
前回に引き続き、文字ツールの基本の解説です。
文字(テキスト)オブジェクトを作成するところまでが文字ツールの役目です。
今回はその後の工程。
フォント(書体)の種類、サイズ、太さなどのスタイルの変え方について解説します。
セッジです!おはようございます!
今回は文字の種類や、サイズなどを変更してみましょう!
今回は文字の種類や、サイズなどを変更してみましょう!
【この記事は2018年11月18日に更新されました】
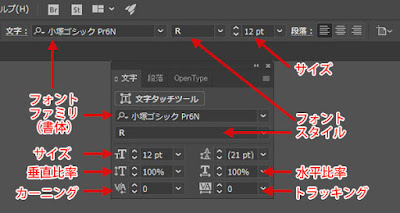
文字パネルを呼び出してみよう
文字オブジェクトを作成した直後は以前の記事で解説したように「草枕」の一節が表示されます。
文字を調整・変更するには、選択ツールで文字オブジェクトを選択するか、文字ツールで反転選択することになります。
ただし、選択ツールで選択した場合は文字オブジェクト全体が変更されますので、部分的に変更したい場合は文字ツールで部分的に反転選択します。
選択ツールで文字オブジェクト全体を選択、または文字ツールで反転選択したら、画面上部のコントロールパネル、または右クリックすることでフォントファミリ(書体)、サイズなどを変更することができます。
ウインドウメニューの書式→文字を実行し、文字パネルを呼び出して同様の操作をすることもできます。(こちらの方が詳細なのでこれで全て操作しても良いです)
フォントファミリを変更してみよう
今回は文字パネルを使用してみます。ウインドウメニュー→書式→文字を選択し、文字パネルを呼び出しましょう。
デフォルトの状態では小塚ゴシック Pr6Nになっています。
これを平成明朝 stdに変更してみます。
平成明朝 stdはWindowsでは標準ではインストールされていませんが、Creative Cloudに契約されている方ならTypeKit(現在はAdobeFonts)で入手できます。
文字パレットのフォントファミリから平成明朝 Stdを探して選択します。
このときフォントファミリ名の左側に「>」という記号がついている場合、このファミリには複数のスタイルが存在している事を示しています。
この「>」をクリックすればスタイルを選択することができます。
これを平成明朝 stdに変更してみます。
平成明朝 stdはWindowsでは標準ではインストールされていませんが、Creative Cloudに契約されている方ならTypeKit(現在はAdobeFonts)で入手できます。
CHECK!
フォントを同期しよう!! Adobe TypeKit
文字パレットのフォントファミリから平成明朝 Stdを探して選択します。
このときフォントファミリ名の左側に「>」という記号がついている場合、このファミリには複数のスタイルが存在している事を示しています。
この「>」をクリックすればスタイルを選択することができます。
平成明朝 Stdの場合W3~W9までを選ぶことができます。
このW○○というものはウェイト=太さを表しています。今回はW9を選択しました。
このW○○というものはウェイト=太さを表しています。今回はW9を選択しました。
ちなみにスタイルはファミリを選んだ後、文字パレットのフォントスタイルから再度選択することもできます。
ちなみに、フォントスタイルについては平成書体はW+数字の大きさで太さを表しています。
しかし、小塚ゴシックなど他のフォントではL(ライト=細い)やM(ミディアム=中間)、B(ボールド=太い)などで表現しているものもあります。
しかし、小塚ゴシックなど他のフォントではL(ライト=細い)やM(ミディアム=中間)、B(ボールド=太い)などで表現しているものもあります。
サイズ、垂直・水平比率を変更してみよう
フォントサイズの変更をしてみましょう。
サイズを変更したい箇所を選択し、サイズの数値を変更します。
一般的にはpt=Pointという単位を使用します。
1ptは約0.35mmになります。
また、日本の印刷業界でのフォントサイズには級(Q)数というものが古くから使用されており、こちらは1級=0.25mmとなります。
イラストレーターは級数も使用できるようになっています。
POINT!
IllustratorやInDesignなどで使われている、DTPで重要な技術であるPostScriptの標準単位はinch(インチ)です。
Pointは1/72inchであることから本来inchと相性が良く、級数は上記の様にメートルと相性が良いので、古い印刷物に合わせたいということでなければpointを使っていくのが良いでしょう。
Pointは1/72inchであることから本来inchと相性が良く、級数は上記の様にメートルと相性が良いので、古い印刷物に合わせたいということでなければpointを使っていくのが良いでしょう。
プリセット(あらかじめ設定されている数値)は6pt~72ptと段階的になっています。
しかしながら、6ptが最小値・72ptが最大値ということではなく、これ以下にもこれ以上にも数値で設定できます。
また、フォントサイズの上下には以下のショートカットもあります。
| フォントサイズを2pt下げる | Shift+Ctrl(Cmd)+< |
| フォントサイズを2pt上げる | Shift+Ctrl(Cmd)+> |
次に水平・垂直比率ですが、これは元のサイズから見て何%垂直・水平比率を変更するかということになりますので、垂直なら縦方向のみ、水平なら横方向のみが指定された数値にしたがって伸縮します。(画像では50%にしています。)
こちらもプリセットでは25~200%まで段階的になっていますが、もちろんもっと細かく数値を刻むことも可能ですし、25%以下、200%以上にすることもできます。
ただ本来文字の形というものは、正体の状態が最も美しく見えるように設計されていますので、平体(横長文字)、長体(縦長文字)をあまり多用しないほうが良いかもしれません。

ではまた一旦区切らせていただき、次回に続きます。
次回は文字の間隔についての調整方法について解説します。
文字を打って終わり、ではなくてサイズを変えたり、形を変える事で印象が変わりますのでいろいろ試してみるのが良いでしょうね!
では今回はこの辺で!
次の記事もよろしくお願いします!
では今回はこの辺で!
次の記事もよろしくお願いします!













コメント