
おはようございます!
デザイン講師ブロガーのセッジです!
今回は画面の構成で重要な視線誘導について解説します!
デザイン講師ブロガーのセッジです!
今回は画面の構成で重要な視線誘導について解説します!
こんにちは!トラノです!
ヒトが元々持っていた性質というよりは、習慣的に刷り込まれた法則だそうですよ!
ヒトが元々持っていた性質というよりは、習慣的に刷り込まれた法則だそうですよ!
印刷物、Web、映像など、メディアは違っても、どれも人の視覚に訴える「画面(紙面)」であることには違いありません。
画面の構成をするにあたって、構図と同等に考える必要があるものがあります。
それが視線誘導です。
「人はどのように画面を見るか」ということですね。
これは視覚情報に訴えるメディア全てに関わるため、こういったことを意識しないで制作すると伝わるものも伝わらなくなってしまいます。
この視線誘導にはいくつか法則があります。
【この記事は2020年1月30日に更新されました】
つまり「横書き文化による文章の読み方」です。
このグーテンベルク・ダイアグラムは、そもそもいつ誰が提唱した法則なのかというのが明確になっていません。
通説では、「グーテンベルク」という名前を冠していることから、活版印刷技術の発明者といわれる、ヨハネス・グーテンベルクではないかと言われていますが、根拠となる記録が見つからないそうです。
さて、いまこうして読んでいるブログやWebデザインはほぼ横書きなので、確実にこのグーテンベルク・ダイヤグラムの影響を受けています。
以下のサンプルを御覧ください。こういう文書があった場合、ナチュラルに見てどこのあたりの印象が頭に残るでしょう?
少し違う部分というのが、3の「強い休閑領域」を経由することで、視線の動きがZの形になり、中間部分が読み飛ばされる可能性があります。
このZの形を考慮して、要素を配置していくことで記憶に残すポイントを作ると良いでしょう。
アメリカの工学博士、ヤコブ・ニールセンにより発表されたWebに特化した視線誘導です。
まず左上から右上に向けて水平に視線が動き、その後下に下りながら水平に移動するという動きを反復していきます。
このため左側の要素は認識されやすいのですが、その反面右側にある要素は認識されにくい可能性があります。
最近では小説などの文庫本、雑誌でもコミック誌や文芸誌などの外では縦書きの本は少なくなってきていますが、これは縦書きのための法則です。
ほぼZの法則を90度回転したものと考えて良いでしょう。
ただ、視線の流れはNの書き順とは違うので、「逆Nの法則」と呼んでいる人もいます。
こちらの場合は右上が「最初の視覚領域」となり、左下が「終着の視覚領域」となります。
それが視線誘導です。
「人はどのように画面を見るか」ということですね。
これは視覚情報に訴えるメディア全てに関わるため、こういったことを意識しないで制作すると伝わるものも伝わらなくなってしまいます。
この視線誘導にはいくつか法則があります。
【この記事は2020年1月30日に更新されました】
視線誘導-グーテンベルク・ダイヤグラム
現代の日本を含む、欧文式の文章を読む習慣を持つ人が無意識に行っているモノの見方です。つまり「横書き文化による文章の読み方」です。
このグーテンベルク・ダイアグラムは、そもそもいつ誰が提唱した法則なのかというのが明確になっていません。
通説では、「グーテンベルク」という名前を冠していることから、活版印刷技術の発明者といわれる、ヨハネス・グーテンベルクではないかと言われていますが、根拠となる記録が見つからないそうです。
さて、いまこうして読んでいるブログやWebデザインはほぼ横書きなので、確実にこのグーテンベルク・ダイヤグラムの影響を受けています。
以下のサンプルを御覧ください。こういう文書があった場合、ナチュラルに見てどこのあたりの印象が頭に残るでしょう?
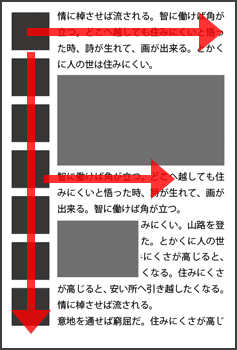
グーテンベルク・ダイアグラムでは「均一に配置された同質の情報を見た時」という条件のもと、
- 最初の視覚領域
- 終着視覚領域
- 強い休閑領域
- 弱い休閑領域
と定義されます。おそらく先程の文書でではこのような形で印象に残ります。
横書きの文書では、視線は左上から始まり、右下へ揺れながら移動すると考えられています。流れとしてはまず1→2へ進み、その後補足情報を得ようと3と4に移動して行きます。
これをReadingGravity(読書重力)といい、左から右、そして反復してまた左へと繰り返す読書の習慣から刷り込まれた視線の動きとなります。
読書文化の違いからも影響されますので、横書きであっても右から読む場合はこれを左右反転した形で考える必要があります。
いずれにせよ、重要なものは最初と最後の領域に置かないとスルーされる可能性があるということです。
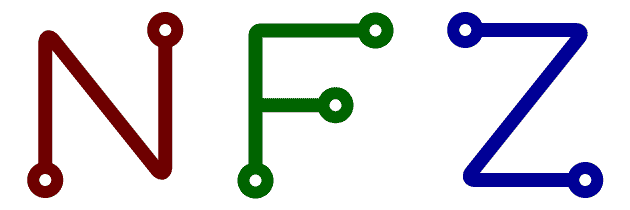
視線誘導-Zの法則
グーテンベルク・ダイアグラムとほぼ同じものといえるでしょう。少し違う部分というのが、3の「強い休閑領域」を経由することで、視線の動きがZの形になり、中間部分が読み飛ばされる可能性があります。
このZの形を考慮して、要素を配置していくことで記憶に残すポイントを作ると良いでしょう。
視線誘導-Fの法則
これはポータルサイトやブログに多い配置となっています。アメリカの工学博士、ヤコブ・ニールセンにより発表されたWebに特化した視線誘導です。
まず左上から右上に向けて水平に視線が動き、その後下に下りながら水平に移動するという動きを反復していきます。
このため左側の要素は認識されやすいのですが、その反面右側にある要素は認識されにくい可能性があります。
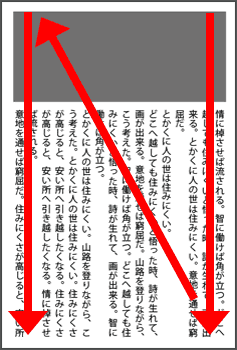
視線誘導-Nの法則
これはWebデザインではまずありえない法則ですね。最近では小説などの文庫本、雑誌でもコミック誌や文芸誌などの外では縦書きの本は少なくなってきていますが、これは縦書きのための法則です。
ほぼZの法則を90度回転したものと考えて良いでしょう。
ただ、視線の流れはNの書き順とは違うので、「逆Nの法則」と呼んでいる人もいます。
こちらの場合は右上が「最初の視覚領域」となり、左下が「終着の視覚領域」となります。
視線誘導のまとめ
今回は視線誘導についてご紹介いたしました。
こういった法則は絶対的なものではありません。
しかし、日本語や欧文で横書きなのに「自分の文章は右上から読むのが正しいのだ!」と自己ルールを押し付けても、そのとおりには読んでもらえません。
「人に読ませる(見せる)モノ」を作る以上は、大多数が持っている習慣を無視することはできません。
デザインをする上では「自分がこれが良いと思うからこうした」ではなく、
「自分ではない第三者はどういうように見ていくだろう」というところからスタートする必要があります。
これらを踏まえた上で、画面を構成していくと良いでしょう。
こういった法則は絶対的なものではありません。
しかし、日本語や欧文で横書きなのに「自分の文章は右上から読むのが正しいのだ!」と自己ルールを押し付けても、そのとおりには読んでもらえません。
「人に読ませる(見せる)モノ」を作る以上は、大多数が持っている習慣を無視することはできません。
デザインをする上では「自分がこれが良いと思うからこうした」ではなく、
「自分ではない第三者はどういうように見ていくだろう」というところからスタートする必要があります。
これらを踏まえた上で、画面を構成していくと良いでしょう。
アート思考の私としては、ちょっと法則にあらがってみたい気持ちもありますけどネ
言うと思った😅
でもルールを壊す場合は、そのルール説明がどこかにないと伝わらないからね~
でもルールを壊す場合は、そのルール説明がどこかにないと伝わらないからね~
わかってますヨ。壊すとしてもちゃんと元が判ってないとダメですからネ
ということで、今回は視線誘導について解説しました。
この法則を知った上で画面構成を考えてみてくださいね!
最後までご覧いただき、ありがとうございました!
この法則を知った上で画面構成を考えてみてくださいね!
最後までご覧いただき、ありがとうございました!
デザインに興味があるあなた。
良かったら下の記事もご覧下さいネ!それではまた他の記事でもお会いしましょう!
デザイン初心者がデザインのスキルを身につけるにはどうすれば良いのでしょう?













コメント