
先生❗先生❗先生❗
イーノ、フォトショでマンガがかきたいーノ❗
イーノ、フォトショでマンガがかきたいーノ❗
お、おう…
相変わらずのイキオイだな…。
相変わらずのイキオイだな…。
こんにちは!トラノです!
相変わらず突っ走ってますね…。
相変わらず突っ走ってますね…。
ということでおはようございます!セッジです!
フォトショでマンガが描きたい、ということですね。
カラーだと問題ないのですが、モノクロだとちょっとやっかいな事があります。
フォトショでマンガが描きたい、ということですね。
カラーだと問題ないのですが、モノクロだとちょっとやっかいな事があります。
モノクロ…白黒のマンガを思い浮かべてみてください。
多くのマンガは何かを強調するために集中線を使ったり、速度を表現するためにスピード線を使ったりしていますね。
また、輪郭線以外にも陰影表現でスクリーントーンを使っている作品が多いですね。
実はPhotoshopではこういった表現を直接作る方法がなく、けっこう回りくどい方法を取るしかありませんでした。
こういったマンガや、コミックイラストに必須の集中線やスクリーントーンをカンタンに表現する方法は無いのでしょうか?
実はあるのです❗
それがAdobeが公式に配布している、Comic Kitというアドオンです❗
それがAdobeが公式に配布している、Comic Kitというアドオンです❗
Comic Kitのインストール
Comic KitはAdobeが無料配布しているPhotoshopアドオンです。
アドオンとはPhotoshopに追加機能をもたせることができる仕組みの事です!
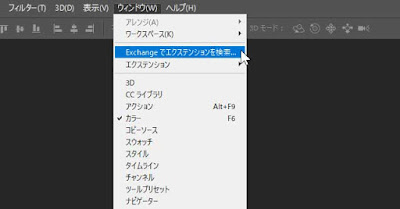
インストールするには、Photoshopのウインドウメニューの、
Exchangeでエクステンションを検索…を実行しましょう。

アドビエクスチェンジのサイトに移動しますので、
Search Marketplace で、comic kit と入力します。
または、直接以下をクリックして直接Comic Kitのページに進んでください。
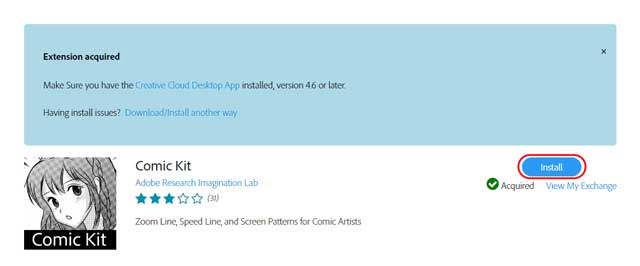
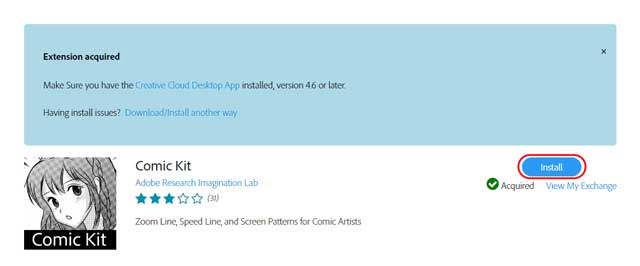
ここではInstallボタンを押すだけです。
他には特になにも操作する必要がありません。
※CC2018以降は少なくともこれだけで使えるようになります。



他には特になにも操作する必要がありません。
※CC2018以降は少なくともこれだけで使えるようになります。

あまりにも簡単にインストールされてしまうので、ちゃんと入っているのか不安になりますね。
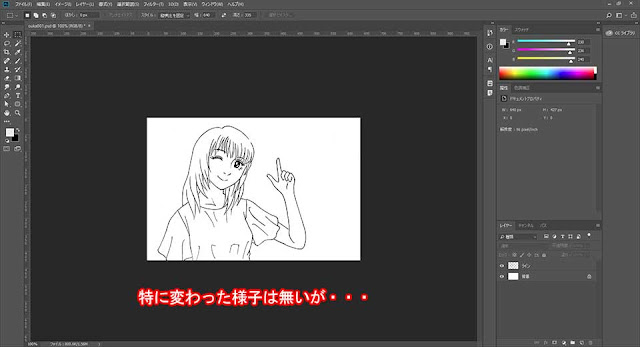
そして、当のPhotoshopでもメニューには特に変化がありません。
機能が増えた場合は、フィルターに追加されたりすることもありますが、フィルターメニュー内で探してみても特には見当たりません。
では実際どうやったら使えるのか次の項で解説します。

集中線の引き方①ペンツールを使う
ではComic Kitを使って集中線を引いてみましょう。
集中線を描くには、ペンツールを使う必要があります。
ペンツールを使うと、実体のある図形が作成されるシェイプモードと、実体は作成されず線(パス)だけになるパスモードがあります。
Comic Kitで使用するのはパスモードです。
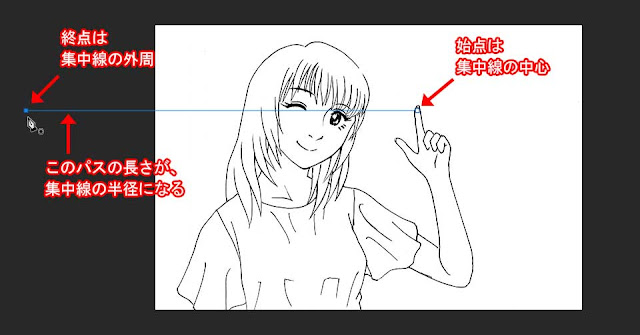
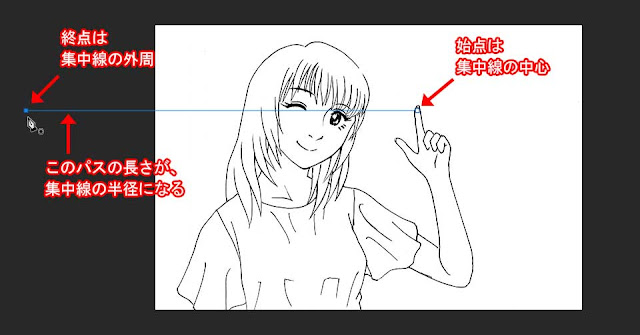
パスモードにしたら画面に一本のパスを引いておきます。
このパスの長さが集中線の半径となり、
始点は中心となり、終点は外周になります。
始点を中心に線が一回転することをイメージしてください。
そのため、長さが短いと画面の内側に外周部が見えてしまうことになります。

集中線の引き方②塗りつぶしを使う
パスが引けたら一つ新しいレイヤーを作成して、塗りつぶしを実行しましょう。
するとおなじみの塗りつぶしオプションが出てきます。
ここでは、まず内容をパターンにしておきましょう。
つぎに、スクリプトにチェックを入れ、右のリストから Speed_Lines_jp を選択します。
似た名前で Speed_Lines_ex というものもありますが、これは表記が全て英語です。
選択したらOKを押しましょう。
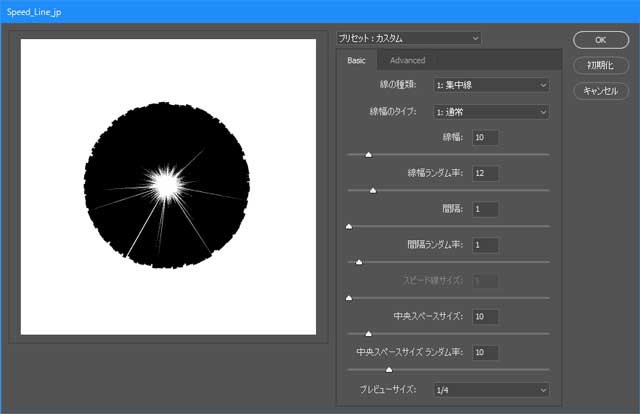
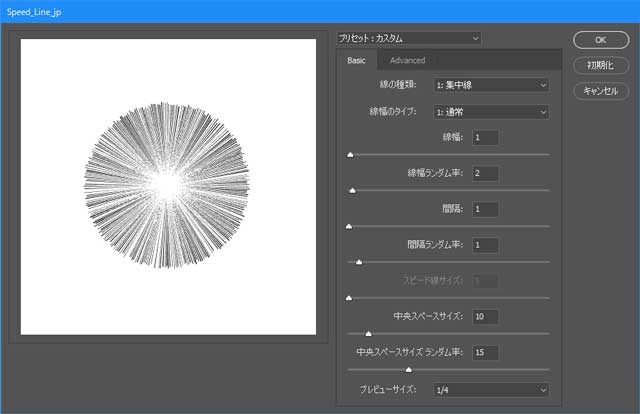
するとSpeed_Lines_jpオプションが表示されます。
集中線の引き方③Speed_Lines_jp
ここでは、以下のような設定ができます。
線の種類:集中線,スピード線(平行線)
線幅のタイプ:通常,反転,筆ペン,マーカー,波,等幅
線幅:基本的な線の太さ
線幅ランダム率:線幅の設定を元に各線の太さをランダム化する
間隔:各線同士の間隔
間隔ランダム率:間隔の設定を元に各線の間隔をランダム化する
中央スペースサイズ:中心付近の空白のサイズ
中央スペースサイズランダム率:中心付近の空白をランダム化する

初期値の集中線は暗闇に光る星のようになっていますので、キャラが見える程度の集中線にしたいと思い、以下のように数値を変更しています。
線幅は最も細く、均一な太さにならないよう少し線幅ランダムを上げ、
間隔と間隔ランダムも同じような考え方をしています。

その結果できたのが以下の画像です❗
これまでは、Photoshopでは意外なことに、かなりの手順を踏まないと集中線を作ることができませんでした。
しかし、Comic KitのSpeed_Lines_JPを使用すれば、ちょっと数値をいじるだけで、とても簡単に集中線を作ることができます❗

スクリーントーンの塗り方①範囲選択をする
Comic Kitにはもう一つマンガにかかせない機能があります。インクが一色しか使えない白黒のマンガでは陰影を表現するためには、ハッチング(一定の面を平行線で埋める技法)や、アミ点を使用します。
このアミ点というのが、いわゆる「スクリーントーン」です。
これもPhotoshopでは、今まではやや面倒な手順を踏んで実現する形でした。
しかし、スクリーントーンについてもComic Kitを使うと、設定をいじるだけで作り出すことができます。
私は紙のマンガを描いた経験がありますので、本来のスクリーントーンは「貼る」のですが、こちらは「塗る」という感じです。
では実際にやってみます。
まずはレイヤーを一つ作っておきましょう。
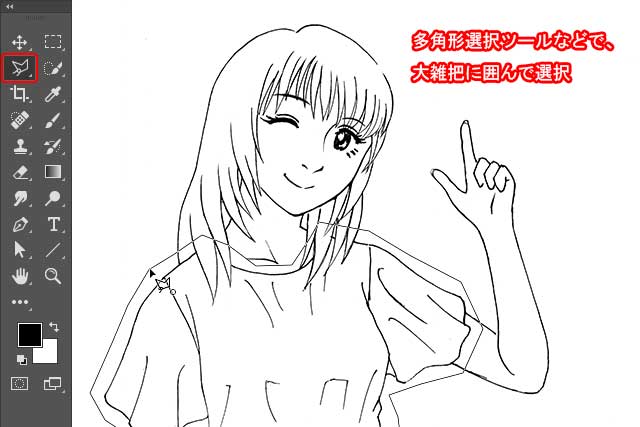
その後、塗りたい部分を選択しておきます。
下図では多角形選択ツールで大雑把に選択しています。

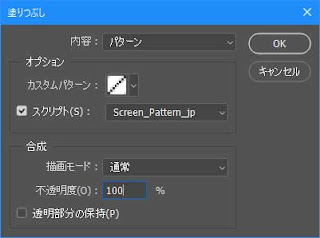
選択できたら、Speed_Lineと同じように塗りつぶしを実行します。
塗りつぶしオプションのスクリプトでScreen_Pattern_jpを選択してOKを押します。
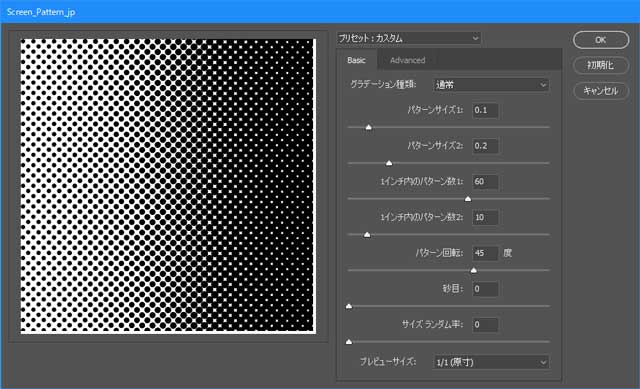
するとScreen_Pattern_jpオプションが表示されます。
スクリーントーンの塗り方②Screen_Pattern_jp
Screen_Pattern_jpオプションではこのような設定ができます。
グラデーション種類:通常、折返し、円状、タータンチェックなど
パターンサイズ1:アミ点のサイズ
パターンサイズ2:グラデーションのハシのアミ点サイズ
1インチ内のパターン数1:1インチあたりの点の数
1インチ内のパターン数2:グラデーションのハシの点の数
1インチ内のパターン数2:グラデーションのハシの点の数
パターン回転:アミ点角度の変更
砂目:砂目状にする場合の強さ
サイズランダム率:アミ点サイズをランダム化

Screen_Patternは初期の段階では通常のグラデーションになっています。
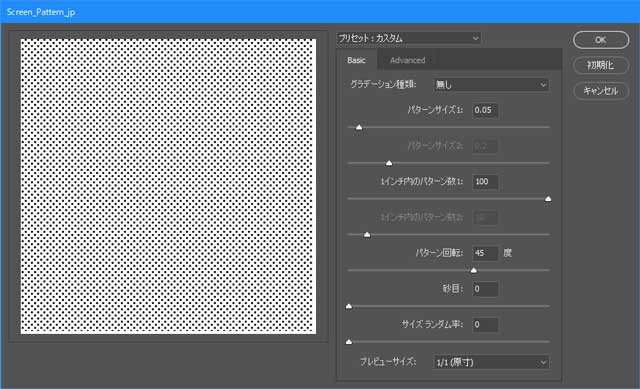
今回はヒラアミ(一定の濃度のアミ点のこと)にしたいのでグラデーション種類:無しに設定します。
パターンサイズでアミ点のサイズが決まりますが、点がやや大きいため、0.05と小さくしています。
また、密度をあげるために1インチ内のパターン数1を最大の100にしています。
その他の設定はそのままの状態です。

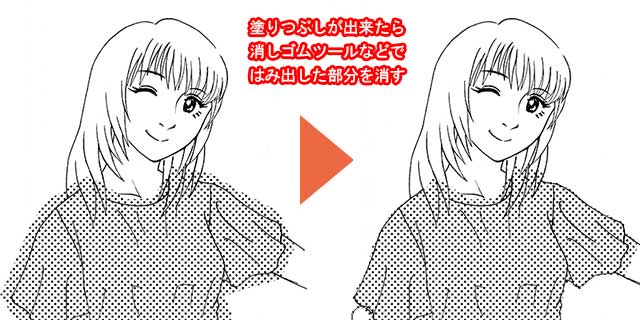
これでOKを押しますと、通常の塗りつぶしと同じように選択範囲内にスクリーントーンが塗られているのがわかります。
あとは輪郭にそってはみ出た部分を消していきましょう。
アナログのマンガでは、カッターではみ出た部分を切り取ってはがしていきます。
このカッターではみ出た部分を~というのが意外と職人ワザです。
強く歯を入れ過ぎれば原稿用紙を切断してしまうことがあります。
そこで、力加減を調整して薄皮一枚だけ歯を入れ、あとはぎ取るというスキルが必要でした。
デジタルであるPhotoshopでは、消しゴムツールや選択範囲ツールを使って消去していきますので、(失敗しても取り消しができますし)ものすごくカンタンです。

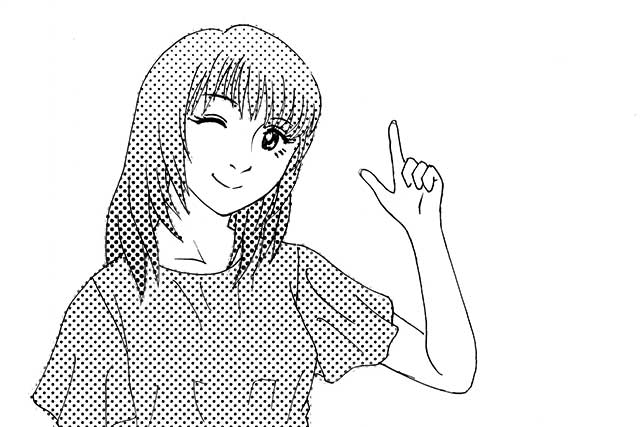
こうしてPhotoshopでスクリーントーンを付けたのが下図になります。
自動で作成されるので、突然スクリーントーンのストックが無くなった、などということもありません。

スクリーントーンの塗り方③グラデーションの方向
スクリーントーンの塗り方としてもう一つ。
通常のグラデーションに方向性をつける時はどうするかについて調べてみました。
通常の設定ではグラデーションの方向は横方向になっています。
縦にしたり、反対にしたりするにはパターン回転の数値を変更します。
初期の角度は45度になっています。
ここからプラスマイナス90度ずつ回転してみましょう。
濃い方から薄い方に変化する形で考えてみます。
-135度では左から右、-45度では下から上、45度では右から左、135度では上から下にグラデーションが変化していることがわかります。

んーイチイチ角度変えるの面倒なノ
その場合は…まあ、先に大きく塗りつぶしちゃってから回転かなぁ😅
Comic Kitを使ってみよう
マンガやコミックイラストを描くのに必須なもの、それが集中線やスクリーントーンですが、これまではかなり遠回りをして作らないといけないものでした。
こういった表現はやはりClip Studio Paintの得意分野です。
そのため、こういう表現をしたい場合は遠回りして作るか、あきらめてClip Studio Paintを使う、という選択になっていました。
しかしPhotoshopでもこういうマンガ表現が可能になったことは、Photoshopを愛用してイラストを描いている人には朗報ではないでしょうか?
先生❗
これでフォトショでマンガかけるーノ❗
これでフォトショでマンガかけるーノ❗
良かったね、イーノ君。
頑張っていっぱい描いてね❗
頑張っていっぱい描いてね❗
あっでも問題があるノ❗
え、他になにが?
イーノ、まだフォトショ良くわからないーノ❗
先生❗どうしたらいいノ❓❗
先生❗どうしたらいいノ❓❗
そんなイーノ君、そしてあなたに、ちょっとお知らせがあります!
セッジは一つの夢を持っています。
それは「ネットでイラレなどの教室を作ること」なのです!
セッジは一つの夢を持っています。
それは「ネットでイラレなどの教室を作ること」なのです!
ふむふむ?興味あるーノ
それが動画講座の、
「ゼロから学べるAi・Psオンライン初心者講座」です!
「ゼロから学べるAi・Psオンライン初心者講座」です!
有料コンテンツではありますが、最初の60分間の動画は無料ですヨ!
もしお時間あるようでしたら、下のバナーにリンクした記事に動画があります!
動画ならどのように画面を操作しているのかわかりやすいですよ!
動画ならどのように画面を操作しているのかわかりやすいですよ!
面白そうなーノ❗
昔は情報発信といえば、プロ=専門家の独壇場でした。
インターネットが発達してきた現在、ブログやイラスト、Youtubeなど、個人でも情報発信が活発になっていますね。
そのような活動をしていれば「もっと華やかにしたい」とか「わかりやすくしたい」と思うことがあるはずです。
この時考えることが「デザイン」であり「道具の使い方」です。
つまりあなたもクリエイターでありデザイナーなのです。
自分で見ても華やかなデザインになったり「見やすい・わかりやすい」と読者や視聴者から感想をいただけたらどう思います?
とてもうれしいですよね?
こういったモノ作りの感動をあなたにも体験してもらいたいと考えました。
そこで、モノ作りのガイドの一環として動画講座を制作したのです。
この動画収録に協力してくれた受講生は現在は全員イラストレーターとフォトショップを使いこなせるようになっています。
ぜひこの動画講座をご覧いただき、あなたもモノ作りの世界で活躍できるようになりましょう!
最後までご覧いただき、ありがとうございました!
最後までご覧いただき、ありがとうございました!











コメント