
扇=扇子のイラストは、正月だけでなくおめでたい節目で使える通年素材と言えますね。
今回はそんな和モノ素材、扇(おうぎ)の描き方を解説します!
セッジです!おはようございます!
扇子を描く、というと「なんか複雑そう」と思うかもしれませんね!
でもどういう風にできているか、を知っていれば想像するほど難しくないんですよ!
扇子を描く、というと「なんか複雑そう」と思うかもしれませんね!
でもどういう風にできているか、を知っていれば想像するほど難しくないんですよ!
今回扇子を作る上で参考にしたのは、9寸(すん)11間(けん)というタイプです。
9寸=27cmで、11間=11本の骨という意味になり、
ざっと調べた状態ですと、各部の名称は以下のようになっています。
扇面(せんめん):紙や布でできた扇の地紙
親骨(おやぼね):扇子の両端にある骨で、実際は厚く丈夫になる部分
中骨(なかぼね):親骨に挟まれた骨。実際は薄くてしなやかになる部分
要(かなめ):親骨、中骨を一点でとめる、蝶番的な部分
よく肝心要といいますが、この要は扇子の「要」から来ているそうです。
伝統的なものの作りや名称を調べると、なにかの語源になっていたりするものに行き当たったりするので面白いですね。
親骨・中骨の作り方
それでは骨から作成していきましょう。単位はpxですが、mmに変えても大丈夫です。
今回は縦方向のガイドは水平中央におきますが、横方向のガイドは要の位置を考えて下の方に用意しておきます。(以下要位置と呼びます)
この交差させた部分の少しした、5px程度のところから直線ツールで垂直に線を引きます。270px程度になるようにしておきます。太さは6px程度にしました。
この直線を要位置を基準にして、60度傾けます。
扇子を開く角度は90~180度程度、主流は120度とのことだったため、その半分の角度が60度なのです。
つづいて、この線を先ほど同様要位置を基準として、今度は-12度と角度をつけてコピーします。
その後は変形の繰り返し(Ctrl+D/Cmd+D)で合計11本になるようにしましょう。
(これで親骨から親骨までが120度になっています)
扇面の作り方
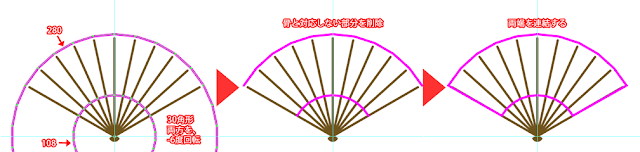
要を基準として、多角形ツールで半径280、辺の数30、の多角形を作成します。同じく半径108、辺の数30の多角形も作成しておきます。
この状態だと骨から少しずれていますので、両方共角度を-6度傾けます。
次に、ダイレクト選択ツール(白い矢印)、またはなげなわツールを使用して、骨と関係ない部分を選択し、削除しておきましょう。
余分な部分の削除ができたら、残った円弧状部分の両端をそれぞれ選択して、右クリック→連結で繋いでおいてください。
とりいそぎ、適当な色で扇面を塗りつぶしてみましょう。
拡大してみるとわかるのですが、この状態だと骨(親骨)が扇面からはみでてしまっています。
これは直しておきたいので扇面を選択して、オブジェクトメニュー→パス→パスのオフセットを実行し、パスのオフセットオプションでオフセット値を5pxに設定します。
すると、5pxだけ外側に膨らみますので、外側は残し、内側の(元の)線は消しておきましょう。このときアウトラインモードにしておくと選択がしやすいです。
扇面を塗り分けよう
もうすぐ仕上げになりますので、頑張りましょう。扇面は折り目があり、それにより明るい部分と暗い部分ができますので、そのようにみえるように色を塗り分けていきたいと思います。
スマートガイドをオンにして、頂点(アンカーポイント)の位置にスナップされる状態にして、直線ツールで扇面の上下の点を結ぶようにして直線を引いていきましょう。
残った全ての頂点も同様に直線を引いておきます。1本線を引いてから回転コピーでもいいのですが、斜めで始めてしまうと微妙にズレることもあるので、どちらの場合でも確認しつつやってみてください。
ズレてしまう=隙間ができてしまい、このあとの作業に支障がでてしまうことになりますので、ズレないようにする必要があります。
うまく線がひけましたら、ライブペイントツールで以下のように塗り分けてみてください。
今回は紅と金の扇子にしてみました。
日本の伝統色から紅の扇子は赤(R230 G0 B51)と深緋(こきひ R201 G23 B30)。
金の扇子は黄支子色(きくちなしいろ R255 G219 B79)、黄金(こがね R230 G180 B34)を選択しました。
最後に扇面を選択ツールで選択しなおして、線の色だけなしにすれば扇子の完成です。
この扇ですが、AfterEffectsでアニメーション化する方法も解説しております。
ご興味があればこちらもぜひごらんください。
ご興味があればこちらもぜひごらんください。
Adobe AfterEffects を使用した 扇のアニメーションの作り方
まとめと素材配布
今回は和モノ素材として扇子を描いてみました。まずは扇に必要な11本の「骨」を作っています。
こちらは1本基本の骨を作っておき、回転コピーで11本に増やしています。
扇面は、2つの多角形から一部だけのこし、連結して作りました。
この扇面の上下の頂点を直線ツールで結びライブペイントを使えば、明るい色と暗い色の塗り分けをすることができます。
このように扇を描くのは一見難しそうに思えますが、どのようにできているのかを知ることで描く方法を見つけることができます。
ぜひ挑戦してみてくださいね。
さて、それでは素材配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
では今回はこの辺で!おつかれさまでした!














コメント