
いつもブログを読んでいただいているMさんより、バレンタイン系イラストを見てみたいというご要望があり、バレンタイン素材制作を2回に分けて行います。
まずはチョコレートやケーキの下に敷くことが多い、レースペーパーの描き方です。
おはようございます!
デザイン講師ブロガーのセッジです!
普段レースペーパーを深く観察したことが無かったので、「よくケーキなどに敷いてあるアレ」という認識でした!
デザイン講師ブロガーのセッジです!
普段レースペーパーを深く観察したことが無かったので、「よくケーキなどに敷いてあるアレ」という認識でした!
編み物が得意な妻に聞いても「適当で良いんじゃない?」と言われるだけですし、検索してみた限りでは特に決まりがないようなのですよね。
まあ、そもそも本当のレース編みではなく、レースペーパーですので「型抜きで穴を開けてレース風にした紙」ですから、なんでもありといえばありなんでしょう。
さて、今回も単位はピクセルです。
比率さえ合っていれば別の単位でも作成可能です。
メッシュの作成
さて今回はまず内円から外側にメッシュがあり、さらにその外側にフチ飾りがあるという形にすることにしましたので、メッシュから作成します。
アートボード中心を割り出して、それに合わせて高さ350、横幅100の縦長の楕円を一つ描きます。
これをメッシュ状にするには、回転コピーすることになりますが、良い感じのメッシュにするには、トライ&エラーが必要になります。
こういう時は、効果メニュー→パスの変形→変形を実行してください。
基準点は中心にして、回転角度とコピー数に数値を入力して、プレビューをオンにすることで、変化の度合いを何度も試すことができます。
今回は、角度を5度、コピーを35にしました。
これでメッシュができましたので、次の工程に進みます。
※余談ですが、こういう形が描ける定規があった事を知っている人はどの程度いるのでしょうか(笑)
クリッピングマスクでメッシュを切り抜き
では、メッシュを星型になるように切り抜きたいと思いますが、これだけの線の数をシェイプツールなどで切り抜くのはちょっと骨なので、ここでクリッピングマスクという機能で見かけ上切り抜かれたように見えるようにしてしまいましょう。
クリッピングマスクとは、あるオブジェクトを使ってその背面にあるオブジェクトをマスクする=隠すという機能です。
マスクをかけるにはそのマスクオブジェクトが必要になりますので、作っておきましょう。
直径350の正円を描きます。
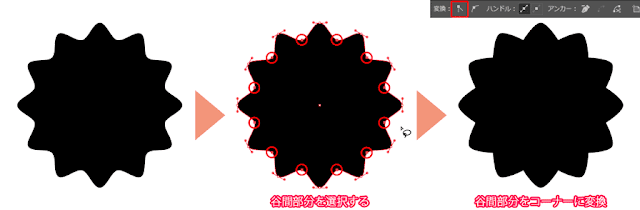
この正円に効果メニュー→パスの変形→ジグザグを実行し、大きさ:15、繰り返し:5、ポイント:滑らかに、に設定しますと角の丸い星型になります。
この星型の谷間のみを尖らせたいのですが、アピアランスによって見かけだけ円が星型になっている状態ですので、これをアピアランスを分割を実行して実体化させて、パスがいじれるようにしておきましょう。
ダイレクト選択ツールまたはなげなわツールで、谷間部分のみ選択し、コントロールパネルにある選択したアンカーをコーナーポイントに切り替えボタンを押しますと、その部分だけが鋭角なコーナーになります。
こうして出来上がった星型は後ほどフチ飾りで再利用しますので、新しいレイヤーに複製して保管しておきましょう。
それでは星型の方がメッシュよりも上になっていることを確認したら、メッシュと星型両方を選択して、右クリック→クリッピングマスクを作成、を実行します。
これで星型の形でメッシュが切り抜かれた(ように見える)状態になりました。
フチの飾りを作ろう
先程複製して保管していたもう一つの星型のみを表示して、フチ飾りを作成しましょう。※メッシュは隠しています
フリル状の線と、太い線で構成したいので、オブジェクトメニュー→パス→パスのオフセットを実行して、オフセットの数値を3にします。
すると元の線の外側にもう一つ線が作成され、二重線の状態になります。
二重線の外側はフリルのような形になるのですが、そのフリルのタネの形をつくっておきます。
中心を合わせた外側直径180、内側直径60の2つの円を描き、両方を選択して、右クリック→クリッピングマスクを作成を実行します。
これで内側がくり抜かれたドーナツ状のオブジェクトになります。
つづいてこのオブジェクトを選択したまま、ブラシパネルの新規ブラシボタンを押して、散布ブラシを選択します。
散布ブラシオプションでは、サイズ:90%、感覚:79%、彩色方式:淡彩に設定しました。
この数値はオブジェクトの状態にもよって変わる可能性がありますので、微調整が必要かと思います。
それでは外側のフチを選択して、先ほど作成したフリル状のブラシを選びますと、以下のようにフリルが並びます。
次に、内側のフチを選択して、線幅:6、角の形状:ラウンド結合、線の位置:内側にしておきましょう。
隠していたメッシュを表示して、さらに中央にもう一つ少し小さな星型を作成しておきます。
直径:220の円を描き、ジグザグで大きさ8、折り返し5、ポイントは滑らかにして、こちらは谷間はそのままにしておきました。
アクセントに葉模様の作成
だいたい出来てきたのですが、もう少しアクセントとして小さな葉の模様を作成してみましょう。
横幅:8、高さ:24の楕円を作成します。
上下のポイントはダイレクト選択して鋭角なコーナーにしておきましょう。
つづいて左右のポイントのみダイレクト選択して、そのまま下矢印キーなどで下方に移動して、涙滴型というか、葉を思わせる形になるようにしておきます。
つぎに、葉の下にあるアンカーポイントを基準にして回転ツールでAlt(Opt)+クリックして60度傾けます。この状態で回転時とおなじポイントを基準にして、リフレクトツールでAlt(Opt)+クリックし、垂直軸でコピーします。
コピーした右側の葉を上矢印などで少しだけずらした後、両方を選択してグループ化しておきましょう(右クリック→グループ)
では、この2枚の葉を上に少しずつ移動し、縮小しながらコピーしましょう。
通常のツールですと、コピー→移動→縮小→コピー…と繰り返すことになりますが、変形効果を使いますと、この3つの工程を同時にできますので非常に楽です。
下図は設定としては拡大縮小は水平方向:80%、垂直方向:90%、移動は垂直方向-10、コピーを4にしています。
葉模様の配置と仕上げ
それでは前項で作成した葉模様を回転コピーして配置します。このあとの工程で不具合が出るので、アピアランスの分割を実行しておきます。
そのまま回転ツールに切り替え、アートボードのセンター基準で、Alt(Opt)+クリックして、30度でコピーします。
続いて回転の繰り返し(Ctrl(Cmd)+D)を行い、12個に増やしましょう。
隠していたすべてのオブジェクトを表示して最後の調整をします。
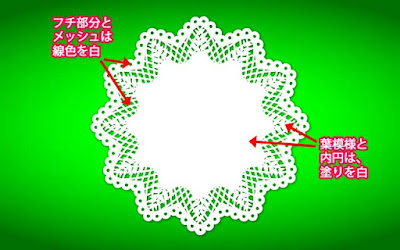
色を白にしますが、それぞれパーツによって何を白にするかが違います。
まず、フチ部分とメッシュは線のみ表示されていますので線の色を白に、葉模様と内側の円(星型)は塗りのみ表示されているので、塗り色を白にします。
まとめと素材配布
最初はチョコレートのイラストだけを描く予定でした。
そのうち「チョコレートだけじゃ寂しいかな?」と考えるようになり、「そういえばケーキやチョコの下に敷く飾り紙があったな」と思い出したのが今回レースペーパーの描き方をやってみた経緯です。
しかし予想していたよりもガッツリした記事になってしまいました(^_^;)
一応、今回の記事はバレンタイン素材と分類しています。
けれども、これはいろいろなイベントに使えそうなので、今回の作り方を応用していくつかレース素材としてストックしておくと良いかもしれませんね。
それでは、今回作成したレースペーパーのイラスト素材を配布いたします。
今回の記事の続きはこちらです。
そのうち「チョコレートだけじゃ寂しいかな?」と考えるようになり、「そういえばケーキやチョコの下に敷く飾り紙があったな」と思い出したのが今回レースペーパーの描き方をやってみた経緯です。
しかし予想していたよりもガッツリした記事になってしまいました(^_^;)
一応、今回の記事はバレンタイン素材と分類しています。
けれども、これはいろいろなイベントに使えそうなので、今回の作り方を応用していくつかレース素材としてストックしておくと良いかもしれませんね。
それでは、今回作成したレースペーパーのイラスト素材を配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
今回の記事の続きはこちらです。
さて、最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!





















コメント