
デザイン講師ブロガー、そしてAdobe Japan プレリリースアドバイザーのセッジです!
ずっと愛用してた先輩にとっては、感無量ってとこですかネ!
皆さんより少し早く使っていたこともありますので、今回はiPad版イラレの全体的な機能を解説していきます!
▼iPad版Illustrator誕生を記念したカウントダウンにも参加させて頂きました!
🔆Celebrate the birth🔆
— セッジブラック⚫デザイン講師ブロガー激情態 (@sedge_design) October 1, 2020
10/21リリース間近❗
iPad版illustratorで作品制作しました。
ApplePencilと相性が良いので、
「ベジェを壁に感じる人」にオススメします❗
今作では海の波をフリーハンドで描き、
リピートミラーで左右対称にしています❗👍✨
タイムラプス風工程▶#illustratoroniPad pic.twitter.com/tISwwv2G7u
2020年10月21日。
昨年のAdobeMAX2019でアナウンスされた、iPad版illustratorがついに公開されました。
昨年のiPad版Photoshopの時は、期待が大きすぎたのかネガティブな意見も見ることがありましたが、今回は比較的ポジティブに受け止められている印象があり、
なにより多くの人がこのアプリを楽しんでいるコトを目にしました。
なぜか1日前にダウンロード可能になり、
ユーザーの中から誰ともなく「iPad版イラレ」という略称が生まれ、それがTwitterトレンド2位に上がったというのもiPadアプリデビューとしては思い出深いモノになりました。
今回はこの、Adobeを代表するアプリである、illustrator。
そのiPad版について、全体的な機能を解説していきます。
※各部名称については、Adobe社公式サイトのものと異なっていたり、名称が見当たらないため、こちらで勝手に名付けているモノもあります。
公式のモノではありませんので、ご了解の上お読みください。
【この記事はプロモーションをふくんでいます】
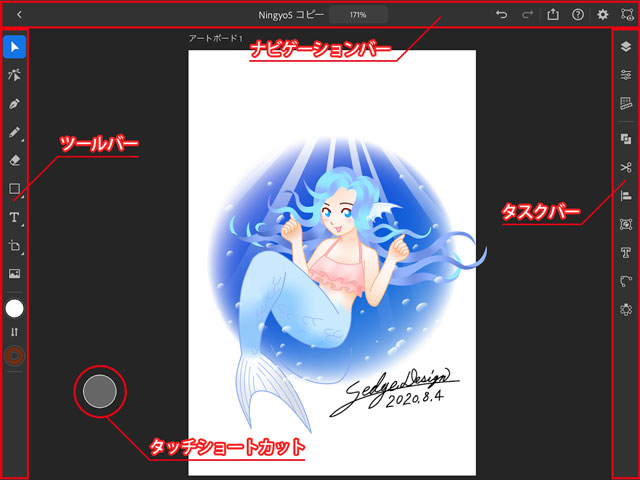
iPad版イラレのワークスペース
さっそくですが、iPad版illustratorのワークスペース(作業空間)を見ていきましょう。
PC版と比べると非常にシンプルな構成になっています。
大きく分けると、上部にナビゲーションバー、左側にツールバー、右側にタスクバーという配置になっています。
ツールバーとタスクバーは環境設定で左右を入れ替えられるようにもなっています。
利き手によっては入れ替えても良いでしょう。
初期状態では左下にある円形のボタンが、AdobeのiPadアプリではおなじみのタッチショートカットです。

ナビゲーションバー
左から順に、取り消し、やり直し、書き出し、ヘルプ、環境設定、表示モード、となっています。
ほとんどがPCやiPadの各種アプリでは当たり前になっている機能ですが、表示モードだけはillustrator独特の機能です。
これには、プレビューとアウトライン、という2つのモードがあります。
プレビューは色を含む仕上がりに近い状態での表示、
アウトラインは形状そのものを確認するために線だけで見るための機能です。
ツールバー
上から順に、選択、ダイレクト選択、ペン、鉛筆、消しゴム、シェイプ(図形)、テキスト、アートボード、画像の読み込み、となっています。
斜め下方向に三角マークがあるツールは、似たジャンルのツールが含まれているコトを示しています。(長押しまたはタップで表示されます)
この辺りは、PC版でもほぼ同じですが…
ダイレクト選択のみアイコンが異なっています。
アイコンは違いますが、PC版と同じく選択ツールは全体的な調整や移動を、ダイレクト選択は部分的な調整や移動をするという、使い方についてはほぼ同じです。
タスクバー
上から順に、レイヤー、プロパティ、精度、シェイプを結合、カット&コピー&ペースト、整列と分布、オブジェクト、文字、パス、リピート、となっています。
ツールバーで作成したオブジェクトを削ったり、位置を整えたり、変換したり…といった機能が集められています。
こちらはどのタスクもタップすることでパネルが現れ、さらに表示される機能を選んだり、詳細な調整をしていくコトができます。
精度が少し判りにくいかもしれませんが、これは要するに「スナップとグリッド」の設定です。(オブジェクトを吸着させたり、マス目を表示させたりなど)
タッチショートカット
Adobe系ソフトウェアはどれもが多機能のため、
マウスやペンでの操作を行う時、ShiftやAlt/Optionといった「修飾キー」を多用します。
しかし、iPadはキーボードを追加するコトもできますが、基本的にはキーボードが無いコトを前提にする必要があります。
となれば、ShiftもAlt/Optionキーもありません。
この問題を解決したのが、iPad版Photoshopや、Frescoが登場した時に誕生した、
「タッチショートカット」です。
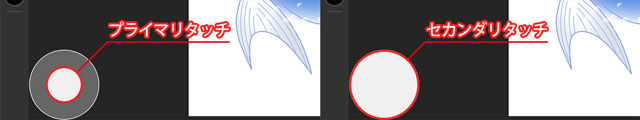
これには、
中央のみを押す「プライマリタッチ」と、
外周部分にずらして押す「セカンダリタッチ」があります。
それぞれプライマリがShift、セカンダリがAlt/Optionキーの役割があります。

オススメ環境設定
では、実際に絵や図を描いて解説していきたい…ところですが、
その前にセッジオススメの環境設定についてもご紹介します。
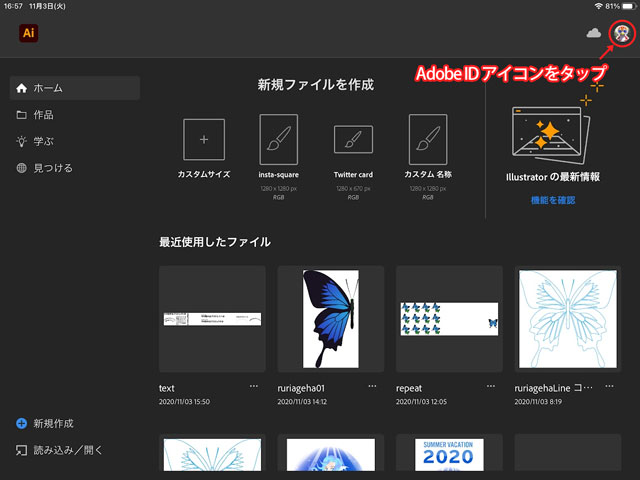
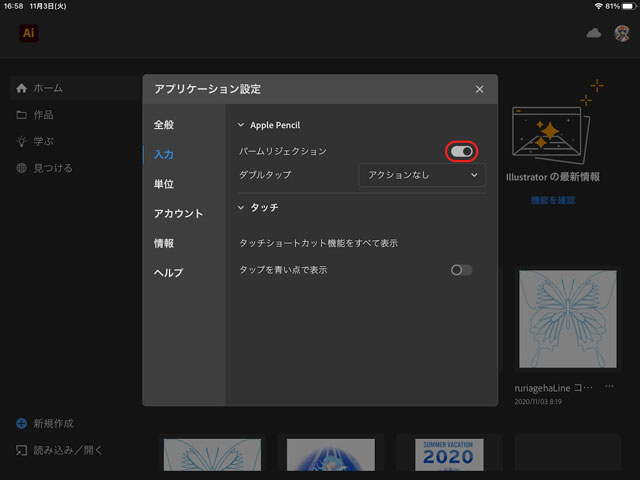
iPad版illustratorを起動して、Adobe IDでサインインしたら、ホーム画面で自分のアイコンをタップしましょう。

これで環境設定が開きます。
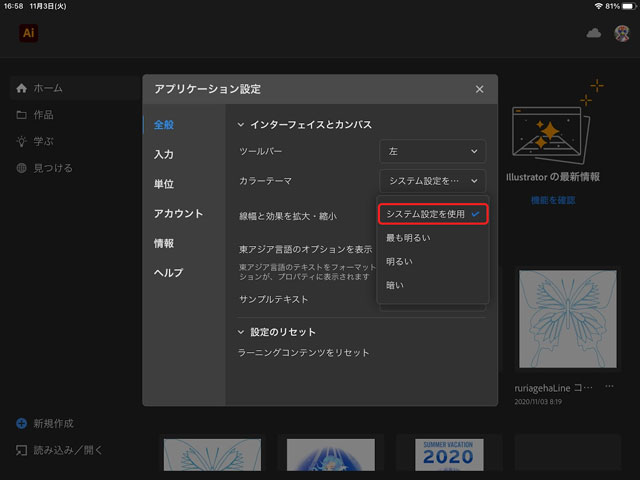
まず全般設定では、ツールバーを左右どちらにおくかや、カラーテーマを明るくするか暗くするかを設定しましょう。
私の場合はiPadを(目に優しい?)ダークモードで使用しているので、それに合わせるようにしています。
この場合は「システム設定を使用」に設定します。

つづいて入力設定です。
基本的にApplePencilでのみ描画するのがオススメですので、ここではパームリジェクションをオンにしておきます。
これで描画はApplePencilのみになります。
それ以外の、例えばツールを選んだり、アクションを実行したりなどは指でも行えます。
ダブルタップについては…。
…。

直感的な操作!
長年illustratorを教えてきて、生徒から必ず出てくるのが「イラレ難しい」という声でした。
「絵を描く」というのはとても直感的な行為ですが、
Photoshopやクリップスタジオなど、筆で描く感覚のソフトに比べるとillustratorは直感的とは言えません。
「イラレと言えばベジェ曲線」ですが、特にこれに壁を感じている子が多いのですね。
そういう前提では、
比較的グラフィック初心者が多いと考えられるiPadユーザーに対してどのように取り組んでいくのだろう、と興味を持っていました。
その後、私がはじめてiPad版illustratorを使った時に感じたのは「イラレなのに直感的!」というコトでした。
「イラレなのに直感的!」というのはAdobeさんに失礼かもしれませんが、その時は本当にそう感じてしまいました。
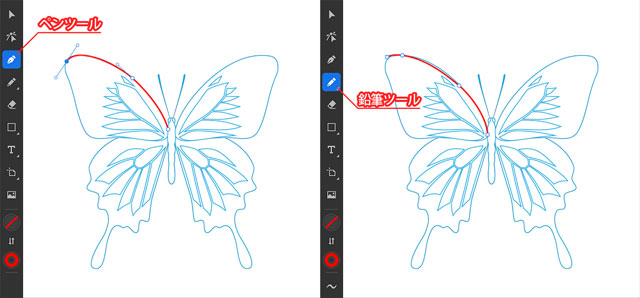
ペンツールと鉛筆ツール
上で書いたように、「イラレと言えばベジェ曲線」です。
そのため、iPad版でもやはりベジェ曲線を使用したベクターグラフィックが出来上がっていきます。
となると、ここでも直感的とはいえないペンツールを使っていくのかというと…
iPad版illustratorではApplePencilと相性の良い、鉛筆ツールが使えます。
実はセッジ的にはPC版ではこのツールはあまり使用しませんでした。
なぜかといえば、補正がかかるとはいえ描いたあとに修正が多くなるため、それならばペンツールを使ったほうが速い、というのが理由でした。
iPad版の鉛筆ツールはPC版よりも使い勝手が良く、ペンツールで描いたのと比べても大きく劣らないスムーズな曲線になります。
少しゆっくり目にApplePencilを動かすのがコツになりますが、それでも「画面を見ながらペンの通りに線が描かれる」というのはとても直感的なのです。
もちろんこれまでと同じ様にペンツールでハンドルを引き出して曲線を描いていくコトも可能です。

共通アクション
ApplePencilとの組み合わせで、iPad版illustratorはとても直感的になりました。
かといって、全く調整が必要なくなった、というわけではありません。
ここで登場するのが「共通アクション」というiPad版illustrator独自の機能です。
これは描画したオブジェクトを選択している時に表示されるものですが、
選択ツールを使用している時と、ダイレクト選択ツールを使用している時で、内容は異なります。
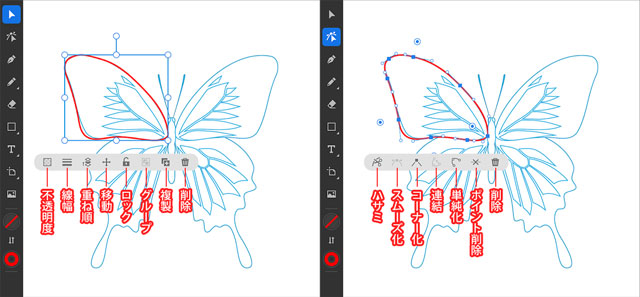
まずは下図をご覧ください。

選択ツールの場合は、
左から不透明度、線幅、重ね順、移動、ロック、グループ、複製、削除、となっており、全体的な見た目の調整や、複数オブジェクトのグループ化が必要な時に使用します。
面白い(?)のは移動アクションです。
選択ツールで使うのだから、必要ないようにも思えますね。
オブジェクトを選択すると、拡大縮小・回転の役割を持つバウンディングボックスが表示されます。
しかし、小さいサイズの場合は拡大縮小などが優先されてしまい、移動が難しくなってしまいます。
この時、移動アクションを使えば、バウンディングボックスの影響を受けること無く、移動するコトができるのです。
ダイレクト選択ツールの場合は、
左からハサミ、スムーズ化、コーナー化、連結、単純化、ポイント削除、削除、となっています。
パスの切断や曲線をとがった角に変えたり、その逆にしたり、繋がっていない線を連結したりなど、部分的な調整が必要な時に使用します。
少し注目しているのが「単純化」です。
このアクションはPC版にもある機能ですが、主に鉛筆ツールなどで描いた曲線に使用します。
ApplePencilと鉛筆ツールの組み合わせは優秀ですが、それでも使い方によってはポイントの数が多くなることがあります。
こういった時に単純化を使用すると、見た目は大きく変わらないのにポイントの数をへらしたり、スムーズにしてくれたりします。
操作感が楽しいリピート系機能
iPad版illustratorの特徴的な機能が、リピート系機能です。
あなたは、iPad版illustratorのティーザームービーを見たことはありませんか?
あの中で、鯉の絵が回転しながら増えていくというシーンがあったのですが、あれで使われていたのがリピートラジアルです。
リアルタイムで増えていく様子が見れるので、操作して見ているだけでも楽しく感じる機能です。
現在のリピート系機能は、
リピートラジアル、リピートグリッド、リピートミラーの3種類です。
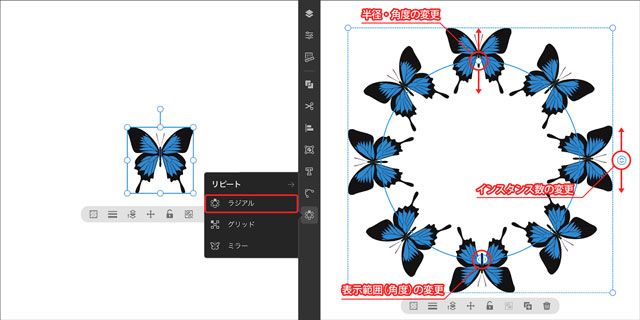
リピートラジアル
ラジアルとは放射状を意味しますが、
iPad版illustratorの場合はオブジェクトが中心から外側に放射状に配置されるという意味になるでしょうか。
今回は蝶のオブジェクトにリピートラジアルをかけてみました。
すぐ放射状(円状?)に蝶が配置されていきます。
ここで上にあるポイントを動かせば半径と角度が調整でき、
右側にある中に上下矢印が入ったポイントを動かすとインスタンス=コピーの数を増やすことができます。
また丁度半径・角度のポイントの真下にある左右矢印のようなポイントを動かせば、角度による表示範囲の変更ができるようになっています。

リピートグリッド
グリッド、格子状、マス目といった意味になるでしょうか。
選択したオブジェクトをマス目状に並べていくことができます。
主にパターン作成に使える機能になります。
こちらでも蝶にリピートグリッドをかけてみました。
専用のバウンディングボックスの外側付近にあるポイントをドラッグすれば、グリッドパターンの水平・垂直間隔を見た目で調整するコトができます。
また、縦長・横長のポイントをしようすれば、グリッドパターンの垂直・水平範囲を調整するコトができます。

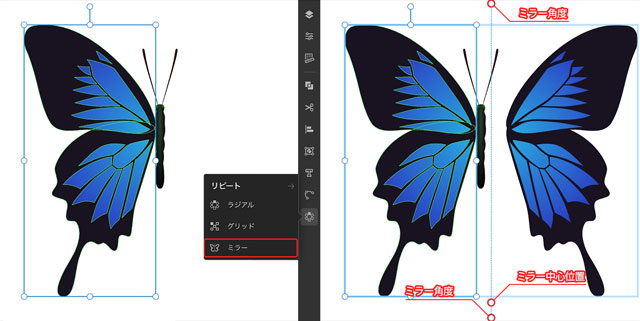
リピートミラー
最後はリピートミラーです。
要するに…PC版でいうところのリフレクトに相当しますが、少し違うのはリアルタイムに変化するコトです。
蝶の片羽を選択して、リピートミラーを適用してみました。
この場合はバウンディングボックスの中央にミラー軸が現れ、その軸の上下のポイントで軸の角度を調整できます。
そして判りにくいですが、バウンディングボックスのすぐ下に現れるポイントをドラッグすれば、ミラーの中心位置を調整するコトができます。

iPad版も文字に強い
以前、Adobe
illustratorは、グラフィックソフトの中では群を抜いて文字(テキスト)機能が強力であるという記事を書いたことがあります。
もちろんPC版にはかないませんが、iPad版illustratorの場合も文字に強いグラフィックアプリだと言えます。
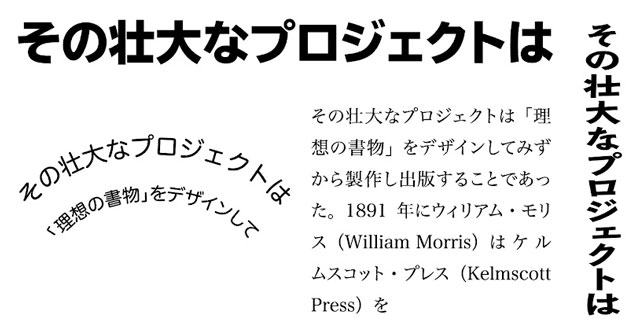
その根拠としては、文字の縦書きができるというコトにあります。
私が知る限りになってしまいますが、他のアプリは日本語は使用できるものの、縦書きに対応はしていません。
ここはPC版から引き継がれた「illustratorの強み」と言えるでしょう。
それ以外にも文字のカーニングや、長体・平体への対応、パス上文字、エリアテキストなど、PC版でもおなじみの文字機能を使うことができます。
※この辺りの調整は、プロパティパネルを開いた状態で行っていきます。
下図はiPad版illustratorでできることを1つの画面にまとめてみたモノです。
※iPad版では「山路を登りながら」の代わりに「その壮大なプロジェクトは~」というダミーテキストが自動入力されます。

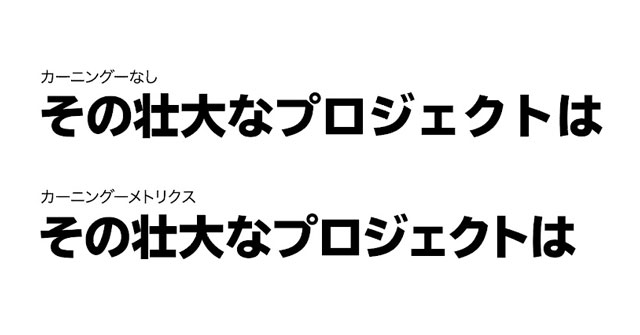
カーニング機能
カーニング機能では、なし、和文等幅、メトリクスを使用するコトができます。
メトリクスはPC版では「自動」と呼ばれている字詰め機能です。
使用するフォントがプロポーショナル情報(各文字ごとの文字間情報)を持っていれば、それを利用して自動で字詰めを行っていきます。

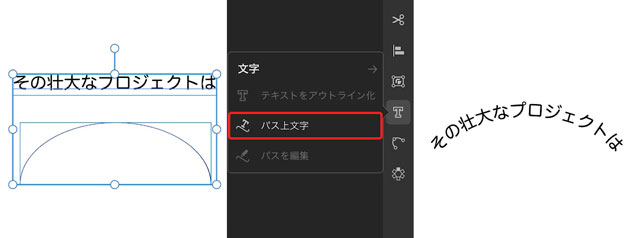
パス上文字
あなたがPC版を使ったことがあるなら戸惑ったかもしれません。パス上文字がテキストツールの中に含まれていないので、ひょっとしたら「できないのかな?」と思われたかも。
実はiPad版ではちょっとやり方が違うのです。
まず普通に打ったテキストオブジェクトと、曲線を用意します。
その両方を選択したら、文字タスクを開き、パス上文字をタップしてください。
すると2つが合体して、1つのパス上文字になります。
合体させた後に曲線を調整したい時は、パスを編集をタップしてください。

iPad版イラレ実践レポート:まとめ
今回は、iPad版illustrator実践レポートを書きました。
かなり凝縮してしまったので、もし情報量が多すぎたようでしたら申し訳ありません。
ご指摘いただければ、半分に分けることも検討します。
「直感的に描きにくい」
と言われてきたAdobe
illustratorですが、iPadとApplePencilと結びついたことで、
「直感的に描けるillustrator」
という新しい流れができて来た様に思います。
古くからのユーザーにとってみれば「全然機能足りないじゃん!」と思う部分もあります。
iPad版Photoshopでも書いたことなのですが、PC版illustratorは機能が多くなりすぎたコトと、上で書いた「ベジェの壁」があるため、「初心者には難しいソフト」というイメージがあるようです。
しかしながら、実は私があるソフトを覚える時に機能制限版を使ってみたところ、とても良く理解できたという経験があります。
iPad版illustratorは現時点では機能制限版と言えますので、
初心者の方はむしろiPad版から入ってベクターグラフィックの基本を学べば、とても理解しやすいのではないかと私は考えています。
もちろんただの機能制限版と言えない魅力もiPad版illustratorにはあります。
それはある意味ではPC版以上とも言える鉛筆ツール、
見ていても楽しいリピート機能。
こういった「絵を描く楽しさ」を感じるアプリでもありますので、
あなたもぜひ、iPad版illustratorをインストールして、楽しんでみませんか?
今回むっちゃ情報量多くないですか?😅
全体の基本的なとこだけでもまとめようと思ったらこうなっちゃった😅
どこで区切るのかも難しいので、一旦この形で🙏
アナタも試してみてはいかがでしょう?
そしてiPad版だけ使いたい人は月額1080円とのコトです!
また他の記事でもお会いしましょう!
illustratorやPhotoshopを使ってみませんか?
デザイン業界標準ソフトと言える、Adobeのアプリケーション。
仕事にしたいとお考えなら、必修とも言えるでしょう。
ぜひ、Adobe公式サイトで価格を確認してみてください!
7日間の無料体験も用意されています!






コメント