
先輩、ついにやっちゃうんですか…?
ああ…もう後戻りできない…。
でも実際に見てみないとわからないこともありますもんね!
ということで、おはようございます!セッジです!
今回はブログ界隈で話題のCanvaと大御所Adobeの比較をやってみます!
今回はブログ界隈で話題のCanvaと大御所Adobeの比較をやってみます!
こんにちは!トラノです!
禁断の比較っぽいので、ちょっと気になりますね!
禁断の比較っぽいので、ちょっと気になりますね!
今回の記事は、最近無料で簡単に使えてキレイなアイキャッチなどが作れるということで人気となったCanvaとクリエイティブソフトの大御所AdobeCCの比較です。
「Canvaがあればフォトショが無くても大丈夫」と言い切る人もたまにみかけましたので、実際のところどうなのか私もとても興味がありました。
そこで実際にCanvaとAdobe=フォトショップとイラストレーターを使って簡単なものを作ってみました。
一見CanvaとAdobeは、似たような結果をもたらすサービスを提供していると、あなたも思われているかもしれません。
しかし、今回の記事を読めば、何が違うのかということを知ることができるでしょう。
「Canvaがあればフォトショが無くても大丈夫」と言い切る人もたまにみかけましたので、実際のところどうなのか私もとても興味がありました。
そこで実際にCanvaとAdobe=フォトショップとイラストレーターを使って簡単なものを作ってみました。
一見CanvaとAdobeは、似たような結果をもたらすサービスを提供していると、あなたも思われているかもしれません。
しかし、今回の記事を読めば、何が違うのかということを知ることができるでしょう。
【この記事は2021年12月31日に更新されました】
Canva と Adobe CC価格比較
今回はAdobeCCという大物ソフトと比較するため、無料版では公平でないだろうということで、Canva有料版にしています。
Canva有料版
月額費用 1,463円(12.95ドル)
Canvaはオーストラリアで開発された、グラフィックデザイン制作のためのWebサービスです。
日本のブログ界隈では、主にブログのアイキャッチやヘッダーイメージなどの制作に利用している人が多い印象があります。
日本のブログ界隈では、主にブログのアイキャッチやヘッダーイメージなどの制作に利用している人が多い印象があります。
無料版と有料版の大きな違いは、
- 無料素材が8000点から30万点に増える
- ストレージが無制限になる
- 作った画像のサイズの変更が可能になる
- チーム共有数が増える
- 画像書き出し時の設定が増える
といったことで、機能的には大きな違いは見受けられませんでした。
Adobe CC=アドビクリエイティブクラウドは、大御所アドビの技術の粋を結集した高機能クリエイティブソフトをまとめたものです。
Canvaに比べるとアドビの価格はとても高価に感じるかもしれません。
しかし値段の違い以上に大幅にできることに差があります。
(価格差でいえば3.5倍ですが、機能的には10倍以上)
デスクトップ、モバイル、Webアプリ、すべてを合計するとその数約30本。
それだけの種類のソフトが使い放題になっています。
事実上の標準(デファクトスタンダード)と呼ばれていますので、クリエイティブ系の作業をするのなら必須ソフトです。
Adobe Creative Cloud
月額費用 5,378円(税込/年間契約の場合)Adobe CC=アドビクリエイティブクラウドは、大御所アドビの技術の粋を結集した高機能クリエイティブソフトをまとめたものです。
Canvaに比べるとアドビの価格はとても高価に感じるかもしれません。
しかし値段の違い以上に大幅にできることに差があります。
(価格差でいえば3.5倍ですが、機能的には10倍以上)
と、多彩なジャンルのソフトやサービスが集まっています。
- 画像制作ならフォトショップ、イラストレーター
- 書籍制作ならインデザイン
- 映像制作ならプレミアプロ、アフターエフェクツ
- Web制作ならドリームウィーバー、XD
- フォントならアドビフォンツ
デスクトップ、モバイル、Webアプリ、すべてを合計するとその数約30本。
それだけの種類のソフトが使い放題になっています。
事実上の標準(デファクトスタンダード)と呼ばれていますので、クリエイティブ系の作業をするのなら必須ソフトです。
アイキャッチ制作で比較
使用した写真素材
今回はそれぞれを使い、写真をベースとしたアイキャッチ、という形のサンプルを作ることにしました。そこで公正を期するために、Canvaに付属する写真は使わず、写真素材はフリー素材無料写真サイト「ぱくたそ」よりお借りしています。
穏やかな海に日が昇る
の画像(写真)は、ぱくたそオリジナルのフリー素材です。会員登録やクレジットは不要、すべて無料でダウンロードできます。
海・砂浜、 自然・風景に関連したWebサイトやチラシ、動画などに最適です。
Canvaの場合
今回作成するサイズですが、ブログアイキャッチをツイッターカードとして表示させる人が増えており、その際の縦横比は1.9:1、または2:1と言われています。
そこで今回はCanvaで用意されている「Twitterの投稿」というサイズを選んでみました。
サイズ的には1024x512pxです。(2:1の比率)
そこで今回はCanvaで用意されている「Twitterの投稿」というサイズを選んでみました。
サイズ的には1024x512pxです。(2:1の比率)

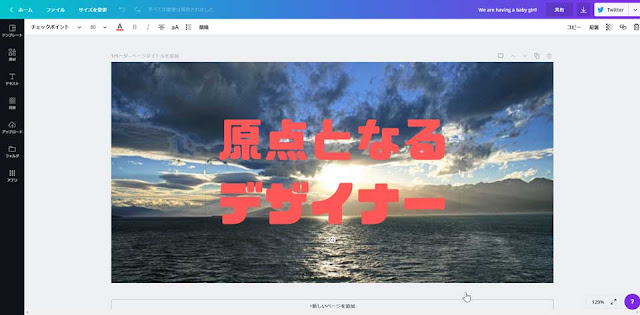
テンプレートがたくさん表示されますが、今回は素の状態から作っていきたいので、白紙のまま作成していきます。
画像をアップロードして配置するのですが、画像が用紙サイズよりも大きい場合は縮小する必要があります。
Canvaには数値入力という概念がないため、目分量で縮小することになります。
文字を置く場合は「テキストボックスの追加」ボタンを押して追加します。
フォントはアイキャッチで良く見かけることの多い「チェックポイント」を使用しました。
位置関係も目分量、または右上の配置ボタンから中央、左右などに整列する方法になります。
なんだか、パワーポイントみたいですねー。
で、作ってみたのがこちらになります。
文字を赤に近いピンクにしてみました。
文字を赤に近いピンクにしてみました。
なんか見づらくないですか?

トラノちゃんの言う通り、ちょっと見づらいですよね。
日の出の写真なので、上下は暗く、中央は明るいという写真です。
Canvaでは画像に対して少しだけ修正がかけられるので、周辺部が暗くなる「ビネット」という効果をつけてみましたが、それでもちょっと見づらいです。
文字色を白にすれば写真の暗い部分は見やすくなりますが、今度は日の光の部分がみづらくなります。
こういうときは、文字の周りにフチをつけたり色帯をしいたりして、1クッション挟むことで視認性を良くする方法をよく使います。
しかし、Canvaは文字にフチをつけることができません。
1クッション置くならば色帯を置くしかない、ということになるのです。
例えば今回の写真のように重要な要素=日の出が中央にある場合、それを色帯で弱めてしまうことになり、ちょっともったいない印象もあります。
Canvaで作られたと思われる写真ベースのアイキャッチを見た時に、なんで半透明の色帯が多いのだろうと思っていたのですが、仕様上の問題だったんですねー

【2021年1月追記】
現在のCanvaは文字の「エフェクト」として装飾効果がつけられるようになっています。
「影付き」「中抜き」などができるようになっていますが、
「影付き(いわゆるドロップシャドウ)」は文字本体の色と影の色を個別に設定できない、
「中抜き」は文字のフチだけに色が付き、文字本体は透明になってしまいます。フチについても太さを変えると文字本体の形が痩せていってしまうので、やりすぎると見づらくなる、というのがわかりました。
フォトショップとイラストレーターの場合
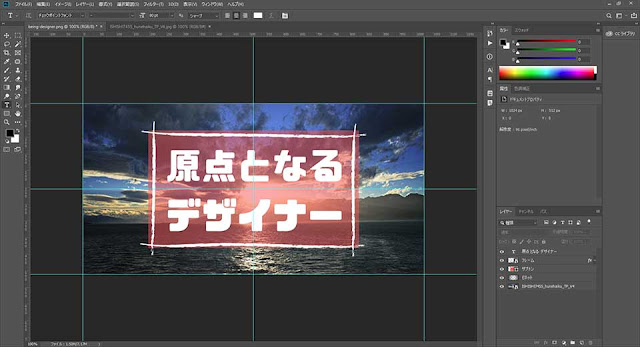
それでは舞台を変えて、今度はフォトショで作ってみます!
フォトショップにTwitter用というのは無いので、数値入力してサイズ合わせてます!
フォトショップにTwitter用というのは無いので、数値入力してサイズ合わせてます!
中央にガイドも引いてありますね。このやり方私知らないですよ…。
というか先輩。もうできてるじゃないですか。
というか先輩。もうできてるじゃないですか。
文字打って、色帯しいて手書き風のフレームつけるだけだからね。すぐできちゃうでしょ。
こちらも公平を期すために「チェックポイント」を使用しています!
こちらも公平を期すために「チェックポイント」を使用しています!
え?フォトショでもチェックポイント使えるんですか?
実はチェックポイントは、誰でも入手することのできる無料のフォントです。
少し調べた限りではCanvaの日本語フォントはほとんどがフリーのフォントでした。
あ、なんか手書き風フレームがかすれてて、ホントに手描き風に見えます
Canvaのは描いたのではなくて素材だったんだよね。
それは持ってこれないので、イラレで描きました!
それは持ってこれないので、イラレで描きました!
ちょっとズルイような…(^_^;)
さてここで特に注目してほしいのは画面右下です。

右下の部分はレイヤーパネルと言います。
絵をいくつかの層=レイヤーに分けることのできる、画像系ソフト必須の機能です。
要素ごとにレイヤーで分けておけば、写真だけ編集、文字だけ編集といったように必要なものを必要なだけ修正・加工することができるのです。
まあ、これは画像系ソフトだったら普通のことじゃないですか?
そう思うよね?
でもCanvaにはレイヤー機能ないんだよ。
でもCanvaにはレイヤー機能ないんだよ。
えー!レイヤーないと不便じゃないですか?
そうなんだよねー。
今回みたいに複数のオブジェクトが重なってると選択するのが大変だった(^_^;)
今回みたいに複数のオブジェクトが重なってると選択するのが大変だった(^_^;)
Canva公式ではこのオブジェクト毎に別れている状態のことをレイヤーと呼んでいるようです。
したがって「レイヤーを管理する機能がない」のが正確かもしれません。
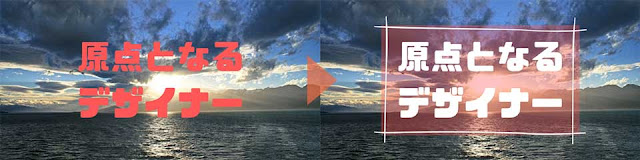
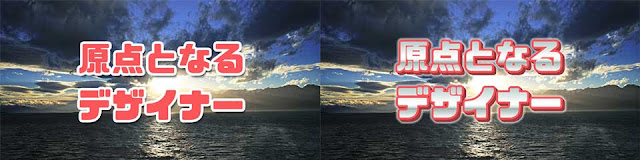
ということで、下の画像は色帯無しで文字を見やすくする方法を試したものです。
左側がフォトショップのみ、右側がイラストレーターで文字を立体風にしてみたものです。
見やすいッ!見やすいんだけどッ!
なんか!大人げない気がするッ!
なんか!大人げない気がするッ!

印刷用データ制作での比較
名刺データで比較してみた
なんで名刺で比較するんです?
うん、フライヤーとかで比較しようかと思ったけど、ちょっと身近じゃない気がして。
セッジは最近たまにブロガーの交流会に出席することがあります。
日本文化の中で育った人たちが集まったら、そう、名刺交換会の始まりです。
日本で一番身近な印刷物が名刺だと感じましたので、今回の題材に選ぶことにしました。
Canvaの場合
マーケティングというジャンルに名刺がありますが…。
85x50mm? 一般的な日本の名刺のサイズと違うような…。
85x50mm? 一般的な日本の名刺のサイズと違うような…。
日本の名刺は一般的に「4号」と呼ばれるサイズ、91x55mmが標準とされている。
Canvaの数値は欧米サイズに近い気がするけどそれとも微妙に違う気が…
Canvaの数値は欧米サイズに近い気がするけどそれとも微妙に違う気が…

サイズについてはカスタムサイズで「4号」に設定してしまえばいいのですが、Canvaの名刺サイズのまま印刷しようとすると、用紙とサイズが合わなくなりますのでご注意ください。
また、大量に刷るために印刷会社に発注する場合は、特殊なサイズは断られる可能性があります。
ゴメン、作ってみようとしたんですが力尽きました。
え?どうしたんですか?
印刷するためにはマージンが必要なんだけど何mm余白とるとか設定できないし、帯作っても数値入力できないから目分量だし。
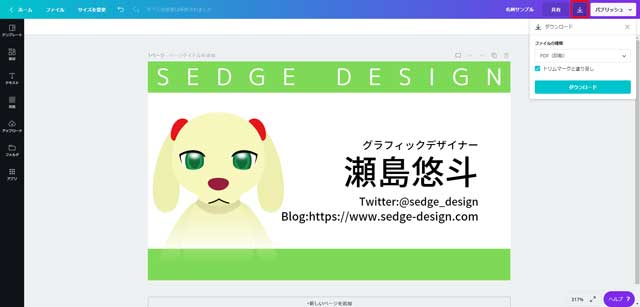
途中で大変恐縮ですが、セッジが作ったものはこちらです。
ダウンロードボタンを押して、印刷データとして使えるPDF形式で書き出しました。

あ、PDF(印刷)とありますね?
トリムマークと塗り足しってありますし、印刷ルールに準拠してるのでは?
トリムマークと塗り足しってありますし、印刷ルールに準拠してるのでは?
そう思うよね?
でも、これをイラレで開くとね…。
でも、これをイラレで開くとね…。
あー…。
これはダメですね。
これはダメですね。

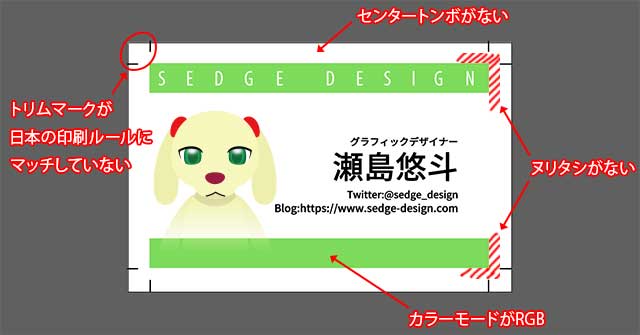
トラノちゃんがダメだと言った理由。
それはCanvaが書き出したPDFデータが、日本の印刷業界のルールにマッチしていないからなのです。
トリムマークというのは日本ではコーナートンボと呼ばれ、用紙を裁ち落とし仕上がりサイズにするためのガイドです。
これは3mm幅の二重線で、線は0.1mm幅なのが一般的です。
Canvaのトリムマーク二重線になっておらず、線幅は倍以上になっていました。
両面印刷やカラー印刷の場合にもトンボは重要で、位置ズレを起こさないようにするためにセンタートンボが必要になりますが、Canvaのデータには存在しません。
また、用紙の裁ち落としライン上に色がある場合は、3mm外側まで拡張しておく必要があります。これをヌリタシと言います。
ヌリタシがないと印刷時や断ち落とし時にズレが生じたとき、断ち落としラインにフチができてしまいます。
今回のようなデータの作成の場合はユーザーの方で3mm大きくするなど処置が必要です。
しかし、そもそもサイズが目分量になってしまうため、広げる範囲がわからないのです。
カラーモードがRGBのみなのも問題です。
RGBは光の3原色です。
それに対して商業印刷では色材の3原色であるCMY(K)を使用します。
本来は互換性のないカラーモードですので、印刷用データを作る場合はRGB→CMYKに変換する必要があるのです。
家庭用のプリンターで印刷する場合には問題はありません。
しかし、日本の印刷業界では対応しにくいデータになっているのです。
※2018年12月現在、RGBのままでも対応してくれる印刷会社は存在します。
しかしその数は多いとは言えません。
イラストレーターの場合
なんかまた大人げないことになりそうな…(^_^;)
いやいや、そうでもないよ?
今回使用した名刺データは、実は以前書いた「10面名刺用テンプレートの作り方」のものを流用しています。
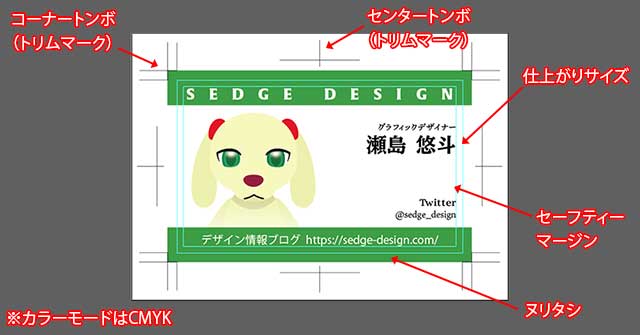
このデータを印刷会社に依頼することを前提とするモノに調整しましたので、上で書いた印刷業界のルールになっています。
またイラストレーターにはガイドライン機能がありますので、それを使ってマージンを作りました。
このマージンの意味は、重要なものを保護する範囲です。
文字やマーク、キャラクターなど裁ち落とされては困るものをこの範囲に収めます。
映像用の素材で言うセーフティーゾーンと同じ意味を持ちます。
文字は裁ち落としラインに近くなると読みづらくなりますし、ギリギリだと下手すると文字も裁ち落とされてしまいますので、このような処置をする必要があるのです。

あ、意外と実務的だった。
文字情報は変えたけど、これは前からあったデータだからね。
これに似せたものをCanvaでも作成しようと考えてたんだ。
これに似せたものをCanvaでも作成しようと考えてたんだ。
Canvaとフォトショップでの比較では、どちらかというと表現的な機能の違いでした。
Canvaとイラストレーターとの比較では、もっとデザインの実務的な機能での違いがでてきています。
Adobeという企業は、もともとは印刷業界の技術を開発していた会社ですので、この辺りは特に強さを発揮する部分です。
そしてそもそもPDFという形式自体Adobeが開発したものですので、その技術を組み込んでいるイラストレーターが強いのも当然でしょう。
CanvaとAdobe全般的な比較
さて、実際にアイキャッチや名刺をそれぞれで作って比較してきましたが、それ以外にも全般的に違いがあります。その比較も見ていきましょう。
使用できるフォント
Canvaでは約88種類の日本語フォントが付属します。(欧文を含めた全フォント数は確認できませんでした)
私が調べた限り、ほとんどの日本語フォントがインターネット上で誰もが入手可能なフリーフォントでした。
フリーフォントが良くないとは言いませんが、個人や小規模の企業が開発したものですので、表示できない漢字などがでてくる可能性があります。
また、利用規約については各フリーフォントの作者に委ねられています。
AdobeCCではAdobeFontsというフォントサービスが付属します。
欧文含めて約15000種類、日本語フォントは約170種類です。
これはAdobeが制作したフォントだけでなく、モリサワや視覚デザイン研究所など、プロがデザインの現場で使用する美しい有料のフォントが集まっています。
ちなみに商用利用可能とアドビ公式サイトで明記されていますので、不特定多数に見せるブログやアフィリエイト(商用とみなされる)目的でもOKです。
画像の加工・修正
スマートフォンのカメラが高機能になったことや、インスタグラムの影響で、インターネットで写真を公開することを楽しんでいる人がとても増えています。
写真を撮ったときに割と起こりがちなのが「写したくないものが写ってしまった」ということですよね。
Canvaは画像修正はできませんが、フォトショップを使うとこんなことができます。

写真を撮ったときに割と起こりがちなのが「写したくないものが写ってしまった」ということですよね。
Canvaは画像修正はできませんが、フォトショップを使うとこんなことができます。

右上のパイロンと、アルパカをつなぐ鎖が消えていますね?
これ実はAdobeの人工知能を使って消しているんです。
私の体験でお話しますと、法事の時に父の写真が痛んでいたので、母が写真屋さんに修復をお願いしようとしていました。
1万円ほど作業費用がかかると言われたそうです。
そのくらいの事は私ができるので、修正して渡したところとても驚かれたことがあります。(母は息子が父親と同じような道に進んだとしか認識しておらず、何ができるかを理解していません)

ロゴの本来の意味は「図案化された文字列」です。
ですので、絵的に配列されていれば既存フォントを使ってもロゴといえます。
その意味ではCanvaでもロゴを作ることは可能です。
しかし、うしろの炎は不可能です。
なぜならば、Canvaは有りモノの素材を組み合わせて図案を作っていくソフトですので、オリジナルの図や絵を描くことはできないのです。
しかし、私が実際に使ってみた印象は違います。
Canvaは多少写真の色味などを修正をすることはできますが、描き加えたり、大幅な修正・変形・合成などはできませんでした。
そのため、画像の加工・修正・描きこみができるフォトショップとは方向性が違います。
Canvaはどちらかというと文字や画像などのオブジェクトを並べていくソフトです。
このような機能性からCanvaは画像レイアウトソフトという意味合いが強いため、方向性が似ているのはむしろイラストレーターだと考えられます。
しかし、イラストレーターが得意なことというのはレイアウトだけではなく、強力な作図機能、文字の調整と装飾機能、もちろんイラストを描くための機能、と言った具合に大きく差があります。
Canvaはテンプレートのルールにそったモノを作るならカンタンでいいのですが、ちょっと外れたものを作ろうとするとかなり遠回りになってしまうようです。
例えば、私の友人で講座の受講生であるアキクボさんのお話を引用しますと、
「Canvaだと5時間悩んだものがイラレだと1時間かからずに終わった」
という実例が実際にあります。
Canvaは安価でカンタンに画像が編集できる良いサービスだとは思いますが、あるラインを越えようとすると突然表現方法が難しくなります。
そしてそのラインというのはさほど高いところにはありません。
「ちょっと文字を読みやすくしたい」
というレベルで発生することがあるのです。
これからデザインの世界に本格的に関わっていくなら、その道具=ソフトについても理解して使っていきましょう。
これ実はAdobeの人工知能を使って消しているんです。
私の体験でお話しますと、法事の時に父の写真が痛んでいたので、母が写真屋さんに修復をお願いしようとしていました。
1万円ほど作業費用がかかると言われたそうです。
そのくらいの事は私ができるので、修正して渡したところとても驚かれたことがあります。(母は息子が父親と同じような道に進んだとしか認識しておらず、何ができるかを理解していません)
仕事を受注したら形式を指定された
これは意外と多いのです。
いま、クラウドソーシングで在宅で仕事を受注したいという人が増えています。
画像やデザインの納品条件にありがちな話です。
「納品データは、Ai形式またはPsd形式でお願いします」
というようなものです。
これはイラストレーター形式とフォトショップ形式のことですね。
業務案件では、この2つの形式で作られていないと工程が進まなくなってしまう場合があるのです。
これはもちろんCanvaには不可能です。
いま、クラウドソーシングで在宅で仕事を受注したいという人が増えています。
画像やデザインの納品条件にありがちな話です。
「納品データは、Ai形式またはPsd形式でお願いします」
というようなものです。
これはイラストレーター形式とフォトショップ形式のことですね。
業務案件では、この2つの形式で作られていないと工程が進まなくなってしまう場合があるのです。
これはもちろんCanvaには不可能です。
ロゴ・マークをデザインしたい
これ、イラレの独壇場じゃないですか…
フォトショも実は得意じゃないですよね、コレ
フォトショも実は得意じゃないですよね、コレ

ロゴの本来の意味は「図案化された文字列」です。
ですので、絵的に配列されていれば既存フォントを使ってもロゴといえます。
その意味ではCanvaでもロゴを作ることは可能です。
しかし、うしろの炎は不可能です。
なぜならば、Canvaは有りモノの素材を組み合わせて図案を作っていくソフトですので、オリジナルの図や絵を描くことはできないのです。
CanvaとAdobe CCを比較してみて
Canvaはフォトショップの代用になる、と考えている人が多い印象がありました。しかし、私が実際に使ってみた印象は違います。
Canvaは多少写真の色味などを修正をすることはできますが、描き加えたり、大幅な修正・変形・合成などはできませんでした。
そのため、画像の加工・修正・描きこみができるフォトショップとは方向性が違います。
Canvaはどちらかというと文字や画像などのオブジェクトを並べていくソフトです。
このような機能性からCanvaは画像レイアウトソフトという意味合いが強いため、方向性が似ているのはむしろイラストレーターだと考えられます。
しかし、イラストレーターが得意なことというのはレイアウトだけではなく、強力な作図機能、文字の調整と装飾機能、もちろんイラストを描くための機能、と言った具合に大きく差があります。
Canvaはテンプレートのルールにそったモノを作るならカンタンでいいのですが、ちょっと外れたものを作ろうとするとかなり遠回りになってしまうようです。
例えば、私の友人で講座の受講生であるアキクボさんのお話を引用しますと、
「Canvaだと5時間悩んだものがイラレだと1時間かからずに終わった」
という実例が実際にあります。
Canvaは安価でカンタンに画像が編集できる良いサービスだとは思いますが、あるラインを越えようとすると突然表現方法が難しくなります。
そしてそのラインというのはさほど高いところにはありません。
「ちょっと文字を読みやすくしたい」
というレベルで発生することがあるのです。
これからデザインの世界に本格的に関わっていくなら、その道具=ソフトについても理解して使っていきましょう。
こんな感じで比較してみましたが、いかがでしたでしょうか?
実はちょっと反響がどうなるのかドキドキしています。
実はちょっと反響がどうなるのかドキドキしています。
まぁ、大丈夫なのでは?
ただ、ここで問題になるのが「イラレとフォトショ推しするのは良いけど難しいんじゃない?」ということですね。
ただ、ここで問題になるのが「イラレとフォトショ推しするのは良いけど難しいんじゃない?」ということですね。
そういう人は多いよね…。
でもね、ちょっと2021年12月にAdobe社に新たな動きがあったんだよね。
でもね、ちょっと2021年12月にAdobe社に新たな動きがあったんだよね。
あら、何かあったんですか?
Adobeファミリーにですね、新たな製品が加わったのです。
まさに「AdobeのCanva」とも言える製品が!!
まさに「AdobeのCanva」とも言える製品が!!
え、まさかのCanva○し?!!
その名も、Adobe Creative Cloud Express❗
ターゲットユーザーはまんまCanvaユーザー層という感じがします! ぜひ下のリンクの記事をご覧ください❗
ターゲットユーザーはまんまCanvaユーザー層という感じがします! ぜひ下のリンクの記事をご覧ください❗
Adobe Creative Cloud
Expressは「デザインの知識やスキルが無い人でも気軽にデザインができる」のがコンセプトのWebアプリです。わかりやすいユーザーインターフェイスと数千を超えるテンプレートによって、初めて使う人でも10数分もあれば目的のモノを作ることが可能です。










コメント