
先日、前々から準備していた「ゼロから学ぶイラストレーター&フォトショップ初心者講座」という動画教材を発売いたしました。
この動画教材は、本当にイラレもフォトショップも経験ゼロだった受講生にビデオチャットを使用して実践講座を行い、最終的には全員使いこなせるようになったという記録でもあります。
動画の収録には3人の受講生にご協力いただきました。
その受講生のうちの1人はブログのアイキャッチの作り方、とくに吹き出しの作り方について悩んでいました。
吹き出しは、そもそもはマンガから生まれたものですが、日本文化の中で育ってきた人にはとても親しみやすく、かつ注目性が高くなる表現です。
ブログのアイキャッチやヘッダーのデザインに取り入れると柔らかい印象を与えたり、派手な印象を与えたりすることができますね。
この動画教材は、本当にイラレもフォトショップも経験ゼロだった受講生にビデオチャットを使用して実践講座を行い、最終的には全員使いこなせるようになったという記録でもあります。
動画の収録には3人の受講生にご協力いただきました。
その受講生のうちの1人はブログのアイキャッチの作り方、とくに吹き出しの作り方について悩んでいました。
吹き出しは、そもそもはマンガから生まれたものですが、日本文化の中で育ってきた人にはとても親しみやすく、かつ注目性が高くなる表現です。
ブログのアイキャッチやヘッダーのデザインに取り入れると柔らかい印象を与えたり、派手な印象を与えたりすることができますね。
この吹き出し、実はイラストレーターを使うととてもカンタンに作れてしまうのです!
今回は三種類の作り方を用意しました!
今回は三種類の作り方を用意しました!
楕円形の吹き出しの作り方
それではまずはオーソドックスに。
楕円形の吹き出しを作ってみましょう!
まずは一つ文章が入る楕円を描いておきます。
引出線のような部分は「ツノ」というそうですが、こちらは三角形で作っておきましょう。
三角形は多角形ツールを使うとカンタンに作ることができます。
テキトウなサイズで多角形(デフォルトだと六角形)を作り、バウンディングボックスのひし形のコントローラを上に移動します。
すると辺(角)の数が減っていき、三角形になります。
これをバウンディングボックスや、拡大縮小ツールで細くしておきましょう。
楕円形の吹き出しを作ってみましょう!
まずは一つ文章が入る楕円を描いておきます。
引出線のような部分は「ツノ」というそうですが、こちらは三角形で作っておきましょう。
三角形は多角形ツールを使うとカンタンに作ることができます。
テキトウなサイズで多角形(デフォルトだと六角形)を作り、バウンディングボックスのひし形のコントローラを上に移動します。
すると辺(角)の数が減っていき、三角形になります。
これをバウンディングボックスや、拡大縮小ツールで細くしておきましょう。
こうしてできあがったツノを楕円と組み合わせ角度や位置を調整したら、シェイプ形成ツールを使って、融合させれば楕円形吹き出しの出来上がりです。
この楕円形吹き出し、雲形の原型にもなるんで、取っておいてください!
雲形の吹き出しの作り方
では楕円形吹き出しを原型として、次は雲形吹き出しを作ってみましょう。
2つのサイズの円を用意します。
これをドラッグコピー(Alt+ドラッグ/Opt+ドラッグ)しながら交互に並べていきます。
※交互でなくても良いのでお好きな形で。
大小の円を周囲に配置できたら、これを融合させればよいのですが、ちょっと数が多いのでシェイプ形成ツールだと少し辛そうですよね。
こういう場合はパスファインダーを使いましょう。
パスファインダーは、シェイプ形成ツールと同じようなことをワンクリックでできる機能です。
ウインドウメニュー→パスファインダーで呼び出しておきます。
楕円形吹き出しを含む全てのオブジェクトを選択して、パスファインダーの合体で融合させましょう。
これで雲形吹き出しもできあがりです!
2つのサイズの円を用意します。
これをドラッグコピー(Alt+ドラッグ/Opt+ドラッグ)しながら交互に並べていきます。
※交互でなくても良いのでお好きな形で。
大小の円を周囲に配置できたら、これを融合させればよいのですが、ちょっと数が多いのでシェイプ形成ツールだと少し辛そうですよね。
こういう場合はパスファインダーを使いましょう。
パスファインダーは、シェイプ形成ツールと同じようなことをワンクリックでできる機能です。
ウインドウメニュー→パスファインダーで呼び出しておきます。
楕円形吹き出しを含む全てのオブジェクトを選択して、パスファインダーの合体で融合させましょう。
これで雲形吹き出しもできあがりです!
トゲ吹き出しの作り方
3つめは、トゲ吹き出しといいますが、激しく叫んでいるようなそんな印象の吹き出しになります。
こちらも原型として楕円を描いておきます。
この楕円に対して、効果メニュー→パスの変形→ジグザクをかけておきます。

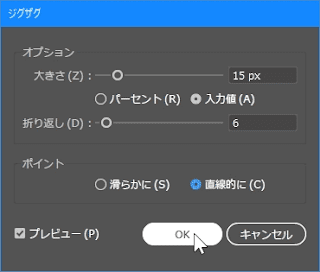
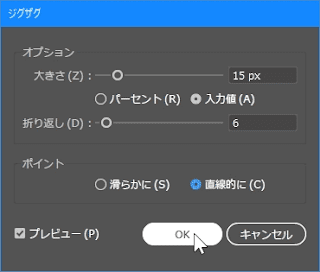
ジグザグ効果をかけると専用のジグザグのオプションがでてきますので、調整していきましょう。
大きさがギザギザの高低差、折返しが2つのポイント間の数になります。
今回は6にしておきました。
こちらも原型として楕円を描いておきます。
この楕円に対して、効果メニュー→パスの変形→ジグザクをかけておきます。

大きさがギザギザの高低差、折返しが2つのポイント間の数になります。
今回は6にしておきました。
これでも良いといえば良い、のですが、もうちょっと激しく・派手にするともっと注目度が高くなりそうですよね。
これもカンタンに激しくする方法があります。
効果メニュー→パスの変形→パンク・膨張を実行します。
オプションでは、スライダーを膨張の方に寄せると丸っこくなりますので、収縮の方に寄せていきましょう。
数値的には-20%に設定しました。
すると…かなり激しいトゲトゲになりましたね!
このようにするとかなり強い印象の吹き出し、トゲ吹き出しを作ることができます。
これもカンタンに激しくする方法があります。
効果メニュー→パスの変形→パンク・膨張を実行します。
オプションでは、スライダーを膨張の方に寄せると丸っこくなりますので、収縮の方に寄せていきましょう。
数値的には-20%に設定しました。
すると…かなり激しいトゲトゲになりましたね!
このようにするとかなり強い印象の吹き出し、トゲ吹き出しを作ることができます。
トゲ吹き出しは派手なので注目されやすそうですね!
最後に
吹き出しの作り方、いかがでしたでしょうか?
やり方さえわかっていれば数分で作ることができます。
そのくらいカンタンなものですが、非常に強い印象をもたせられる効果です。
ただ、やはりマンガっぽい表現ですので、やや子どもっぽくなる印象にもなるため、落ち着いた雰囲気のサイトなどにはこのような表現は少し合わないかもしれません。
そういう部分に気をつければ…とても注目性が高くなりそうですね!
やり方さえわかっていれば数分で作ることができます。
そのくらいカンタンなものですが、非常に強い印象をもたせられる効果です。
ただ、やはりマンガっぽい表現ですので、やや子どもっぽくなる印象にもなるため、落ち着いた雰囲気のサイトなどにはこのような表現は少し合わないかもしれません。
そういう部分に気をつければ…とても注目性が高くなりそうですね!
吹き出しの作り方、恐ろしいほどカンタンですね!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!













コメント