クリスマスで思い浮かべるイメージといえば、クリスマスツリーやリースですが、他にも思い浮かぶものは無いでしょうか?
セッジです!おはようございます!
クリスマス時期になると花屋さんの店頭に並ぶ鉢植えがあります。
赤い大きな花が目立つクリスマスフラワー、ポインセチアですね!
クリスマス時期になると花屋さんの店頭に並ぶ鉢植えがあります。
赤い大きな花が目立つクリスマスフラワー、ポインセチアですね!
トラノです!こんにちは!
先輩!あれは花じゃないですよー!赤い部分は葉っぱで、黄色いつぶつぶが花なんです!
先輩!あれは花じゃないですよー!赤い部分は葉っぱで、黄色いつぶつぶが花なんです!
そう、トラノちゃんが言う通り。
ポインセチアを観察すると赤い花びらのような部分と、雄しべと雌しべのような黄色い中心部があります。
黄色い中心部が実は花です。
赤い葉と小さな花で、まるで大きな花に擬態しているかのように見えます。
自然にできた現象ですが、とても面白いですね。
今回ポインセチアの描き方を解説したのは、いつもブログを読んでいただいているMさんからのご質問がきっかけになっています。
Mさん、お題のご提供ありがとうございました!
【この記事は2018年11月27日に更新されました】
クリスマスフラワーとなった由来
ポインセチアがクリスマスフラワーと呼ばれるようになった由来は、特に色が関係しているようです。クリスマスカラーと呼ばれる色があります。
代表的なところでは、赤・緑・白です。
赤はキリストが流した血の色、緑は常緑樹の葉の色、白は純潔や清らかさを表しているそうです。
白といえば雪のイメージもありますね。
ポインセチアは葉が赤と緑を持ち、樹液の色が白ということから、この代表的な色をすべて持つ植物ということ、葉の形が星のように見えるということから、クリスマスフラワーとして使われるようになったとのことです。
赤い葉の描き方
ポインセチアのあの赤い部分。これは苞(ほう)といって葉が変化したものです。
ただ、作りとしては赤い葉そのものですので、これの作り方がわかれば、普通の緑の葉も作れるということでちょっとお得(?)です。
ポインセチアを作るにあたり、最初はグラデーションメッシュで作ることを脳内でシミュレーションしていましたが、説明するのがかなり困難を極めそうだったので、それはやめて、また別の作り方で構築することにしております。
今回は線から作る方式です。ペンツール、曲線ツール、鉛筆ツール、これらのどれを使っても構いませんので一本曲線を描きます。
機械的なきれいな曲線にするよりも、少しヘロっとした線にすると逆にリアリティがあるかもしれません。
曲線を描いたら、以下のように線幅ツールで始点と終点が極細になるように調整し、中ほどは太くしていきます。
葉の色の付け方
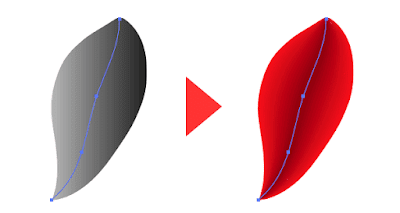
シルエットとしては葉っぱぽいものができましたので、色を付けていきます。線の色が変更できるようにして、グラデーションパネルでグラデーションのプレビュー(下図左、赤枠で囲んでいる部分)をクリックすると適用されます。
次に下図右のように、種類:円形、線:パスに交差したグラデーションに切り替え、左側のカラー分岐点をR:145、右側の分岐点をR:255 G:20にします。
すると以下のように、パスを基準として外側に向けてグラデーションが発生するようになりました。
この場合、形に沿ってグラデーションができていますので、前述したように元のパスが多少ヘロっとしている方が、逆に自然に見えます。
葉脈の描き方
苞は葉が変化したものですので葉脈があります。絵にした場合でも葉脈が見えたほうが、ポインセチアらしく見えると思いますので、作っていきましょう。
先程作成した苞の形に合わせ、曲線を描いておきます。(下図は曲線を描いたあと、苞を隠しています)このとき、先端形状は丸型にしておきましょう。
このままですと、均一な太さの線のままですので、可変線幅プロファイルの線幅プロファイル4という先細りの線幅がありますので、これを選択します。
すると先程の曲線が線端に向けて細くなる状態になっています。
これを全ての葉脈に適用し、さらに苞の先の方にある葉脈(側脈)などは、この状態で線幅の数値を調整してか細くなるように調整します。
その後、隠しておいた苞を表示させれば、ひとまず苞は出来上がりです。
今回はとりあえず、3パターン作成しました。
また先程説明したように、苞は赤い葉そのものであることから、一旦コピーしたあと、グラデーションの分岐点と葉脈の色を緑系に変更したものも用意しました。
描き方の手順をもう一度振り返ってみますね。
まず曲線を描いて線幅ツールで葉の形になるように調整しました。
これは赤い葉に限らず、緑の葉の描き方としても利用可能です。
葉の形を描けたところで、線に対してグラデーションをかけることで、葉の中心から外側に向けて色が変化するようになります。
葉脈については一度葉に沿って葉脈になる線を描いたあと、可変線幅で先細りにしています。
さて、このクリスマスシーズンにピッタリのポインセチアですが、イラスト素材をPNGで配布しています。
イラスト素材については基本的に自由にご利用いただけますが、著作権は放棄していないため、素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
つぶつぶした部分を作ろう
上述した苞をさらにリフレクトで反転コピーして、茎の根本を合わせて移動・回転・縮小したものが以下になります。
だいぶ出来上がってきた感じがしますが、何か足りない気がしますよね?
そう、普通の花でいうところのおしべとめしべに当たるような部分がありません。
ポインセチアには黄色や緑のつぼみのようなつぶつぶしたものがあります。実はあれがポインセチアの花なのです。
杯状花序というそうですが、このつぶつぶ=花を作ってみたいと思います。
大小2つの円を用意します。大きい方を黄緑、小さい方を黄色にしておきます。
2つの円を選択したまま、ブレンドツールに切り替え、下図で丸を付けた部分をクリックしてみましょう。
2つの形と色がブレンドされ、下図のような形になります。
できあがった小さな花を配置したものが以下になります。
ただ並べるだけではなく、大きさを微妙に変えたり、角度を変えたりしています。
さらにコピーしておいた緑の葉も苞の下に配置してみましょう。
これでどうでしょう?
ポインセチアらしくなったのではないでしょうか。
ポインセチアまとめ
今回は読者のMさんよりお題の提供をいただき「ポインセチアの描き方」を解説いたしました。描き方の手順をもう一度振り返ってみますね。
まず曲線を描いて線幅ツールで葉の形になるように調整しました。
これは赤い葉に限らず、緑の葉の描き方としても利用可能です。
葉の形を描けたところで、線に対してグラデーションをかけることで、葉の中心から外側に向けて色が変化するようになります。
さて、このクリスマスシーズンにピッタリのポインセチアですが、イラスト素材をPNGで配布しています。
イラスト素材については基本的に自由にご利用いただけますが、著作権は放棄していないため、素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
今回の描き方の解説はいかがでしたでしょうか?
ポインセチアは葉が花のようになっているんですね!とても不思議です!
ポインセチアは葉が花のようになっているんですね!とても不思議です!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
またもし真剣にイラストレーターとフォトショップを学びたい!ということでしたら以下のボタンから「ゼロから学べるAi・Ps講座」に進んでみてください!
現在【60分の無料動画プレゼント中】です!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
現在【60分の無料動画プレゼント中】です!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
















コメント