Webサイトで使用できる画像形式の一つ、PNG。
この画像形式は透明度情報を持つことができます。
しかしグラフィックソフトの設定によっては、透明部分との境界線に白フチやジャギー(ギザギザ)ができてしまうことがあります。
今回は Adobe Photoshop や、Web画像変換サイト Optimizilla を使い、この白フチを解消する方法について解説します。
セッジです!おはようございます!
透明な部分があるPNGを使うと、ある背景の上に本来ならキレイに合成されるはずなのですが、なぜか白フチが出てしまっていました。
透明な部分があるPNGを使うと、ある背景の上に本来ならキレイに合成されるはずなのですが、なぜか白フチが出てしまっていました。
当ブログ、ならびに妻のブログは、
「グラデーションの上に、透明度情報を持ったタイトルが乗る」
という共通のデザインがあります。
しかし、設定当初は画像の境界線の部分に白フチが出てしまいました。
この白フチのことは「フリンジ」というのですが、キチンと処理してあげないと消すことができません。
【この記事は2018年11月13日に更新されました】
透明度が持てる画像形式は?
Webページ用の透明度情報が保存できる形式は、GIF形式またはPNG形式となります。JPEGはファイルサイズはフルカラー時に他の2つよりも小さくなりますが、透明度情報を持つことはできません。
GIF(Graphics Interchange Format)
GIFは色数が8bit=最大256色まで使用できますが、透明度を持たせる場合はこの256色のうちの一色を透明色として利用することになりますので、実質255色ということになります。またGIFは1987年に誕生した古い形式であるということ、上記のように256色までしか扱えないこと、一時期特許問題で揉めた経緯から、静止画の形式としては使用頻度が下がってきています。
ただし、唯一ブラウザだけで再生できるアニメーションGIFという形式で書き出せるため、アニメーションという視点だけで見ると利用している人も多いようです。
PNG(Portable Network Graphic)
1996年に誕生したGIFに替わるライセンスフリーの比較的新しい画像形式です。性質としてはGIFと同じく透明度情報を持てることに加え、8bitではGIFよりもファイルサイズが小さくなり、256色カラーだけでなく、フルカラーも扱えるのがメリットです。
反面フルカラー(24bit)ではJPEGファイルよりもサイズが大きくなるというデメリットがあります。
透明度を扱う場合、GIFは透明色が一色だけのためジャギー(ギザギザが出やすく)、半透明色というのはできませんでしたが、PNGの場合は半透明色も可能なのでジャギーがでにくくなっています。
HTML+CSSのグラデーション設定
まずそのテーマの全体の横幅がいくつになっているのかを調べます。当ブログも妻のブログも、Google BloggerでVaster2を使用しています。
この場合は記事+サイドバーの横幅の合計が1040pxなので、ヘッダーイメージを作成する際は、それを超えないようにしました。
Webページの方では、 CSSのグラデーション関数で開始色と終了色を決めておきます。
background-color: $(header.background.color);
のみがある状態でしたが、そこを書き換えるか追加して、
のみがある状態でしたが、そこを書き換えるか追加して、
background:linear-gradient(#ff7f7f,#ffadd6);
という形でピンクのグラデーションを発生させています。
という形でピンクのグラデーションを発生させています。
.Header{
width:100%;
background:linear-gradient(#ff7f7f,#ffadd6);
background-color: $(header.background.color);
padding-bottom: 10px;
border-top:0px solid $(header.topborder.color);
}
width:100%;
background:linear-gradient(#ff7f7f,#ffadd6);
background-color: $(header.background.color);
padding-bottom: 10px;
border-top:0px solid $(header.topborder.color);
}
画像データの内訳
有料のグラフィックソフトは大抵透過PNGは書き出せます。
フリーのソフトですとGIMPあたりは可能なようです。
「いじめからの脱却」の場合は、タイトルと説明文については不透明にしています。
「いじめからの脱却」の場合は、タイトルと説明文については不透明にしています。
後ろに2人の娘たちを象徴する、梅の花、桜の花のマークをあしらえていますが、これらは不透明度50%にして半透明になるように設定しました。
基本的には文字色は白にしています。
しかし、そのままですとピンクのグラデーションになっているブログヘッダー上では明度が近く読みづらいので、フチと影色をやや濃い目の紫にして目立つようにしています。
それでも作業中は透明グリッドでは全体の調整がしづらいので、作業時のみ黒など濃い色を設定したレイヤーを置くようにしています。
それでも作業中は透明グリッドでは全体の調整がしづらいので、作業時のみ黒など濃い色を設定したレイヤーを置くようにしています。
下図をご覧ください。
黒ではわかりにくいですが、透明グリッド(市松模様)が見える状態にしますと、花のマークが両方共半透明になっております。
Photoshop旧バージョンの場合
これはPhotoshop旧バージョンのみの問題かもしれません。
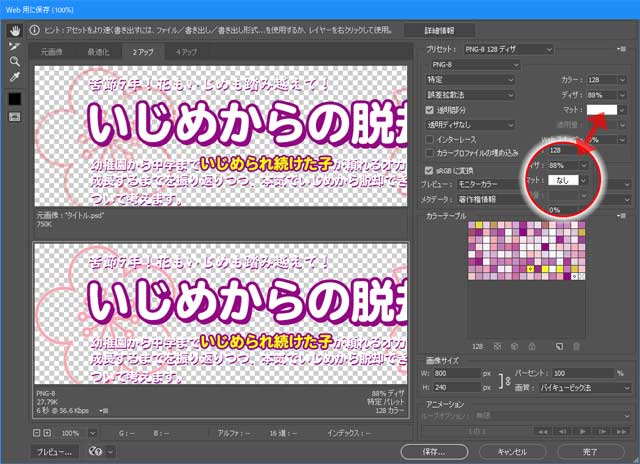
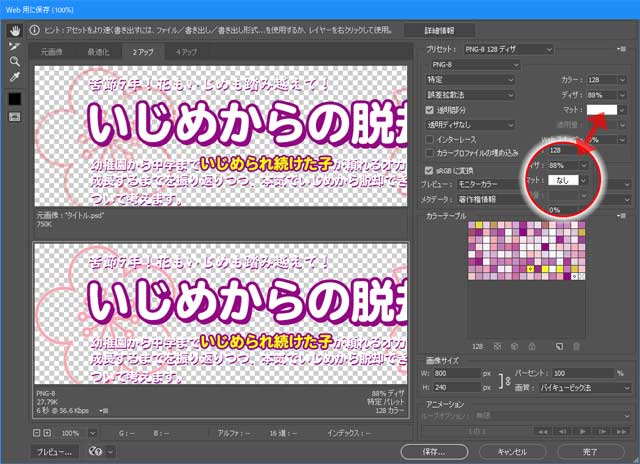
通常、Web用の画像を書き出す際は、Web用に保存(ファイルメニュー→書き出し→Web用に保存)を利用することが多いと思いますが、これを利用してサイズ軽減のために、PNGを8bitカラーで保存すると、画像に白いフチが出来てしまいます。

これはWeb用に保存のマットの設定が白になっているために起こるのですが、これはなしにすることもできます。
ですが、なしにしますと今度はジャギー(ギザギザ)が発生してしまいます。

これは非常に見た目が悪いので、次のようにすると、ファイルサイズ軽減と見た目を両立できます。
まずまったく圧縮しない24bitの透過PNGを作成します。この段階でヘッダーイメージとして組み込んでも良いですが、ファイルサイズは大きくなってしまいます。
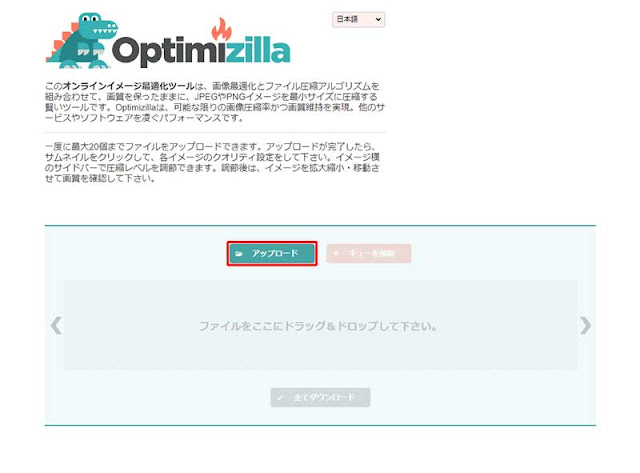
そこで以下のサイトにアクセスします。
※OptimizillaのURLが変更されていたので修正しました。
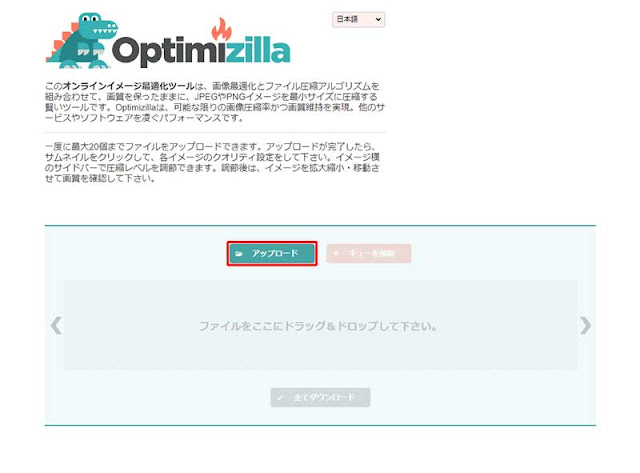
こちらのアップロードボタンを押し、非圧縮のPNGを読み込みます。
または「ファイルをここにドラッグ&ドロップしてください」という領域に直接ドロップしても良いでしょう。

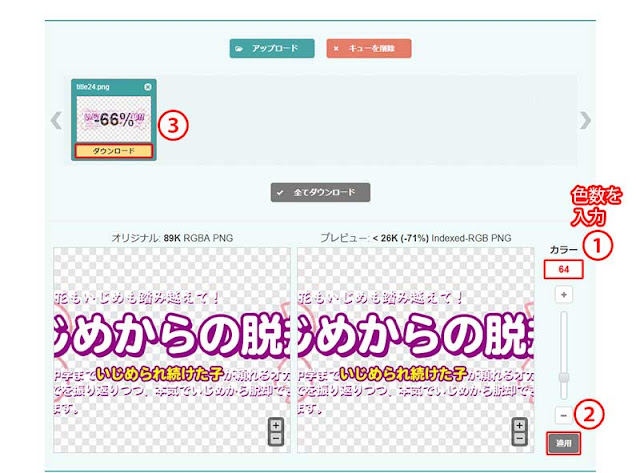
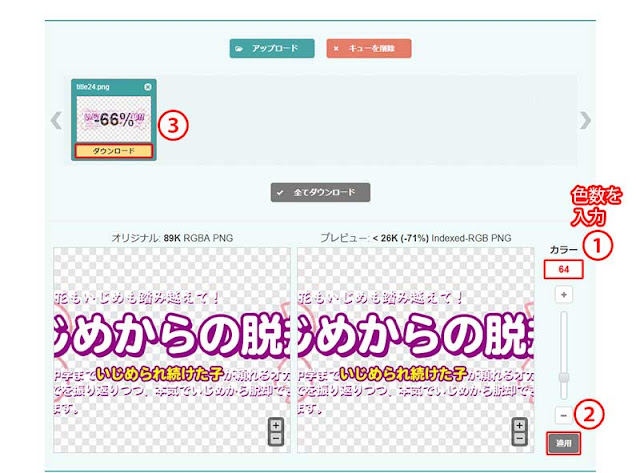
すると、オリジナルとプレビューの比較画面が現れますので、こちらのカラー設定のところで色数を入力します。
色数はなるべく数値が小さい方がファイルサイズは小さくなります。
しかしやりすぎるとディザリングという、細かい点描が発生します。
これは擬似的に色を作り出す方法なのですが、ザラついた印象になってしまうので、ファイルサイズと色の印象を比較して、どちらを優先するかを決めましょう。
私の場合は64色でとどめておきました。
これで良ければ適用ボタンを押し、次にダウンロードボタンを押します。

この状態で書き出したPNGはファイルサイズと透明度が両立された状態になっています。
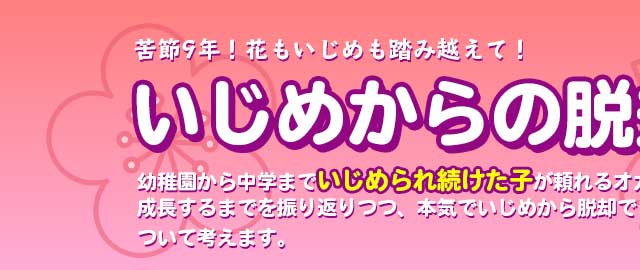
これでキレイに透過PNGを書き出し、もともと用意しているWebデザインの上に乗せたものが以下の状態です。

このOptimizillaですが、JPEGの圧縮でもかなり効果的に圧縮してくれますので、ぜひお試しください。
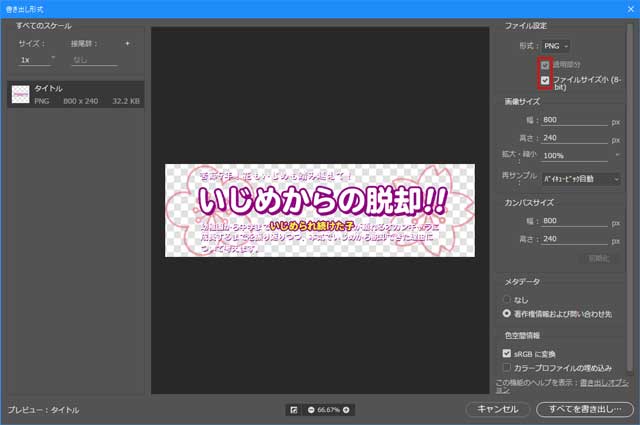
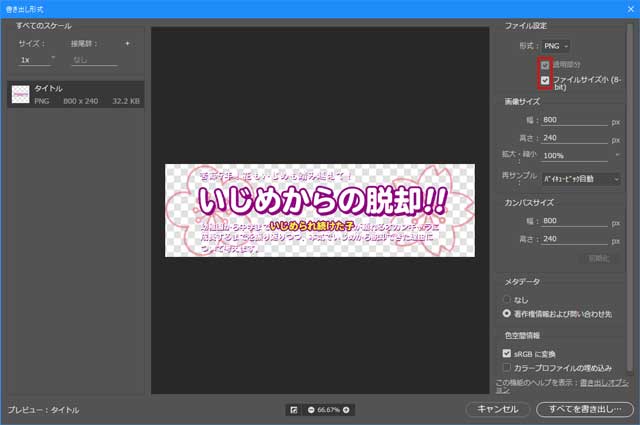
ファイルメニュー→書き出し→書き出し形式で、PNGで透過と8bitを選ぶだけです。
この状態で保存したPNGは特になにもしなくてもフチの問題は起こりません。
かなりあっけないですが、
2015以降を使用されている方は書き出し形式一択になるでしょう。

せっかくWebページ上で背景の上に透明PNGを乗せても、白いフチが出てしまうとあまりキレイとは言えませんので、今回の方法で解消してみてください。
通常、Web用の画像を書き出す際は、Web用に保存(ファイルメニュー→書き出し→Web用に保存)を利用することが多いと思いますが、これを利用してサイズ軽減のために、PNGを8bitカラーで保存すると、画像に白いフチが出来てしまいます。

これはWeb用に保存のマットの設定が白になっているために起こるのですが、これはなしにすることもできます。
ですが、なしにしますと今度はジャギー(ギザギザ)が発生してしまいます。

Optimizillaを使用する。
この方法は旧バージョンのPhotoshopに限らず、他のソフトでも透過PNGにしているのにフチがついてしまうという症状にも対応ができます。まずまったく圧縮しない24bitの透過PNGを作成します。この段階でヘッダーイメージとして組み込んでも良いですが、ファイルサイズは大きくなってしまいます。
そこで以下のサイトにアクセスします。
※OptimizillaのURLが変更されていたので修正しました。
こちらのアップロードボタンを押し、非圧縮のPNGを読み込みます。
または「ファイルをここにドラッグ&ドロップしてください」という領域に直接ドロップしても良いでしょう。

色数はなるべく数値が小さい方がファイルサイズは小さくなります。
しかしやりすぎるとディザリングという、細かい点描が発生します。
これは擬似的に色を作り出す方法なのですが、ザラついた印象になってしまうので、ファイルサイズと色の印象を比較して、どちらを優先するかを決めましょう。
私の場合は64色でとどめておきました。
これで良ければ適用ボタンを押し、次にダウンロードボタンを押します。

これでキレイに透過PNGを書き出し、もともと用意しているWebデザインの上に乗せたものが以下の状態です。

このOptimizillaですが、JPEGの圧縮でもかなり効果的に圧縮してくれますので、ぜひお試しください。
Photoshop CC 2015以降の場合
旧バージョンの場合は、かなり回りくどいことをしないといけなかったのですが、CC2015以降は一発で終わってしまいます。ファイルメニュー→書き出し→書き出し形式で、PNGで透過と8bitを選ぶだけです。
この状態で保存したPNGは特になにもしなくてもフチの問題は起こりません。
かなりあっけないですが、
2015以降を使用されている方は書き出し形式一択になるでしょう。

まとめ
ということで今回は、Photoshopでの書き出し方を解説しました。せっかくWebページ上で背景の上に透明PNGを乗せても、白いフチが出てしまうとあまりキレイとは言えませんので、今回の方法で解消してみてください。
それから最後に、妻のブログについてご紹介させていただきます。
タイトルでもうおわかりと思いますが「いじめ問題」をテーマとしたブログです。
現在美術高校に通っていた娘の前日談になります。
美術高校受験対策でも少しだけ語っておりますが、美術高校になんとか行かせてやりたいという思いは、娘の自信につながる居場所を作るための一つでした。
こちらもなにとぞご声援いただけますと幸いです。
よろしくお願いいたします。
では今回はこの辺で。
また、他の記事でもお会いしましょう!お疲れ様でした!
また、他の記事でもお会いしましょう!お疲れ様でした!







コメント