.jpeg)
2024年は辰年ですし、龍のイラストとか使って、SNS用の年賀カードを作りましょう!
この記事を書いているのは2023年の11月末です。
2023年は当ブログオーナーのセッジが、Adobe Express AmbassadorやAdobe Community
Expertとしてこれまでよりもアドビ関連の情報発信やイベントへの関わりが多くなったコトもあり、かなり濃密な1年となりました。
そんなところで、気がついたらもうすぐ2023年が終わろうとしています。
年の瀬も近いことですし、年賀状をAdobe Expressで作ってみませんか?
いまは印刷する年賀状だけで
なく、SNSなどの年賀カードなども良いかと思います。
2024年は辰年なので、それにちなんで龍のイラストを作ってみませんか?
絵が苦手な方も大丈夫です。今回はAdobe
Expressに搭載されている画像生成AIを使って龍や富士山のイラストを生成してみましょう。
Adobe Express アンバサダー&デザイン講師ブロガーのセッジです!
※この記事はアドビ社およびAdobe Expressのプロモーションが含まれています。
Adobe Express公式サイト
生成AIで龍のCGキャラクターを作ってみよう
それでは今回の主役である、龍のキャラクターを画像生成AI-Adobe Fireflyで作ってみます。
𝕏(Twitter)でも、Instagramでも投稿できるように、カンバスサイズを「Instagram投稿(正方形)」にしています。
準備ができたらメディア→テキストから画像生成を実行します。
画像の比率は正方形を選び、プロンプト入力フォームに以下のようなプロンプトを入力しました。
「蛇のようなかわいい伝統的な緑色の日本の龍の子。フラットカラーの背景色。側面。3Dレンダリング。」
前半が色や形に関するプロンプトで、後半が絵の描かせ方に関するプロンプトになっています。
そして、コンテンツタイプを「アート」、スタイルの流行から「ファンタジー」、テーマから「3Dアート」と「カートゥーン」、コンセプトから「神聖」を追加して生成します。
これによってかわいらしい子龍が生成されましたが、余分なツノやトゲなど必要の無い要素が追加されてしまっています。

こういう場合、再生成をすれば解決するコトもありますが、全体的な形も変わってしまう可能性が高いです。
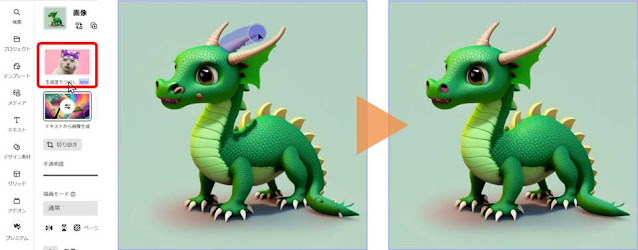
今回は全体的な形はそのままにして、同じく画像生成AIを使用した「生成塗りつぶし」を使って、修正していきます。
生成塗りつぶしを実行するとマウスカーソルがブラシになります。
このブラシで必要のない部分を塗りつぶします。
この時、何か新しい要素を加えるのではなく、単純に消したい、修正したい場合は、何もプロンプトを入れずに生成させます。
すると、生成AIーAdobe Fireflyが周囲の状況を読み取って消去・修正してくれます。
この機能を使って修正したことで、かわいらしい子竜のCGイラストができあがりました。
後ほど背景デザインと合成するために「背景削除」をしておきます。

生成AIで富士山のCGイラストを作ってみよう
つづいて、背景のデザインをしていきます。
※わかりやすくするため、同じサイズのページを新しく作っています。
まずは一番下のレイヤー、背景レイヤーに配置する画像を選択します。
デザイン素材→背景を開き「和柄」で検索しました。
そしてテキストから画像生成でサイズを横(4:3)にして、カンバスサイズと同じ横幅にします。
4:3にしたのはこのサイズ以外だとイメージに近い画像が生成されなかったためです。
こちらは以下のようなプロンプトを入力しました。
「明るい青空の朝日を背景にした、富士山と雲海。
左右対称構図。3Dレンダリング」
そして、写真と絵の中間くらいのイメージにしたいので、コンテンツタイプは「グラフィック」。
テーマは「3Dアート」、コンセプトでは「神聖」と「美しい」を設定しました。

すると朝日に照らされた富士山と雲海の美しいイメージが生成されました。
カンバスの外側をクリックして選択解除し再度選択し、「切り抜き」をクリックして、「ワイドスクリーン」をえらびます。
これで16:9の比率になり、上下の和柄の領域を多くするコトができました。

すべての要素をレイアウトしよう
和柄背景、朝焼けの富士山…とだんだんと要素が揃ってきましたので、さらに要素を加えて年賀カードを完成に近づけて行きたいと思います。
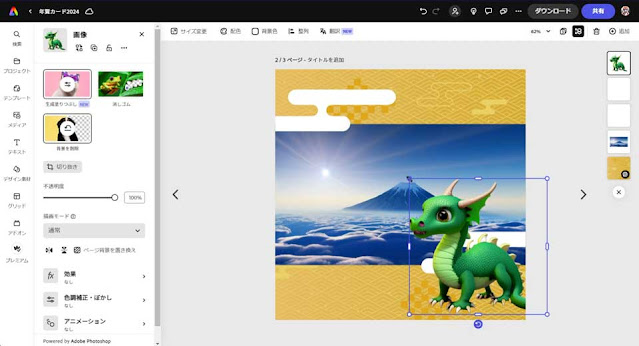
まずは、あしらいとしてデザイン素材で「日本の雲」を検索し、「すやり霞」のような雲を追加しました。
この雲は元々は朱色だったため、効果のダブルトーンでハイライト・シャドウともに白にしています。
さらに、色を変えた雲を複製して、対角線上に配置しました。

こうして雲をあしらったあと、前項で作った子龍のCGイラストをコピー&ペーストして、サイズと位置調整を行っています。

テキストも加えて完成させて行きましょう。
「謹賀新年」など賀詞を追加して、フォント名に「筆」と打ち込んで検索します。
プレミアムフォントになってしまいますが、検索してヒットした中にバランスの良い毛筆体のTA風雅筆がありましたので、今回はこちらを使用します。
そして、日付については少し洋風の要素も加えたいと思い「2024 NEW YEAR’S DAY」と書き加え、こちらは「2024」をFresno Inline、「NEW YEAR’S DAY」をFresno Blackにしています。
さらに、配色機能で「年賀」でカラーテーマを検索し、テキストはすべて塗りの色を白、アウトラインの色を朱色にしました。

動画版:年賀カードを作る方法
今回の記事も動画版があります。
こちらを再生して年賀カード制作の流れをご覧ください。
Adobe ExpressやAdobe
Fireflyを使ってどのように制作していくかをまとめています。
生成AIで作る年賀カード
あのプロンプトっちゅうの?ポエムみたいでおもろいなぁ~!なんやコツはあるん?
例えば今回の龍のイラストの場合、ただ「龍」と打ち込んでも…「西洋のドラゴン」が出てきます。
今回の記事の執筆にあたり、サンプル作品の制作をしてみたのですが、けっこう試行錯誤をしています。
一番てこずったのが「龍のイラスト」でした。
というのも、漢字での「龍」と「竜」を見た場合、想像されるイメージが異なります。
しかし、Adobe Fireflyではどちらも同じファンタジー系の物語やゲームに出てくるような「ドラゴン」であると認識してしまうようなのです。
そこは開発したアドビ社がアメリカの企業のためか、欧米の情報の方が多いのかもしれません。
そのため「蛇のような」とか「日本の」といった少し回りくどい表現を追加したところ、東洋の龍っぽい形として生成されるようになりました。
Adobe Fireflyは今現在も学習を続けていますので、いずれそこまでしなくても良くなるかもしれませんね。
ウチも使ってみたいわぁ~!
Adobe Express公式サイト






コメント