
先生ー!助けてーなノ❗
イーノ、アイキャッチが作りたいノ!でもデザインが何も思いつかないーノ😱❗
イーノ、アイキャッチが作りたいノ!でもデザインが何も思いつかないーノ😱❗
しょうがないなあイーノ君は…。
じゃあ、ちょうど良いお知らせがあったので、それを教えちゃおうかな😄?
じゃあ、ちょうど良いお知らせがあったので、それを教えちゃおうかな😄?
デザイナー御用達の素材&フォント販売サイト、デザインカッツ(Design Cuts)。
販売される素材集は、いつもハイクオリティかつハイボリュームなので「知る人ぞ知るデザイン素材のサイト」になっています。
今回は2019年11月26日に販売開始された、
『デザイナーの最強右腕!モックアップ素材完全版』
のお知らせがありました。
「モックアップ素材」とうたってはいますが、テンプレートのいくつかはブログのアイキャッチなどにも使えます。
「一生使える」という紹介文から始まるだけに凄まじい量の素材になっているため、全てはご紹介できませんが、今回はアイキャッチ制作に使用しましたので、その使い方を解説していきます。
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
今回は大量のモックアップ素材から、セッジが気になった素材を実際に使い、解説・紹介していきます!
デザイン講師ブロガーのセッジです!
今回は大量のモックアップ素材から、セッジが気になった素材を実際に使い、解説・紹介していきます!
【この記事はプロモーションをふくんでいます】
一生使えるモックアップ素材とは?
一生使える量はスゴイなノ
でも先生、モックアップってなんな―ノ?
でも先生、モックアップってなんな―ノ?
うん、カンタンに言えば「模型」とか「試作品」のコトだねー!
「モックアップ」とは、
もともとは工業製品のデザイン工程の中で方向性が固まってきた段階で、製品の外観や機能を検討・確認するために制作する「本物ソックリの試作品」のコトです。
それが転じて印刷物など紙媒体の試作品、そしてWebサイトやソフトウェアの場合は完成した状態を模して作られた画像としての試作品。
こういったモノについてもモックアップと呼ぶようになったようです。
また、CG(コンピューター・グラフィックス)で制作した画面上で表示する、
「デジタルモックアップ」というモノも存在します。
今回のデザインカッツのモックアップ素材集は、この「デジタルモックアップ」に相当します。
例えば名刺のデザインをしたとします。
でも、名刺も実際に手に取るものである以上、2次元の画面で見るだけではイマイチ良くできたかどうかの評価が難しい時があります。
こういった時デジタルモックアップを使用すれば、画面上とはいえ立体的に見えるので、実際に印刷した雰囲気を評価するコトができるのです。
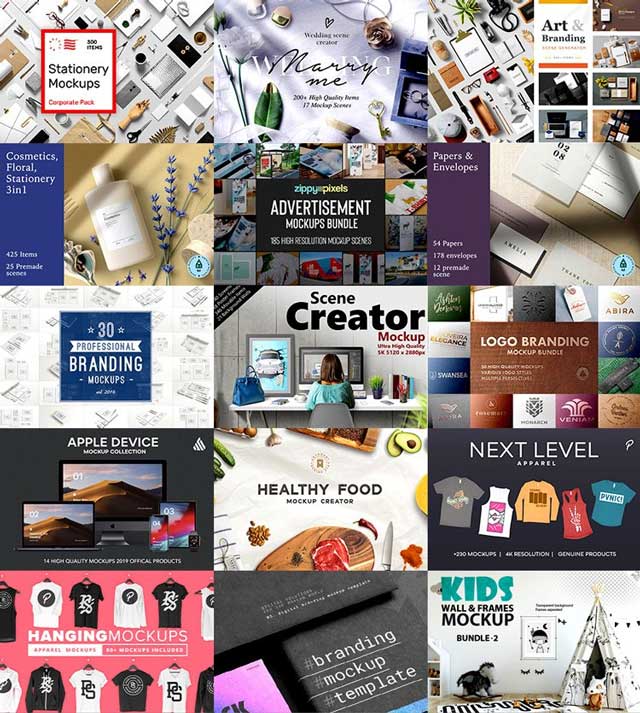
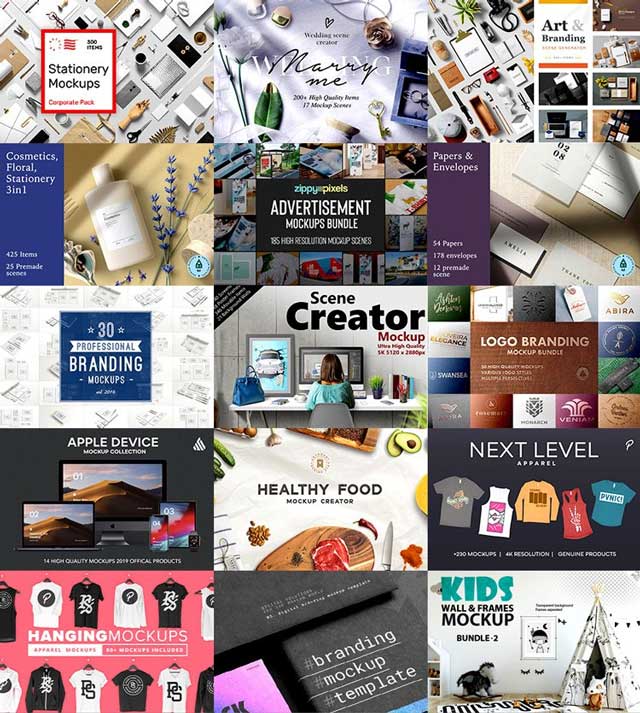
このように紙媒体の基本素材はもちろん、プレゼンテーションに適したブランディングセットや、結婚式、アパレル、食品、広告用などとテーマに沿った素材が今回のバンドル、『デザイナーの最強右腕!モックアップ素材完全版』に含まれています。

合計ファイルサイズは圧縮時で約120GB、解凍すると約228GBという凄まじいボリュームです。
※必要な素材だけをダウンロードする状態になっていますので、ハードディスクの空きがご心配でも大丈夫です。
これは「一生かかっても使い切れない」レベルの量かもしれません。
テンプレートでアイキャッチを制作!
本来はプレゼンテーションなどに使うのが今回の素材集の主な使い方ですが、当ブログではアイキャッチとして使用してみました。今回使用したのは、
「Asylab 50 LOGO MOCKUP BRANDING BUNDLE」
のテンプレートです。
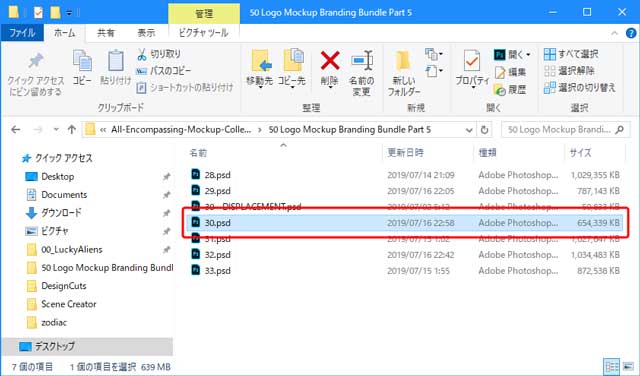
ダウンロードして解凍したら「50 Logo Mockup Branding Bundle Part 5」フォルダの「30.psd」を開きましょう。

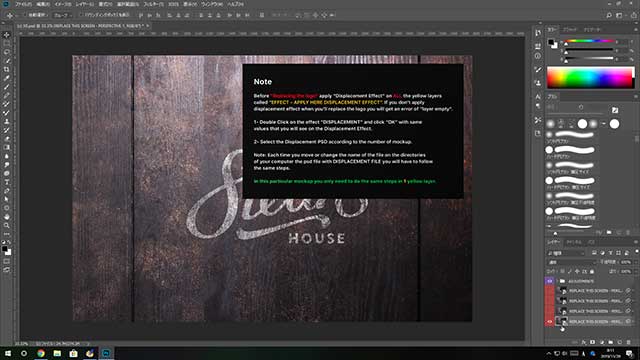
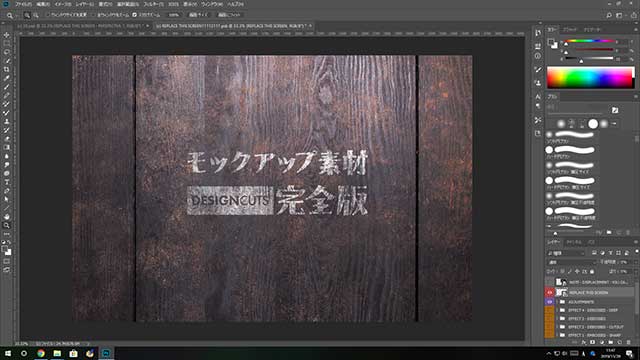
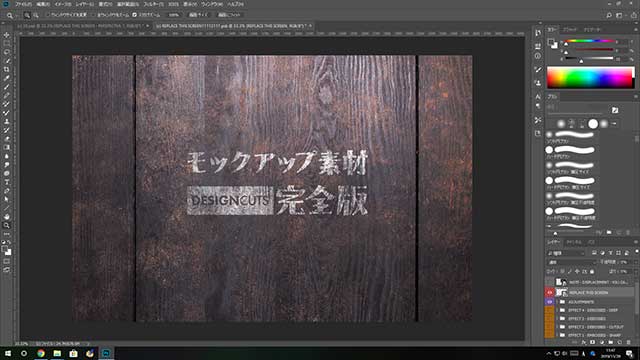
すると、以下のような画像が現れます。
画像左上にある英文はこのテンプレートの使い方になります。
この説明を(私のつたない英語力で)翻訳するよりも、
画面をみながら進んでいく方がわかりやすいと思いますので、実際にやってみましょう。

レイヤーパネルには陰影を調整している「ADJUSTMENTS」レイヤーと、
画像素材である「REPLACE THIS SCREEN」レイヤーが4つあります。
同じ名前のレイヤーが4つあるのはアングルが4種類あるというコトです。
このうち、現在表示されている「REPLACE THIS SCREEN」レイヤーのサムネールをダブルクリックします。
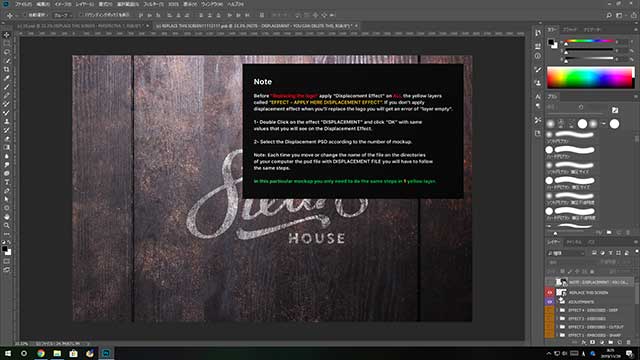
すると(30.psd内部に含まれている)もう一つの画像ファイル「REPLACE THIS SCREEN」が開きます。
一見同じ画像ファイルが開いたように見えますが、レイヤーパネルを見れば違いがわかります。
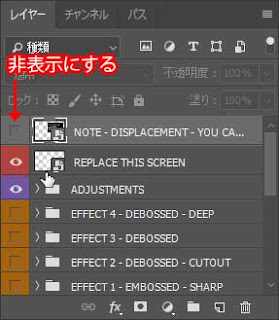
レイヤーパネルを確認しつつ操作していきましょう。

一番上にある「NOTE」レイヤーはテンプレートの説明文ですので、こちらは非表示にしておきます。
その下の「REPLACE THIS SCREEN」という赤いレイヤーがロゴなどを配置する役割になっています。
また、説明文には
「EFFECT - APPLY HERE DISPLACEMENT EFFECTのDisplacement Effectを適用しないとエラーが起こる」
といった警告がありますので、
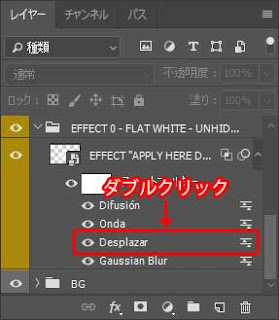
レイヤーパネル下部にある「EFFECT - APPLY HERE DISPLACEMENT EFFECT」という黄色いレイヤーの「Desplazar」をダブルクリックしてください。


すると、
「このスマートフィルターを編集中はこのフィルターの上にリストされるフィルターをプレビューできません」
という警告がでますが、そのまま「OK」を押しましょう。
つづいて「置き換え」ウインドウが表示されるので、ここでも「OK」を押して、
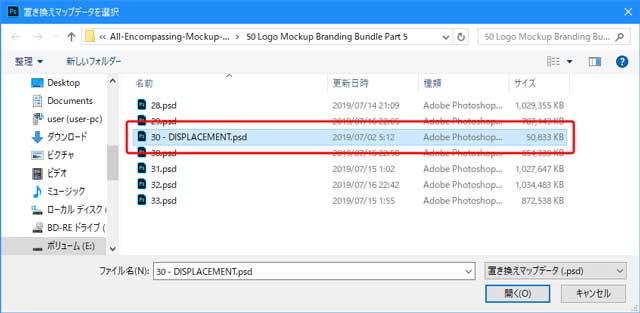
ファイル選択ウインドウで「30 - DISPLACEMENT.psd」を選択すれば、準備完了です。
※この設定が終わると「Desplazar」が「置き換え」に変わっています。

オリジナルロゴへの入れ替え
うう…ちょっとむずかしかったノ😥
確かに、ちょっと難しかったかもね
でもここだけちゃんと設定しておけば後は特に難しいところは無いですよー😄!
でもここだけちゃんと設定しておけば後は特に難しいところは無いですよー😄!
「REPLACE THIS SCREEN」レイヤーは別の画像に置き換えるコトで全てのレイヤーのロゴが入れ替わる仕組みになっています。
今回は「モックアップ素材完全版 DESIGNCUTS」というタイトルロゴを作成してみました。
画像サイズは「3000x2000px」、カンバスカラー(背景)は「透明」にしたフォトショップ形式のファイルになっています。
元になるロゴ画像が用意できたら、
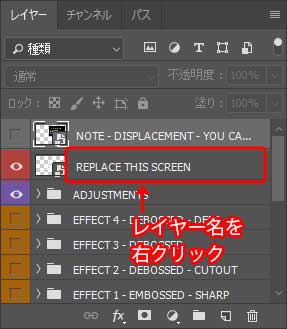
「REPLACE THIS SCREEN」のレイヤー名を右クリックします。

右メニューが表示されたら、
その中にある「コンテンツを置き換え…」コマンドを実行しましょう。
これでファイル選択ウインドウでロゴ画像を選択すれば、サンプルロゴからオリジナルのロゴに切り替わります。
画面の方を見てみると、バッチリロゴが置き換わっていますね!
この時点では、かすれた白いインクのようになっています。
これで完成…でも良いのですが「EFFECT0~4」というのが気になりませんか?

EFFECT0は標準的というか、この白いインクの状態です。
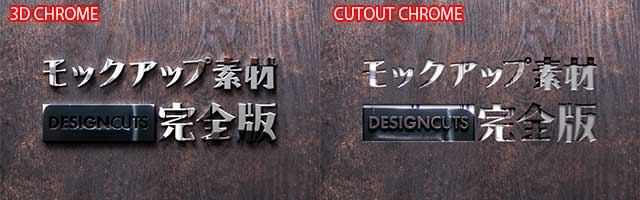
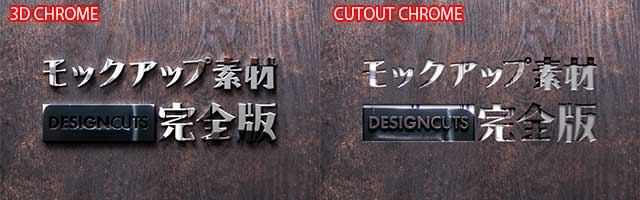
EFFECT1-3D CHROME、EFFECT2 CUTOUT CHROMEに切り替えてみましょう。

このような金属表現の他には、
凸状に見せるエンボス表現や凹状に見せるデボス表現なども可能です。
EFFECT1 EMBOSSED - SHARP、EFFECT2 DEBOSSED - CUTOUT、
EFFECT3 DEBOSSED、EFFECT4 DEBOSSED - DEEP
同じロゴにそれぞれの効果をかけてみましたのでご覧ください。

一連の流れを動画にしてみましたので、こちらもよろしければご覧ください。
今回はデザインカッツの新バンドル製品
『デザイナーの最強右腕!モックアップ素材完全版』
そのうち一つのテンプレート素材を使ってアイキャッチを作るまでを解説しました。
本来ならばもっとたくさん解説してご紹介したいところですが…
何しろ量が圧倒的すぎて、全部調べることができません。
デザインカッツのバンドル製品はいつも2週間の期間限定ですので、モタモタしていると時間が無くなってしまいます。
そのためまずは一つでもご紹介したい!
そういう思いで今回は記事を書かせていただきました。
他にどのような素材があるかは、ぜひデザインカッツ販売サイトでご覧ください。
どの素材も非常にクオリティが高いので、
冒頭のイーノ君のようにデザインのアイディアが浮かばない時でも目を引くデザインを短時間で作るコトができるでしょう!

さて、この記事をご覧になっているあなたは、イーノ君のように慌てて飛び出したりせず、冷静に最後までご覧いただけていると思います。
とはいえ、販売終了日は本当に2019年12月10日です。
油断せずなるべく早めにお買い求めください。
とても気になってるノ!

金属やエンボス(デボス)表現をしてみよう!
このEFFECTレイヤーはそれぞれ表現を変えているレイヤーになっています。EFFECT0は標準的というか、この白いインクの状態です。
EFFECT1-3D CHROME、EFFECT2 CUTOUT CHROMEに切り替えてみましょう。
❗❗❗
ロゴが金属っぽいノ!超カッコいいノ❗
ロゴが金属っぽいノ!超カッコいいノ❗
クオリティ高いよね~😄!

このような金属表現の他には、
凸状に見せるエンボス表現や凹状に見せるデボス表現なども可能です。
EFFECT1 EMBOSSED - SHARP、EFFECT2 DEBOSSED - CUTOUT、
EFFECT3 DEBOSSED、EFFECT4 DEBOSSED - DEEP
同じロゴにそれぞれの効果をかけてみましたのでご覧ください。

一連の流れを動画にしてみましたので、こちらもよろしければご覧ください。
デザイナーの最強右腕!モックアップ素材
先生!ありがとうなノ!
これでイーノもカッコいいタイトルが作れそうなノ😍❗
これでイーノもカッコいいタイトルが作れそうなノ😍❗
うん、まあ、カッコいいだけがデザインではないけれど…目を引かせる力はあった方がイイよね。
今回はデザインカッツの新バンドル製品
『デザイナーの最強右腕!モックアップ素材完全版』
そのうち一つのテンプレート素材を使ってアイキャッチを作るまでを解説しました。
本来ならばもっとたくさん解説してご紹介したいところですが…
何しろ量が圧倒的すぎて、全部調べることができません。
デザインカッツのバンドル製品はいつも2週間の期間限定ですので、モタモタしていると時間が無くなってしまいます。
そのためまずは一つでもご紹介したい!
そういう思いで今回は記事を書かせていただきました。
他にどのような素材があるかは、ぜひデザインカッツ販売サイトでご覧ください。
どの素材も非常にクオリティが高いので、
冒頭のイーノ君のようにデザインのアイディアが浮かばない時でも目を引くデザインを短時間で作るコトができるでしょう!

うわぁ…!
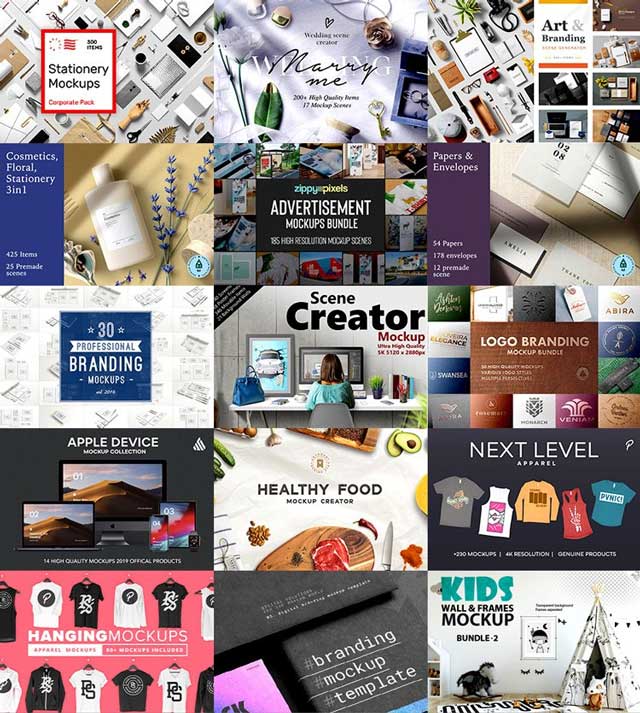
サンプル画像みるだけでも凄いなノ😲❗
サンプル画像みるだけでも凄いなノ😲❗
約228GBと超ボリューミィですが、
これもいつものデザインカッツの定番。なんと3200円で販売されてます😆!
これもいつものデザインカッツの定番。なんと3200円で販売されてます😆!
安ッ!安いなノ❗
これはいつでも買えるなノ❓❓
これはいつでも買えるなノ❓❓
デザインカッツのバンドル製品がとても安いのは2週間の期間限定価格だからです。
今回の期限は2019年12月10日までです!
今回の期限は2019年12月10日までです!
大変なノ❗❗
今から行って買ってくるなノ🤩❗❗❗
今から行って買ってくるなノ🤩❗❗❗
あっちょっどこ行くの!!
って、飛び出て行っちゃった…😥
って、飛び出て行っちゃった…😥
さて、この記事をご覧になっているあなたは、イーノ君のように慌てて飛び出したりせず、冷静に最後までご覧いただけていると思います。
とはいえ、販売終了日は本当に2019年12月10日です。
油断せずなるべく早めにお買い求めください。
デザインカッツへの会員登録や、お支払い方法についても解説しています!
ぜひ下のリンクの記事もご覧ください!
最後までご覧いただき、ありがとうございました!
ぜひ下のリンクの記事もご覧ください!
最後までご覧いただき、ありがとうございました!
クオリティーの高いデザインを制作するなら、フォントや素材はとても大事です。
とはいえそれを揃えるのはなかなか大変です。
デザインカッツはそんなあなたの問題を解決します。









コメント