
おはようございます!セッジです❗
今回はイラレでファビコンを作る方法を解説します❗
今回はイラレでファビコンを作る方法を解説します❗
こんにちは!トラノです❗
先輩、唐突ですけど、そのファビコンってなんですか❓
先輩、唐突ですけど、そのファビコンってなんですか❓
トラノちゃんだけじゃなくて、いま記事を見ているあなたも聞き慣れない言葉かもしれませんね。
まずはそこからお話します❗
まずはそこからお話します❗
【この記事は2019年3月9日に更新されました】
ファビコンとは?
あなたがPCでこのブログをご覧になっているのなら、ブラウザの上のタグを見てください。サイトによってさまざまな小さなアイコンが表示されています。
また例えば当ブログをブックマークしますと、そのブックマークにこのアイコンも登録されます。
こういった小さなWebサイト用のアイコンのことを、
「ブックマークアイコン」や「ファビコン」といいます。
ウェブサイトのシンボルマークやイメージとして、ウェブサイトやウェブページに配置するモノです。
当ブログはGoogleの無料ブログサービスのBloggerを使用しています。
Bloggerは標準でファビコン設定が可能ですので、今回はファビコンの作成から設定までの手順を解説します。
Illustratorに画像を配置、レイヤー管理
当ブログは「Segde Design」といいます。
そこで頭文字の「SD」をモチーフとしたファビコンを作ろうと考え、スケッチしてみました。
ひし形をベースとしてSを作り、その残像的にDが横に立つ…というデザインです。
ひし形をベースとしてSを作り、その残像的にDが横に立つ…というデザインです。
以下はiPhoneで撮影した画像ですが、これを下絵としてIllustratorでトレースをして行きます。
iPhoneに限らずスマホの写真は大抵JPEGファイルですので、ダブルクリックでIllustratorは開きません。

このため、まずはIllustratorを先に起動しておきましょう。
また、単位設定は一般と線をピクセルにしておいてください。
illustratorスタートメニューの開く、または、ファイルメニューの開く、で下絵のファイルを選択します。
ファイルが開きましたら、レイヤーパレットのレイヤー1をダブルクリックして「下絵」などと名前を変更してからロックします。
次に新規レイヤーボタンをクリックして新しいレイヤーを「ロゴマーク」などと変更します。
「ロゴマーク」レイヤーを作成したら、「下絵」レイヤーはロックします。
ロックしておかないと、トレース中に下絵レイヤーを間違って選択してずれてしまったりするからです。
では「ロゴマーク」レイヤーに図形を追加していきます。
このとき図形を描くレイヤーを選択していないと描き込めませんので「ロゴマーク」レイヤーを選択します。
ツールパレットの長方形ツールボタンを押し、画面上に正方形(Shift+ドラッグ)を描きます。
サイズはこの段階ではアバウトなサイズにしています。
後述する、回転、拡大縮小でラフスケッチのサイズに合わせていきます。
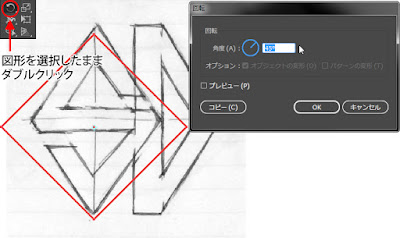
(図ではわかりやすくするために線の色を赤にしています)
図形を選択したまま回転ツールをダブルクリックします。すると回転オプションウィンドウが現れますので45度と入力します。
プレビューにチェックを入れておけばどのように回転するかわかりやすいでしょう。
さらに拡大縮小ツールをダブルクリックし、縦横比を変更をクリックして水平方向の数値を小さくして横幅を詰めていきます。
今回は水平方向のみでほぼサイズが合いましたが、必要であれば垂直方向も調整します。
ここでもプレビューにチェックを入れておくと良いと思います。
ひし形を選択したまま、オブジェクトメニュー→パス→パスのオフセットを選びます。
パスのオフセットウインドウが現れたら、プレビューをオンにして、オフセット数値を-35としています。
マイナスにすることで一つ小さい形が内側に作成されます。
図形を合成して文字を作る方法
これでひし形が2重線になったところで、外側・内側の線両方を選択し、右クリック→複合パスを作成を選択します。一見何も変わっていないように見えますが、内側の色を付けてみると複合パス無しのときはひし形全体が塗りつぶされた状態、複合パス有りの場合は中抜きされた状態の形になります。
中抜き処理がされたひし形ができました。これがまず「S」のベースになります。
「D」のベースも用意しておきたいので、左側のひし形をまずドラッグし始めてから、Alt(Option)+Shiftキーを押して所定の位置まで移動します。
するともう一つのひし形がコピーされます。
Alt(Option)はドラッグコピー状態にするということ、Shiftキーは垂直または水平方向への移動制限となります。
見た目区別がしにくいので、右側にできた「D」のベースは色を青にしました。
次に「D」の方は左半分を消去しておきたいと思います。
ダイレクト選択ツールに変更し、Shiftキーを押しながら図の○で囲んだ部分をクリックして選択します。
その後、Deleteキーを押すと選択した頂点に接する辺が消去されます。

取り急ぎ「D」の形状を完成させます。
縦棒を起きたいのですが設計上、「D」側の上下の頂点と「S」の右側の頂点位置を縦棒の高さ・横幅と一致させたいと思います。
このようなとき便利なのがスマートガイドです。
これは作成時や移動時などに、近くの図形の頂点などからガイドラインが伸びてくるという機能です。
今回やっているような揃いが必要になるものの場合は非常に便利です。
(逆に不定形の形状の場合は邪魔になるのでオフにします)
表示メニュー→スマートガイドと選びます。
(既にチェックが入っている場合は外さないで下さい)
スマートガイドで位置合わせ
長方形ツールに切り替えます。
そして図の様に「D」の上の頂点から、「S」の右内側の頂点までドラッグして一旦止めます。
そこで選択ツールに切り替え、バウンディングボックス下部のポイントを使って、今度は「D」下部の頂点まで延長して「交差」という表示が出たら止めます。
スマートガイドによって、「D」上部頂点、「S」右部頂点、「D」下部頂点にそれぞれ一致した形になっています。

「D」のパーツはまだバラバラですので、シェイプツールを使って融合させていきましょう。
判りづらくなってきたので説明図では一旦「S」を隠しました。
「D」全体を選択してシェイプツールに切り替え、縦棒から右側に逆くの字に線を描くようにドラッグして手を離します。
すると縦棒と逆くの字の境界線がなくなり、一体化した形状になります。
これでDは出来上がりです。

太線からアウトライン作成
「S」の方も作成しておきます。こちらも一旦「D」は隠しておき、「S」のみ表示しています。まず中央に横棒を作成します。
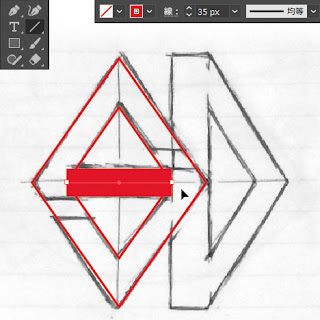
直線ツールに切り替え、内側左右の頂点を結ぶ形で一本線を引きます。
つぎに画面上部コントロールパネルの線の設定でオフセット値と同じ「35px」に設定します。
作成した線を選択したまま、オブジェクトメニュー→パス→パスのアウトラインを選べば、線と同じ太さの長方形に変換されます。
※下図ではわかりやすくするため緑色の縁取りになっています。実際は直前の線の色で図形が塗りつぶされています。

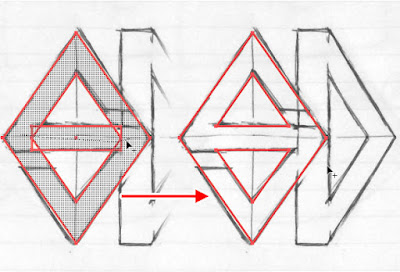
またシェイプツールを使い2つの形を融合していきます。
「S」の図形全体を選択し横棒が完全にひし形と融合して境界線がなくなるまで数回ドラッグしていきます。
完全に融合したらSの字の口が開いた部分に長方形をそれぞれ2つ作成します。
全て選択してから【シェイプツール】でそれぞれの長方形の内側のみドラッグします。
境界線が消えたら長方形のみ削除すれば「S」の出来上がりです。

カラー設定とサイズ調整
最初はカラー設定は金と銀でエンボス処理っぽい事をして…と考えていました。しかし小さいファビコンでは細かいディティールはつぶれてしまいます。
そこでまずキーワードから感じる印象でカラー設定を考えます。
私のペンネームの「セッジ」はスゲという草のことです。
草ですので、イメージカラーとしては「セッジ」はグリーン系、「デザイン」については「セッジ」の作り出したもの=影響と言うか影ということで、緑系暗色と設定しました。
カラーリングが決まったところでサイズ調整に入ります。
Bloggerでのファビコンの規定では「100KB未満の正方形」としか書いてありません。
ファイルサイズを合わせることはそんなに難しいことではありませんが、視認性の問題もありますので、やはりPixel数で合わせたいところです。
そこで少し調べてみますと、一般的なファビコンサイズが見つかりました。
以下のようになります。
16x16、24x24、32x32、48x48、64x64(単位は全てPixel)
このうち32x32が、ChromeやFirefox、Safariのタブへの対応サイズの様です。
一応、代表的なサイズに合わせてそれぞれ縮小してみます。
まずはこの5種類のサイズを【長方形ツール】で作成し、右クリック→【ガイドの作成】を選びます。
作成したガイドに合わせ、【拡大・縮小ツール】でそれぞれのサイズに合わせてみます。また別バージョンとして座布団有りの白文字バージョンも作ってみました。
サイズ調整をしたら32x32のファビコンをコピーし、ファイル→新規を実行します。
今回はプリセットにサイズが設定されていないので、幅と高さに32と入力して作成ボタンを押します。
新しい画面が開いたら、先程コピーしておいたファビコンをペーストします。
位置がズレる可能性もありますので、ズレていたら修正が必要です。
書き出しとBloggerでの読み込み
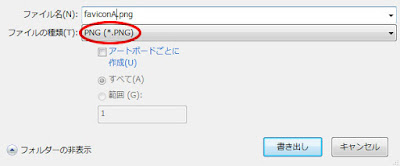
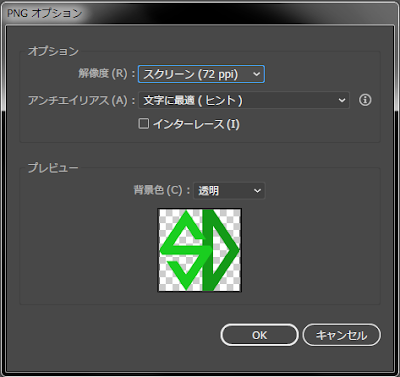
ズレなどの修正が終わったら、ファイル→書き出し→書き出し形式を実行します。ファイルダイアログウインドウで名前付けして、PNG形式を選択します。
書き出しボタンを押すと、PNGオプションウインドウが表示されるます。
ここでは解像度:スクリーン(72ppi)、アンチエイリアス:文字に最適、にしてOKを押します。
こうして書き出したPNG形式のファビコンをBloggerに読み込みます。
Blogger設定のレイアウト→ファビコン→編集、の順で開きます。
つぎに表示されるお気に入りアイコン(ファビコン)を設定ウインドウの、ファイルを選択ボタンから作成したファビコンを選択して保存を押します。
これでブログにファビコンを設定することができました。
PNG形式を選択している理由は透明部分があるかどうかです。
JPG形式の方が対応しているブラウザは多いのですが、JPGは透明部分の保存ができません。
透明な部分があるPNGファイルを、Bloggerブログに組み込んでみたところ、ブラウザのベース色の上にファビコンが乗る形になりました。

ということで、今回は「イラレでファビコンを作る方法」をテーマに解説しました。
Webサイトにファビコンが設定されていると、ブックマークに登録された時にもわかりやすいですし「こだわりのあるWebサイト」と思われますよ。
(少なくとも私はそう感じます)
あなたもファビコンを作って、さらなる独自性を持たせてみてはいかがでしょうか!
Webサイトにファビコンが設定されていると、ブックマークに登録された時にもわかりやすいですし「こだわりのあるWebサイト」と思われますよ。
(少なくとも私はそう感じます)
あなたもファビコンを作って、さらなる独自性を持たせてみてはいかがでしょうか!
なるほど、ブックマークに登録したときに、アイコンがあるのと無いのがあってなんだろう?と思ってましたが、こういうことだったんですね❗
そうなんだよね。これがファビコンというものなんです。
先輩こういう、変に細かいところにこだわりますよね❗
変なところゆーな❗
ということで、イラレでファビコンを作る方法、最後までご覧いただきありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ということで、イラレでファビコンを作る方法、最後までご覧いただきありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!

























コメント