
Adobe Expressは、デザインの知識やスキルが無い人でも気軽にデザインができるのが特徴のWebアプリです。
このアプリで制作するモノは基本的にWebサイトやソーシャルメディアなど「画面で見るメディア」を対象にしています。
そんな性質を持つアプリですが、今回はあえて印刷会社で印刷してもらうコトを前提としたデータ作りに挑戦しています。
業務用印刷機を使って印刷までを行うのですが、中には
「IllustratorもPhotoshopも持ってないよ!」
という人もいるかと思います。
今回の記事はそういった人に向け、
無料でも使えるWebアプリAdobe Expressでのポストカード制作を解説します!
ウチ、そろそろ暑中見舞いを用意したいんよ。
Adobe Expressアンバサダー&デザイン講師ブロガーのセッジです!
今回は暑中見舞いのグリーティングカードの作り方です。Adobe Expressなら、構想さえできていれば10分程度でできちゃいますよ~!
※この記事は元々は2022年7月に制作したモノですが、動画化にともない一部改変しています。キャプチャー画像などは古い箇所もありますが操作上変わりはありません。
※この記事はアドビ社およびAdobe Expressのプロモーションが含まれています。
ポストカードのサイズ設定
さて、さっそくグリーティングカード=ポストカードを作ってみたいところですが、
Adobe
Expressの標準プロジェクトには「ポストカードサイズ」のプロジェクトがありません。
ここは「カスタムサイズ」を選択して自作しましょう。

カスタムサイズを押すと次のような画面になるので、
さらに「カスタム」タグを押し、サイズを入力します。
今回はいわゆる「官製はがきサイズ横」にするので「148x100mm」になりますが…

実は商業印刷をする場合は実サイズはNGです。
商業印刷では、前面に色や写真・イラストを配置するためには、少し大きめに刷ってから周りを切り落とす「裁断」という処理をして実サイズにします。
一般的な印刷では上下(天地)左右外側に3mmずつ追加していくので「154x106mm」になります。
※Youtube動画では家庭用プリンターを使うため実サイズで作っています。
サイズ設定が終わったら「次へ」ボタンを押してレイアウト画面に切り替えます。

Adobe Expressカンバスの背景設定
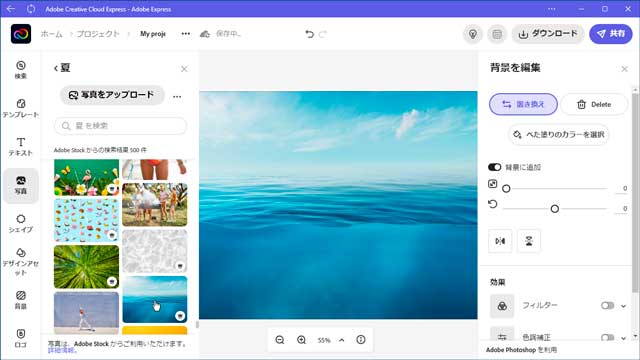
レイアウト画面ができあがったら、まずは背景を設定します。
右側に表示されたプロパティパネルの「画像を選択」ボタンを押します。

すると左のツールパネルの「写真」ボタンが展開し、写真素材がリストアップされます。
「夏」カテゴリがありましたので、そこから探してみました。
今回のポストカードは、毎年どんどん暑くなっているコトもあり「見て涼しく感じる」がコンセプトです。
「夏」カテゴリではビーチだったり、南の島だったりと、どちらかというと「見て暑く感じる」モノが多いのですが…、
いくつか探していた所、海面で上下が分かれている写真があり「涼しげ」だったので、これを使うことにしました。
欲しい写真のサムネールをクリックすると、自動的にカンバスのサイズに合わせて写真が調整されます。

シェイプ(図形)の追加
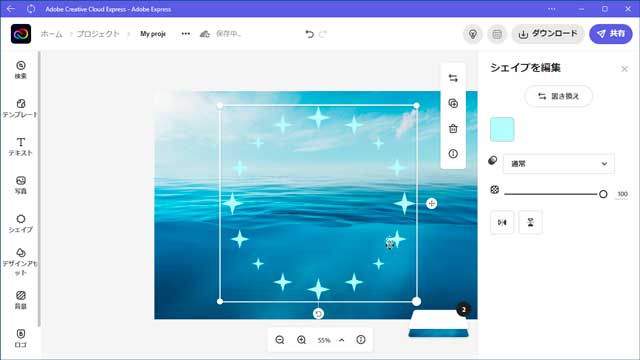
「見て涼しく感じる」コンセプトに、もう一つ夏らしいキラキラ感(ギラギラ感?)も加えようと考えました。
そこでシェイプツールを押し「キラキラ」で検索したところ、星がリング状に並んだシェイプがありましたのでこれを採用します。
シェイプの場合も星のリングのサムネールをクリックすればカンバスに組み込まれます。

配置したあとシェイプをクリックすると選択状態=バウンディングボックスが表示されます。
このバウンディングボックスの角にある丸いポイントをドラッグすれば拡大/縮小が可能です。
色も涼し気な薄い水色にしておきました。
※右側のプロパティパネルの水色のボックスをクリックすると色が変更できます。

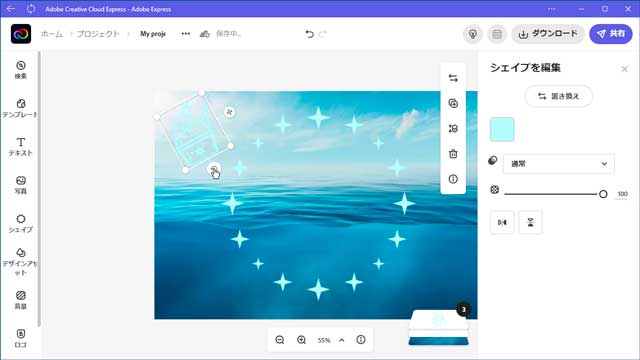
更に涼しげなシェイプを追加していきましょう!
「かき氷」で検索して、よさげなかき氷のシェイプを追加します。

こちらを左上に移動して縮小し、色も水色に変えておきます。
このままでも良いのですが、すこし動きを出したいので傾けておきます。
バウンディングボックスの下にある回転アイコンをドラッグすれば回転できます。

同じ要領で「パイナップル」「スイカ」「ソフトクリーム」などを追加しておきました。
だいぶ賑やかになってきましたね。

文字を入力する方法
だいぶ完成に近づいてきました。
そろそろ文字を入れたいところですね。
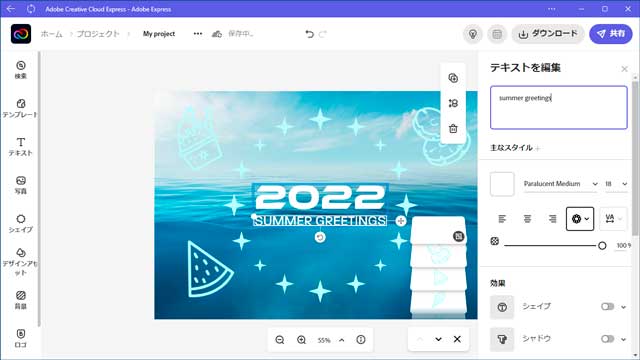
テキストツールボタンを押します。
イチから配置しても良かったのですが、ソーシャルの中に使えそうな文字組みがあったので、それを使ってみることにします。
「COMING SOON」を追加します。

これは大きなサイズの「COMING SOON」と小さな文字の「FOLLOW & SUBSCRIBE」で出来たグループになっています。
それぞれのオブジェクトはダブルクリックすることで変更できるようになるので、「COMING SOON」をダブルクリックします。
するとプロパティパネルでテキストを編集できますので「2022」と打ち替えます。
色も白に変更しておきました。

つづいて「FOLLOW & SUBSCRIBE」をダブルクリックします。
こちらは「SUMMER
GREETINGS」と打ち替え、色を白にしました。
この時、元々は文字間隔が開いていましたので、上の「2022」の幅に近くなるように、サイズと文字間隔を調整しています。
※文字間隔は「VA」というアイコン。

ポストカード完成と書き出し
ということで、ポストカードデザインができました。
つぎは「印刷所に入稿するためのデータ」にする必要があります。
しかし現時点でのAdobe Expressは商業印刷対応ができている…とは言えません。
印刷データとして足りないのは
- トリムマークの追加
- CMYKカラーへの対応
- 解像度(ppi)の設定
といったところです。
これらを印刷会社(またはデザイナー)のほうで、印刷できるように追加・調整をする必要があります。となると調整しやすい形式がよいですね。
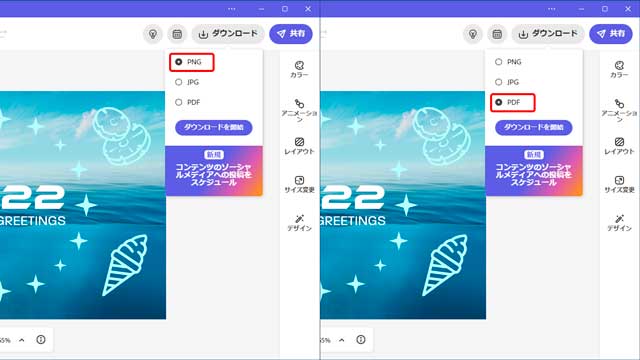
Adobe Expressから書き出せる形式は、
PNG、JPEG、PDFの三種類ですが、このうちJPEGは画質が劣化するので除外し、
劣化しにくいPNGとPDFで試してみました。
この書き出したPNGとPDFをPhotoshopで開いて確認してみたところ、
- PNGは官製はがきサイズにすると解像度が300ppi
- PDFは官製はがきサイズにすると解像度が350ppi
になっています。

PDFはPhotoshopで開く時に解像度を指定できるので、一般的な商業印刷に必要な解像度(350ppi)になっているというのが正確かもしれません。
この結果から考えると、ファイル形式はPDFがよいでしょうね。
ということで、完成したポストカードは以下になります。

かなりあっさりできるモンなんやなぁ!
いい素材があればすぐできちゃう…と思いますよ。
グリーティングカードをデザインしてはいかがでしょうか?
最後までご覧いただき、ありがとうございました!

Adobe Expressの使い方:複数ページ機能を活用しよう!
Adobe Expressでメニューなどを作るときは「複数ページ機能」が便利です! 1つのプロジェクトにいろいろなサイズのページを追加できるので、統一感のあるデザインが可能です!







コメント