描かなければなりませんが、
デジタルでの描画法の場合はレイヤーという概念、さらにillustratorの場合はオブジェクトという概念があるため、画家のアルゴリズムを無視した順序で描いていくことも可能です。
今回の場合はすでに頭はできていますので、胴体+足→パンツ→金棒→両腕、という順番で描いていきます。
出来上がった状態でのレイヤーが下図になりますので、参考にしてみてください。
やり方…というほどのものはありません。地道になぞっていくだけですが、一つ良い意味での手抜きの仕方をお話しておきます。
illustratorのようなベクターグラフィックソフトの場合、先ほどご紹介した画家のアルゴリズムをさらに拡張したような、図形をオブジェクト=物体として捉えるという概念があるので、例えばパンツで隠れた部分まで描く必要がありません。
また、アナログの水彩や、ビットマップ形式のグラフィックの場合は、胴体やパンツのような境界線の部分についてもきっちり描く必要があります。
しかし、illustratorの場合は各図形がすべてオブジェクトのため、レイヤーだけでなくオブジェクト同士にも前後関係があるので、のちほどパンツを上乗せしてしまえば隠れてしまう部分についてはかなりアバウトでも構いません。
ですので、下図を参考にしていただき、同じような位置にアンカーポイントを配置してもらえれば、ほぼほぼ似た形になると思います。
要点としては赤い丸で囲んでいる部分は尖ったコーナーになりますので、そこはダブルクリックしてコーナーにしておいていただきたいということと、曲線ツールは基本3点で曲線になりますが、直線と曲線の中間くらいの曲線にしたいときは3点のところを4点にするなどにしてみてください。
これを描いていると(というよりも鬼のイラストを描き始めてからずっとかも)、NHKの幼児番組でよく歌われるあの歌が頭から響いて離れません…(笑)
調べると、なんだか歌詞が変わっているようです。
「虎の毛皮でできている」が近年では問題になるのかもしれませんね。
こちらも胴体同様、特別他と違うやり方をする箇所はありません。
強いて言うなら、輪郭についてはアンカーポイントが3箇所以外すべてコーナーであるということでしょうか。
輪郭を描き終えましたら、虎縞を描いていきましょう。
パンツの輪郭に近い部分は外側にはみ出すように描いておきます。ここについては線端のみコーナーになるようにしてください。
デジタルでの描画法の場合はレイヤーという概念、さらにillustratorの場合はオブジェクトという概念があるため、画家のアルゴリズムを無視した順序で描いていくことも可能です。
今回の場合はすでに頭はできていますので、胴体+足→パンツ→金棒→両腕、という順番で描いていきます。
出来上がった状態でのレイヤーが下図になりますので、参考にしてみてください。
胴体と足の描き方
それではまず、胴体と足を描いていきましょう。やり方…というほどのものはありません。地道になぞっていくだけですが、一つ良い意味での手抜きの仕方をお話しておきます。
illustratorのようなベクターグラフィックソフトの場合、先ほどご紹介した画家のアルゴリズムをさらに拡張したような、図形をオブジェクト=物体として捉えるという概念があるので、例えばパンツで隠れた部分まで描く必要がありません。
また、アナログの水彩や、ビットマップ形式のグラフィックの場合は、胴体やパンツのような境界線の部分についてもきっちり描く必要があります。
しかし、illustratorの場合は各図形がすべてオブジェクトのため、レイヤーだけでなくオブジェクト同士にも前後関係があるので、のちほどパンツを上乗せしてしまえば隠れてしまう部分についてはかなりアバウトでも構いません。
ですので、下図を参考にしていただき、同じような位置にアンカーポイントを配置してもらえれば、ほぼほぼ似た形になると思います。
要点としては赤い丸で囲んでいる部分は尖ったコーナーになりますので、そこはダブルクリックしてコーナーにしておいていただきたいということと、曲線ツールは基本3点で曲線になりますが、直線と曲線の中間くらいの曲線にしたいときは3点のところを4点にするなどにしてみてください。
 |
| クリックして拡大 |
虎のパンツの描き方
つぎは虎縞(とらじま)のパンツの描き方です。これを描いていると(というよりも鬼のイラストを描き始めてからずっとかも)、NHKの幼児番組でよく歌われるあの歌が頭から響いて離れません…(笑)
調べると、なんだか歌詞が変わっているようです。
「虎の毛皮でできている」が近年では問題になるのかもしれませんね。
こちらも胴体同様、特別他と違うやり方をする箇所はありません。
強いて言うなら、輪郭についてはアンカーポイントが3箇所以外すべてコーナーであるということでしょうか。
輪郭を描き終えましたら、虎縞を描いていきましょう。
パンツの輪郭に近い部分は外側にはみ出すように描いておきます。ここについては線端のみコーナーになるようにしてください。
 |
| クリックして拡大 |
虎縞が描けたら色付けと、はみ出した余分な線を消していきましょう。
ライブペイントツールに切り替え、地色は黄色、縞部分は黒にしてぬりつぶしていきます。
着色が終わったら、ライブペイント選択ツールに切り替え、パンツの外にはみ出している線を選択して、削除しておきましょう。
金棒の描き方
「鬼に金棒」というくらいですので、金棒も持たせてあげたいと思います。
これもアンカーポイントの位置関係は図を参考にしていただければ…となってしまうのですが、輪と棒のつなぎ目の部分と棒の下から1/4くらいの位置まではダブルクリックして直線にしてあります。
当初は輪のつなぎ目以外は全て曲線で描こうと考えていたのですが、実際にやってみると柔らかくなりすぎる印象になってしまったので、直線的=硬く見える部分もあると良いかと思いまして、このような形になりました。
輪の内側については完全な曲線で良いと思います。
さて次は金棒のイボを作っていきましょう。
こちらは一つ円を描き、それをコピーペーストなどをして並べていくだけです。
右腕は胴体よりも奥、左腕は胴体よりも手前に来るようにします。
そのため、それぞれを別レイヤーにしておくとやりやすいかと思います。
右腕、左腕も下図を参考にして、描いてみてください。
鋭角なコーナーにする箇所にはまた赤い丸をしております。
また、金棒をもつ右手については最後に付け加えます。
では、胴体とパンツを表示しましょう。
前後関係は図を参考にしてみてください。
まず右腕は一番奥にあります。その上に胴体が乗り、さらにその上にパンツ、またその上に左腕が乗るようにしています。
左腕の肩の直線が気になりますので、ここを削除します。
ダイレクト選択ツールで下図の丸で囲んだ部分のセグメント(ポイント間の一辺)をクリックしましょう。
囲み選択をしてしまうと必要以上に削除することになってしまうので、必ずセグメントをクリックするようにしてください。
選択したセグメントを削除すると胴体と左腕が馴染む状態になります。
では頭も表示して、金棒を握る右手を作っておきましょう。
ここは全て曲線でできていますので、これまでの工程を超えてきた方には楽にできてしまうと思います。
こういうキャラクターの絵を描く場合、基本形体の組み合わせで作成できるものもありますが、今回の鬼のイラストの場合は、顔の輪郭と髪の毛など、一部を除きほとんどが曲線ツールで構成されています。
以前はこのような曲線を作る場合は、必ずペンツールを使い、ベジェ曲線の仕組みを覚える必要があったため、「イラレはむずかしい」という印象を与えてしまっていたようです。
illustratorCC2014以降からは曲線ツールが使えるようになり、かなり曲線表現のしきいがさがりました。
さて、それでは今回作成した鬼のイラストですが、素材として配布いたします。
 |
| クリックして拡大 |
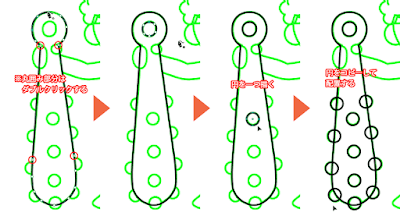
では金棒にも色を付け、余分な線を消していきましょう。
ライブペイントで金棒本体は暗いグレー、イボはやや明るいグレーにしておきます。
そのままライブペイント選択ツールで金棒の輪郭に食い込んでいるイボの輪郭を選択して、削除しましょう。
 |
| クリックして拡大 |
腕の描き方
残るブロックは腕だけになってきましたので、どんどん進めて完成させましょう。右腕は胴体よりも奥、左腕は胴体よりも手前に来るようにします。
そのため、それぞれを別レイヤーにしておくとやりやすいかと思います。
右腕、左腕も下図を参考にして、描いてみてください。
鋭角なコーナーにする箇所にはまた赤い丸をしております。
また、金棒をもつ右手については最後に付け加えます。
では、胴体とパンツを表示しましょう。
前後関係は図を参考にしてみてください。
まず右腕は一番奥にあります。その上に胴体が乗り、さらにその上にパンツ、またその上に左腕が乗るようにしています。
左腕の肩の直線が気になりますので、ここを削除します。
ダイレクト選択ツールで下図の丸で囲んだ部分のセグメント(ポイント間の一辺)をクリックしましょう。
囲み選択をしてしまうと必要以上に削除することになってしまうので、必ずセグメントをクリックするようにしてください。
選択したセグメントを削除すると胴体と左腕が馴染む状態になります。
では頭も表示して、金棒を握る右手を作っておきましょう。
ここは全て曲線でできていますので、これまでの工程を超えてきた方には楽にできてしまうと思います。
まとめ
前編である顔の描き方、後編は体と金棒の描き方、という二部構成にさせていただきました。こういうキャラクターの絵を描く場合、基本形体の組み合わせで作成できるものもありますが、今回の鬼のイラストの場合は、顔の輪郭と髪の毛など、一部を除きほとんどが曲線ツールで構成されています。
以前はこのような曲線を作る場合は、必ずペンツールを使い、ベジェ曲線の仕組みを覚える必要があったため、「イラレはむずかしい」という印象を与えてしまっていたようです。
illustratorCC2014以降からは曲線ツールが使えるようになり、かなり曲線表現のしきいがさがりました。
さて、それでは今回作成した鬼のイラストですが、素材として配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
Google Drive : Japanese Style













コメント