
文字ツール解説の3回目です。
今回は字送り、行送り、行揃えなどを解説します。
字送りとは1つの文字から次の文字までの長さ、文字の間隔ですね。
行送りは1つの行から次の行までの長さです。
この2つは文章の読みやすさに直結しますので、非常に大事な設定です。
今回の解説は、文字ツールの基本を理解している必要がありますので、初めて読む方は「文字ツールの使い方1」からご覧になることをお勧めします。
セッジです!おはようございます!
今回は文字の間隔や、行送りなどについて解説します!
今回は文字の間隔や、行送りなどについて解説します!
【この記事は2018年11月18日に更新されました】
文字サイズの概念とは?
字送りや、行送りなどの説明の前に、まず文字のサイズの概念についてお話します。日本語フォントで、例えば10ptのサイズ(10pt=約3.5mm)を選んだとしても、10ptピッタリサイズの文字とはなりません。
文字を打ち込むと文字そのものの実際の大きさである字面、文字の大きさの単位の枠としての仮想ボディというもので出来ています。
小さい文字などでは、そのままの状態(ベタ)の方が読みやすい場合もあります。
しかし、見出しなどの場合は間が空きすぎてパラパラした印象に感じるかもしれません。
こういう時は、字詰めや字送りの設定をする必要があります。
1文字単位で文字と文字の間隔を調整するカーニング、
行や段落またはテキストオブジェクトごと調整するトラッキング
という設定を使っていくことになります。
ここで、文字間隔を調整するのに覚えた方が良い単位 em(エム) というものがあります。
欧文のMをベースとして1文字を1emとして考えた単位です。
しかし、見出しなどの場合は間が空きすぎてパラパラした印象に感じるかもしれません。
こういう時は、字詰めや字送りの設定をする必要があります。
文字間:カーニングとトラッキングとは?
文字間隔を調整する方法には、1文字単位で文字と文字の間隔を調整するカーニング、
行や段落またはテキストオブジェクトごと調整するトラッキング
という設定を使っていくことになります。
ここで、文字間隔を調整するのに覚えた方が良い単位 em(エム) というものがあります。
欧文のMをベースとして1文字を1emとして考えた単位です。
例えば図の様に2つの「国」という文字があったとして、半角分広げたいとしたら2つの文字の間にカーソルを打ち、カーニングの数値を+500とします。
この数字は1emを1000で割った数になりますので、500/1000emということでちょうど1文字の半分(半角分)、間を空けたということになります。
逆に半角分、間隔を狭くしたい場合は-500と入力します。
ただしこの場合は文字は重なってしまいます。
数値は直接入力することもできますし、数値右側のプリセット(下向きの矢印ボタン)から呼び出すこともできます。
トラッキングの場合は、文字ツールで文字間隔を調整したい行を反転選択する、あるいは選択ツールでテキストオブジェクトそのものを選択した状態で、トラッキングの数値を変更します。
こちらもカーニングでの数値の考え方と同じで、文字間隔を小さくするならマイナス値、広げたいのであればプラス値を入力します。
POINT! フォントによってはプロポーショナル情報(字体ごとに文字幅の情報)を持っていることがあります。
フォント名の最後にPro、Pr6Nなどが付いているものです。
これらのフォントであればカーニングプリセットの中の「自動」、そうでないものやTuruTypeフォントなどの場合は「オプティカル」を使用することで、自動で文字詰めを行ってくれます。
フォント名の最後にPro、Pr6Nなどが付いているものです。
これらのフォントであればカーニングプリセットの中の「自動」、そうでないものやTuruTypeフォントなどの場合は「オプティカル」を使用することで、自動で文字詰めを行ってくれます。
行送りとベースラインとは?
文字間隔の次は行の間隔です。
ワープロなどでは行間という言い方をすることが多いですが、Illustratorなど、DTPやデザインに対応したソフトでは行送りという言い方をしています。
こちらもまず概念から説明しますと、文字にはかならずベースラインというものがあり、この一行目のベースラインから、二行目のベースラインまでの長さが行送りの長さとなっています。
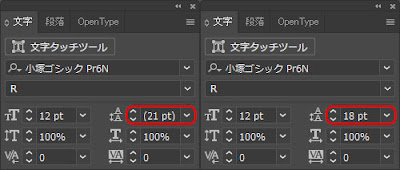
こちらはデフォルトの設定では文字サイズに対して175%の数字が自動的に割り当てられるようになっています。行送りの数字に()が付いている場合は自動による数値です。
一般的に、雑誌やパンフレットなどの本文など、長文を読ませる場合には150~175%の行送りが良いとされていますが、見出しなどでは(文字サイズを大きくしますので)逆に空きすぎている印象になってしまうかもしれません。
この場合それぞれ計算した数値を入れるか、文字サイズ*1.5などと入力してIllustratorに計算させて数値を適用すると良いでしょう。
ちなみに行送りアイコンをダブルクリックすると文字サイズと同じ数値になった状態で数値が選択されますので、そのまま150%などと打ち込んでも対応したpt数に変換されます。
行揃えとは?
文字ツール説明の締めくくりとして行揃えについてもやっておきましょう。行揃えを行うには反転選択またはテキストオブジェクトを選択している状態で、コントロールパネル上で選ぶか、ウインドウメニュー→書式→段落パレットで選択できます。
ちなみに、コントロールパネルでは左揃え、中央揃え、右揃え(ボタン順)のみですが、段落パネルですと、その3つに加え、均等配置(左、中央、右揃え)、両端揃えも選べます。
行揃えの基準は、ワープロなどでは画面の位置関係が基準になっています。
Illustratorの場合はテキストオブジェクトのアンカーポイントの位置が基準となりますので、テキストオブジェクトの位置によっては、行揃えをしたあとに位置調整が必要なこともあります。
行揃えの基準は、ワープロなどでは画面の位置関係が基準になっています。
Illustratorの場合はテキストオブジェクトのアンカーポイントの位置が基準となりますので、テキストオブジェクトの位置によっては、行揃えをしたあとに位置調整が必要なこともあります。
均等配置と両端揃えの場合はエリア内文字ツールであることが前提条件となります。
両方共似た揃え方で、改行されていない段落などの場合は自動調整されてエリアとして指定されたオブジェクトの両端に均等に配置されますが、改行されている行についての揃え方が違ってきます。
均等配置は最終行左揃えになっている場合は、その最終行(あるいは改行されている行)はかならず左揃えになります。(中央揃え、右揃えも同様です)
両端揃えは、最終行(あるいは改行されている行)はかならずエリアとして指定したオブジェクトの両端に均等に広がるようになります。
では文字関連は一旦ここで終了いたします!
おつかれさまでした!
おつかれさまでした!


















コメント