
先生!先生ー!
イーノ、ブログ作ったノ!ぜひ見てほしいノ!
イーノ、ブログ作ったノ!ぜひ見てほしいノ!
なるほど、見てみるね😊
え?何これ?全然画像が読み込まれないんだけど…。
え?何これ?全然画像が読み込まれないんだけど…。
画質大事なノ!だから1つ10MBあるノ!
ちょっ…!😨
またイーノが突っ走ってますネ…😅
あなたがブログなどのWebサイトやSNSに画像を投稿する時、
適切な画像形式やファイルサイズに設定できていますか?
必要以上にファイルサイズが大きければなかなか読み込まれませんし、かといってファイルサイズを小さくしすぎると画質が劣化してしまいます。
今回はWebサイトやSNSなどで特に良く使われている3つのビットマップ画像ファイル形式、GIF、JPEG、PNGはどういうものなのかということ、
それからそれぞれの画像ファイル形式の上手な利用方法について解説します。
適切な画像形式やファイルサイズに設定できていますか?
必要以上にファイルサイズが大きければなかなか読み込まれませんし、かといってファイルサイズを小さくしすぎると画質が劣化してしまいます。
今回はWebサイトやSNSなどで特に良く使われている3つのビットマップ画像ファイル形式、GIF、JPEG、PNGはどういうものなのかということ、
それからそれぞれの画像ファイル形式の上手な利用方法について解説します。
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
適切な画像形式やファイルサイズにしないと問題が起こるので、ぜひ知ってください!
デザイン講師ブロガーのセッジです!
適切な画像形式やファイルサイズにしないと問題が起こるので、ぜひ知ってください!
Googleが推奨するページあたりの合計サイズ
先生!なんで画像ファイルが大きすぎるといけないノ?😥
そもそも論だけど読者目線で考えたら、いつまでたっても読み込まれないサイトって諦めて離脱しちゃうよね?
読者の視点になって考えるならば、
読み込みに時間がかかりすぎるサイトはいつまでも待てませんよね。
よっぽどのファンで無い限りはすぐに離脱してしまうでしょう。
そういう部分はやはりGoogleなど検索エンジンも考えているようで、一定のラインが設定されています。
Googleの場合は1.6MB程度のファイルサイズを推奨しています。
これは、1つの画像のサイズではありません。
1ページあたりの合計ファイルサイズです。
読み込みに時間がかかりすぎるサイトはいつまでも待てませんよね。
よっぽどのファンで無い限りはすぐに離脱してしまうでしょう。
そういう部分はやはりGoogleなど検索エンジンも考えているようで、一定のラインが設定されています。
Googleの場合は1.6MB程度のファイルサイズを推奨しています。
これは、1つの画像のサイズではありません。
1ページあたりの合計ファイルサイズです。
き、厳しいノ!!!😱
Webページの合計サイズを調べるには、以下のツールを使用するのがオススメです。
なぜここまでの厳しい基準があるのかといえば、
2020年には今よりさらに高速になった5G(第5世代移動通信システム)がサービス開始されると言われています。
しかし世の中の全ての携帯電話やスマートフォンが一斉に5Gになるのでない限りは、古いシステムを基準にする必要があります。
その基準が3G回線での接続を想定したファイルサイズとのことです。
そして、約7800ものサイトをチェックしたところ、1ページあたりの平均値は2.4MBだったそうです。
イーノ君の1画像10MB、というのがいかに無茶だったかというのがわかりますね。
なぜここまでの厳しい基準があるのかといえば、
2020年には今よりさらに高速になった5G(第5世代移動通信システム)がサービス開始されると言われています。
しかし世の中の全ての携帯電話やスマートフォンが一斉に5Gになるのでない限りは、古いシステムを基準にする必要があります。
その基準が3G回線での接続を想定したファイルサイズとのことです。
そして、約7800ものサイトをチェックしたところ、1ページあたりの平均値は2.4MBだったそうです。
イーノ君の1画像10MB、というのがいかに無茶だったかというのがわかりますね。
読んでもらえない状態なら意味がないノ…😭
先生、どうすれば良いか教えて欲しいノ!
先生、どうすれば良いか教えて欲しいノ!
先輩。
私も興味あるので、お願いします!🙏
私も興味あるので、お願いします!🙏
OK。
じゃあ、まずはインターネットでよく使われている3つの画像形式について説明するね!
じゃあ、まずはインターネットでよく使われている3つの画像形式について説明するね!
GIFファイル形式の基本
GIFとはGraphics Interchange Formatを略した形式です。拡張子は「.gif」
GIFの特徴には以下のようなものがあります。
画像ファイル形式の中では古くなっている事、そして最大256色までしか扱えない事もあり、現在は静止画としての使用頻度は低くなっています。
常に256色というわけではなく、画面が持つ色数にあわせて64色、32色など、色数を抑えることもできます。
ただ、透明度を持たせる場合はこの256色のうちの一色を透明色として利用することになるため、その場合は実質255色ということになります。
色数を制限しLZW圧縮をすることでファイルサイズが小さくなります。
過去にアニメーションGIF作品が大流行したことがありましたが、今再びTwitterなどで静かに流行してきている印象があります。
当初はGIFのLZW技術については特許の使用料を請求しなかったのですが、
その後GIF形式が普及すると、グラフィックソフト制作者やユーザーから使用料を徴収しようと方針転換します。
これにより一時ユーザーの間で「GIFの使用をやめよう」という運動が起こります。
この問題については2003年にLZWの特許は失効し、現在は再び自由に使える状態であると考えられています。
GIFの特徴には以下のようなものがあります。
実はかなり古い形式
GIFは1987年、CompuServeで生まれ、今よりずっと低速だったインターネットの初期に活躍した画像形式です。画像ファイル形式の中では古くなっている事、そして最大256色までしか扱えない事もあり、現在は静止画としての使用頻度は低くなっています。
最大256色が使える
GIFは色数が8bit=最大256色まで使用でき、そして透明な部分を持たせることができます。常に256色というわけではなく、画面が持つ色数にあわせて64色、32色など、色数を抑えることもできます。
ただ、透明度を持たせる場合はこの256色のうちの一色を透明色として利用することになるため、その場合は実質255色ということになります。
色数を制限しLZW圧縮をすることでファイルサイズが小さくなります。
アニメーション形式が書き出せる
唯一ブラウザだけで再生できるアニメーションGIFという形式で書き出せるため、アニメーションという視点で見ると利用している人も多いようです。過去にアニメーションGIF作品が大流行したことがありましたが、今再びTwitterなどで静かに流行してきている印象があります。
LZW特許問題
GIFにはLZW圧縮という技術が使用されていて、米ユニシス社がその特許を保有していました。当初はGIFのLZW技術については特許の使用料を請求しなかったのですが、
その後GIF形式が普及すると、グラフィックソフト制作者やユーザーから使用料を徴収しようと方針転換します。
これにより一時ユーザーの間で「GIFの使用をやめよう」という運動が起こります。
この問題については2003年にLZWの特許は失効し、現在は再び自由に使える状態であると考えられています。
JPEGファイル形式の基本
現在もっともポピュラーな画像形式です。拡張子は「.jpg」または「.jpeg」
JPEGとはこの画像形式を作った組織であるJoint Photographic Experts Groupの略称が形式名として使用されています。
JPEGの特徴としては以下のようなものがあります。
フルカラーが使えるということは、写真が表現できるということでもあります。
デジタルカメラやスマートフォンなど、事実上標準的な写真データ形式としても利用されています。
ただし、GIFやPNGと違い、透明な部分を持つことはできません。
JPEGは非可逆圧縮を使用して、画質を犠牲にしてサイズを小さくしています。
非可逆圧縮については後ほど解説します。
JPEGとはこの画像形式を作った組織であるJoint Photographic Experts Groupの略称が形式名として使用されています。
JPEGの特徴としては以下のようなものがあります。
フルカラーが使える
JPEGは24bitフルカラー=1677万色が使用できることが大きな特徴です。フルカラーが使えるということは、写真が表現できるということでもあります。
デジタルカメラやスマートフォンなど、事実上標準的な写真データ形式としても利用されています。
ただし、GIFやPNGと違い、透明な部分を持つことはできません。
ファイルサイズがとても小さくなる
JPEGは高圧縮率で保存することにより、オリジナルと比較してファイルサイズがとても小さくなります。JPEGは非可逆圧縮を使用して、画質を犠牲にしてサイズを小さくしています。
非可逆圧縮については後ほど解説します。
PNGファイル形式の基本
PNGはPortable Network Graphicを略したものです。拡張子は「.png」
今回解説している画像ファイル形式の中では最も新しい形式です。
PNGはそのGIFに替わるライセンスフリーの画像ファイル形式として1996年に誕生しています。
それに加えてフルカラーモードも使うことができます。
もちろん、フルカラーモードでも透明な部分をつけられます。
また、単純に透明にするだけでなく、半透明にすることも可能です。
しかしその反面、フルカラーではJPEGファイルよりもサイズが大きくなるというデメリットがあります。
これはPNGのフルカラーモードが可逆圧縮を使用しているため、ファイルサイズよりも画質を優先しているからです。
可逆圧縮についても後ほど解説します。
今回解説している画像ファイル形式の中では最も新しい形式です。
GIFの替わりとなる新しい形式
前述したLZW特許問題によって、多くのユーザーがGIFの利用をためらうようになりました。PNGはそのGIFに替わるライセンスフリーの画像ファイル形式として1996年に誕生しています。
2つのカラーモードを持つ
GIFの替わりの画像形式なので、8bitモードで透明な部分を持つ事ができます。それに加えてフルカラーモードも使うことができます。
もちろん、フルカラーモードでも透明な部分をつけられます。
また、単純に透明にするだけでなく、半透明にすることも可能です。
フルカラーではファイルサイズが大きくなる
256色モードではGIFよりもファイルサイズが小さくなり、フルカラーモードも使えるようになったのは進化したPNGのメリットです。しかしその反面、フルカラーではJPEGファイルよりもサイズが大きくなるというデメリットがあります。
これはPNGのフルカラーモードが可逆圧縮を使用しているため、ファイルサイズよりも画質を優先しているからです。
可逆圧縮についても後ほど解説します。
適した画像ファイル形式を選ぶには?
GIF、JPEG、PNGの3種の代表的な画像形式を解説しました。
それではどのような画像にどの画像ファイル形式を選べばよいのでしょうか?
それではどのような画像にどの画像ファイル形式を選べばよいのでしょうか?
ボクの個人的な見解としては…
「静止画」で考えるなら、今の時代GIFは使わないと思うので…
JPEGかPNGか、という選択になります!
「静止画」で考えるなら、今の時代GIFは使わないと思うので…
JPEGかPNGか、という選択になります!
先生!GIFはもう使わないノ?
GIFはねぇ、今はアニメーションにするならかなー?🤔
写真など自然画ならJPEG―非可逆圧縮―
JPEGに使われている技術は非可逆圧縮と言います。
非可逆というのは「元に戻せない」ということを意味しています。
一定の大きさの正方形を一つのブロックにして、似た色に置き換えて省略することで情報量を減らしています。
ザックリ言うとJPEGは「人間が体感しにくいレベルで画像の一部を捨てる」ことでファイルサイズを小さくします。
写真の場合は情報量が多いためパッと見はわからないのですが、拡大すると画質が劣化していることがわかります。
シンプルなイラストなどの場合はもともと(色的に)情報量が少ないので、逆に輪郭などにノイズが目立ってしまい、向いていないと言えるでしょう。
例として写真を画質80%と10%で比較してみました。
いかがでしょうか?
JPEGが写真に向いているとはいえ、10%まで低下するとかなり劣化しているのがわかりますね。
非可逆というのは「元に戻せない」ということを意味しています。
一定の大きさの正方形を一つのブロックにして、似た色に置き換えて省略することで情報量を減らしています。
ザックリ言うとJPEGは「人間が体感しにくいレベルで画像の一部を捨てる」ことでファイルサイズを小さくします。
写真の場合は情報量が多いためパッと見はわからないのですが、拡大すると画質が劣化していることがわかります。
シンプルなイラストなどの場合はもともと(色的に)情報量が少ないので、逆に輪郭などにノイズが目立ってしまい、向いていないと言えるでしょう。
例として写真を画質80%と10%で比較してみました。
 |
| 画質80%(ファイルサイズ大) |
 |
| 画質10%(ファイルサイズ小) |
JPEGが写真に向いているとはいえ、10%まで低下するとかなり劣化しているのがわかりますね。
シンプルな画像ならPNG―可逆圧縮―
PNGに使われている技術は可逆圧縮と言います。
可逆ですので、こちらは「元の状態に戻せる」ということを意味しています。
例えば赤緑青、と色が並んでいるとしたら、それぞれの色が何個ずつ並んでいるか、とデータ化します。
ザックリ言うとPNGは「8bitモード=色数を制限してまとめる」ことでファイルサイズを小さくします。
色数を制限してまとめてしまうので、写真のような情報量の多いものには不向きで、シンプルなイラストにはとても効果を発揮します。
こちらはシンプルなイラストでどう違うかテストしてみました。
両方とも24bitフルカラーと8bit 64色で比較しています。
可逆ですので、こちらは「元の状態に戻せる」ということを意味しています。
例えば赤緑青、と色が並んでいるとしたら、それぞれの色が何個ずつ並んでいるか、とデータ化します。
ザックリ言うとPNGは「8bitモード=色数を制限してまとめる」ことでファイルサイズを小さくします。
色数を制限してまとめてしまうので、写真のような情報量の多いものには不向きで、シンプルなイラストにはとても効果を発揮します。
こちらはシンプルなイラストでどう違うかテストしてみました。
両方とも24bitフルカラーと8bit 64色で比較しています。
 |
| 24bit フルカラー(ファイルサイズ大) |
 |
| 8bit 64色(ファイルサイズ小) |
8bitで色をうまく調整できると、フルカラーの半分…場合によっては1/10以下になることもありますが、見た感じ見分けがつきません。
この例を見ていただければ、シンプルなイラストは8bitのPNGに向いているということがわかるでしょう。
この例を見ていただければ、シンプルなイラストは8bitのPNGに向いているということがわかるでしょう。
適切に画像ファイル形式を変換するには?
なるほどなノ!写真はJPEG、イラストはPNGにすればいいノ!
でも…変換のしかたがわからないノ…。
どうすればいいノ?!😱
でも…変換のしかたがわからないノ…。
どうすればいいノ?!😱
フォトショかイラレ使ってください!!
えぇ…なノ
Photoshopやillustratorでの書き出し方
少し乱暴な回答ではあるとは思います。
しかし、ここでPhotoshopやillustratorを勧めるのは理由があります。
基本的に画像圧縮とは、
「画質とファイルサイズを測りにかける」
ことです。
すなわち、
Photoshopやillustratorは、圧縮後にどういう結果になるかを見ながら調整できる機能があります。
私がよく使うのは「Web用の書き出し(従来)」ですが、最近は「書き出し形式」という機能を使うことが増えてきているようです。
多くの人がPhotoshopやillustratorの機能や表現力に目が行きますが、
それよりも「適切な状態と形式で書き出せるか」という事が重要です。
Web用の書き出し(従来)機能を使ってJPEGに変換する方法を解説します。
ファイルメニュー→書き出し→Web用の書き出し(従来)を実行します。
※Photoshopもillustratorも書き出し方はほとんど同じです。
すると書き出し専用のウインドウが開きますので、右側にあるプリセットからファイル形式と画質を選ぶだけでも十分適した状態の画像が作成されます。
しかし、ここでPhotoshopやillustratorを勧めるのは理由があります。
基本的に画像圧縮とは、
「画質とファイルサイズを測りにかける」
ことです。
すなわち、
- 画質を優先するならファイルサイズを犠牲にする
- ファイルサイズを優先するなら画質を犠牲にする
Photoshopやillustratorは、圧縮後にどういう結果になるかを見ながら調整できる機能があります。
私がよく使うのは「Web用の書き出し(従来)」ですが、最近は「書き出し形式」という機能を使うことが増えてきているようです。
多くの人がPhotoshopやillustratorの機能や表現力に目が行きますが、
それよりも「適切な状態と形式で書き出せるか」という事が重要です。
Web用の書き出し(従来)機能を使ってJPEGに変換する方法を解説します。
ファイルメニュー→書き出し→Web用の書き出し(従来)を実行します。
※Photoshopもillustratorも書き出し方はほとんど同じです。
すると書き出し専用のウインドウが開きますので、右側にあるプリセットからファイル形式と画質を選ぶだけでも十分適した状態の画像が作成されます。

プリセットで満足できなければさらに画質の%を調整していきます。
(0に近いと低画質・ファイルサイズ小、100に近いと高画質・ファイルサイズ大)
ちなみに普段ボクは、
プリセットJPEG標準=画質30%を基準として、劣化が酷ければ50%前後に調整していっています!
プリセットJPEG標準=画質30%を基準として、劣化が酷ければ50%前後に調整していっています!
Adobe系ソフトが無い場合
先生、でもフォトショやイラレが無い場合はどうすればいいノ?
やっぱりボクとしてはAdobe推しなんだけども、持ってない場合はこういうサイトもあります。
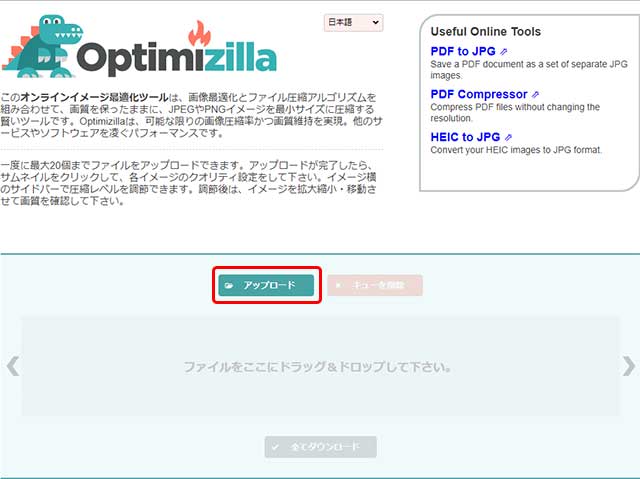
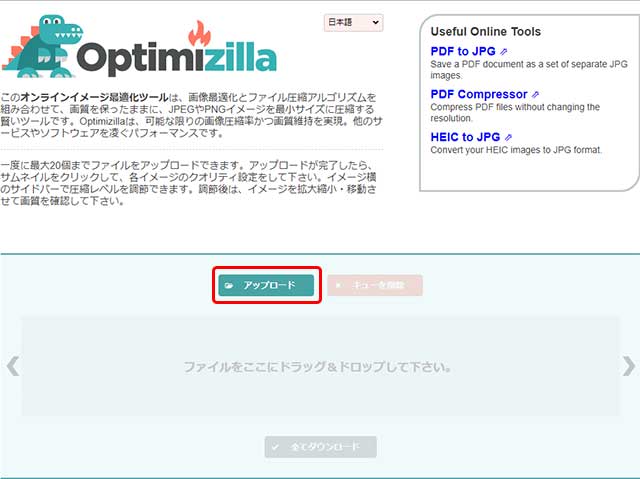
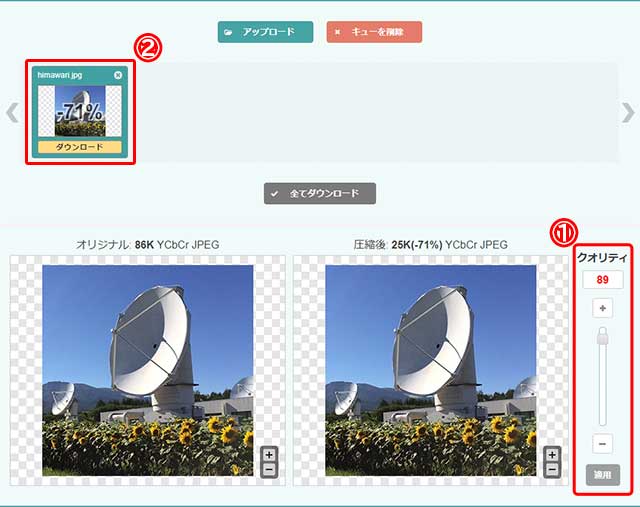
こちらのアップロードボタンを押し、高画質のJPEGやPNGを読み込みます。
または「ファイルをここにドラッグ&ドロップしてください」という領域に直接ドロップしても良いでしょう。

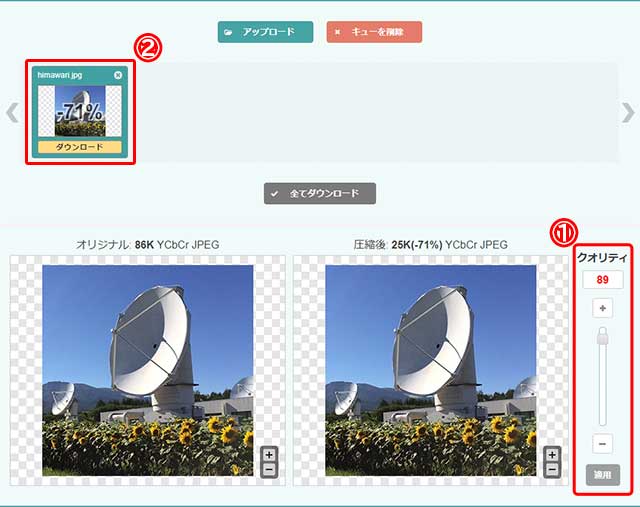
すると、オリジナルとプレビューの比較画面が現れます。
ここでクオリティ設定で圧縮率を設定し、適用ボタンを押せば設定値が適用されます。
思ったよりも画質が悪くなってしまったり、ファイルサイズが大きいようであれば何度か試行錯誤してみてください。

結果が良ければダウンロードボタンを押して、圧縮された画像をダウンロードしましょう。

すると、オリジナルとプレビューの比較画面が現れます。
ここでクオリティ設定で圧縮率を設定し、適用ボタンを押せば設定値が適用されます。
思ったよりも画質が悪くなってしまったり、ファイルサイズが大きいようであれば何度か試行錯誤してみてください。

結果が良ければダウンロードボタンを押して、圧縮された画像をダウンロードしましょう。
画像ファイル形式の基本:まとめ
今回はWebサイトやSNSなどで特に良く使われている3つのビットマップ画像ファイル形式について解説しました。
私はそれこそ光回線になる前からインターネットに触れていましたので、画像は極力小さくするという事を心がけていましたが、
まさか令和の時代になってまで「1ページの合計は1.6MB推奨」だとは考えていなかったので、なかなか衝撃的な情報でした。
どんな力作のWebサイトや、ブログ記事を作成しても見て(読んで)貰えなければ意味がありませんよね。
使用する画像の内容や表現を良く考えて、適切な画像ファイル形式と圧縮形式を選択しましょう。
そして、恐ろしい話ですが、なんと合計10MBを超えると、Googleはクロール(巡回)を止めてしまうとの事です…!
私はそれこそ光回線になる前からインターネットに触れていましたので、画像は極力小さくするという事を心がけていましたが、
まさか令和の時代になってまで「1ページの合計は1.6MB推奨」だとは考えていなかったので、なかなか衝撃的な情報でした。
どんな力作のWebサイトや、ブログ記事を作成しても見て(読んで)貰えなければ意味がありませんよね。
使用する画像の内容や表現を良く考えて、適切な画像ファイル形式と圧縮形式を選択しましょう。
そして、恐ろしい話ですが、なんと合計10MBを超えると、Googleはクロール(巡回)を止めてしまうとの事です…!
先生良くわかったノ!
ありがとうなノ!😍
ありがとうなノ!😍
うんうん、判ってくれたなら良かったよ!😊
これから、パソコンに入ってる画像を全部JPEGにするノ!🤩
それはダメー!
オリジナルはちゃんとフォトショ形式やイラレ形式で取っておいてーーー!😨
オリジナルはちゃんとフォトショ形式やイラレ形式で取っておいてーーー!😨
先輩!落ち着いて(笑)
はぁはぁ…イーノ君飛び出してっちゃったよ…😥
最後までご覧いただきありがとうございました!
ちなみにこのページの合計サイズは1.18MBだったそうです🥰
ちなみにこのページの合計サイズは1.18MBだったそうです🥰
今回は代表的な3つの画像形式の解説でした。
サイト運営するなら知っておく必要がある情報なので、ぜひ活用してくださいね。
それでは、また他の記事でもお会いしましょう!
サイト運営するなら知っておく必要がある情報なので、ぜひ活用してくださいね。
それでは、また他の記事でもお会いしましょう!
なお、PNGの透明の設定をつけると、HTMLの背景色などと組み合わせて使うことができます。
たとえば当ブログのヘッダーのグラデーションは画像ソフトを使っていません。
その方法についてもご興味があれば、こちらの記事も併せてご覧ください。
PNGは透明度情報を持つことができる画像形式ですが、グラフィックソフトや設定によっては境界線に白フチやジャギー=ギザギザができることがあります。
この記事ではPhotoshopなどを利用した白フチの解消法について解説しています。
また、デザインやイラストそのものを制作するコトを仕事にする場合は、一般的な画像形式では納品できないこともあります。
以下ではillustratorやPhotoshop形式で納品を求められる理由を解説しています。
デザインやイラストの案件では、
illustrator や Photoshop 形式が指定される事が良くあります。
これらのソフトは「表現力」などが注目される事が多いですが、それより優先される事があります。
それが仕事での仕様や原則に合わせたデータ作りが可能かどうかなのです。








コメント