
Googleの無料ブログサービス、Blogger。
前回の記事では、Googleアカウントを作成し、Bloggerに登録して新しいブログを作るところまでを解説しました。
今回はBloggerでの記事の作成と投稿の仕方を解説します!
セッジです!おはようございます!
やっぱりブログを作ったら、記事を書いて公開してみたくなりますよね!
やっぱりブログを作ったら、記事を書いて公開してみたくなりますよね!
【この記事は2019年8月31日に更新されました】
Bloggerで記事を投稿するには?
Bloggerにログインしてダッシュボードに入りましょう。あなたがもし複数のブログを所有している場合は、Bloggerロゴのすぐ下にあるブログ名をクリックして今回記事を追加するブログを選択しておきます。
つぎに「新しい投稿」ボタンを押しましょう。
すると記事作成画面に切り替わります。
下の図を参考に記事タイトルフィールドに今回の記事のタイトルを入力しましょう。
その下の大きな枠内が、記事本文のフィールドになります。
記事タイトルフィールドの下にはツールバーが、記事本文フィールドの右側にはサイドメニューがあります。
これらもそれぞれ見て行きましょう。
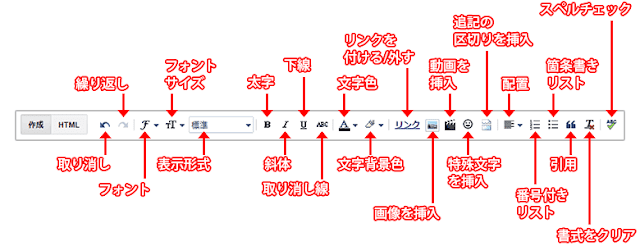
Bloggerのツールバー
ツールバーは以下のようになっています。
基本的には名前の意味通りのツールですが、少しわかりにくい部分を説明します。
作成とHTML
モード切替えのスイッチです。ワープロ感覚で記事が書けるのが作成モード、HTMLのコードを記述してより詳細に編集できるのがHTMLモードになります。
リンクを付ける/外す
こちらは選択した文字や画像をボタンにするツールです。
現在作成している記事にこのブログ内の記事をリンクしたり、別のサイトやメールアドレスをリンクさせたいときなどに使用します。
使用すると以下の画面が表示されるので、リンク先のWebまたはメールアドレスを入力します。
デフォルトでは このリンクを新しいウインドウで開く にチェックが入っていますが、ブログ内でリンクする場合は外しておいた方が良いでしょう。
[Sponcer Link]
画像を挿入
画像の挿入ボタンを押すと、以下の画面が表示されます。ここでは6つの方法で画像を読み込むことができます。
- アップロード:PC上にある画像をBloggerに読み込みます。
- このブログから:過去にこのブログに登録した画像を読み込みます。
- Googleアルバムアーカイブ:Googleドライブ、Googleフォトから読み込みます。
- 携帯電話:スマートフォンなどで撮影された画像を読み込みます。
- ウェブカメラ:PCにWebカメラを接続し、それで撮影したものを読み込みます。
- URL:インターネット上の別のサイトの画像URLを入力して読み込みます。
Attention!
画像については著作権上問題になる可能性がありますので、あなたが作成した画像でないものを使用する場合は著作権者の同意が必要になります。
著作権法における引用の条件を満たせていればこの限りではありません。
ではアップロードの場合で説明します。著作権法における引用の条件を満たせていればこの限りではありません。
ファイルを選択ボタンを押すと、ファイル選択ウインドウが表示されます。
ここでPCから画像を選んで開くボタンを押すと、以下のように画像の追加画面にこれから読み込む画像が並びます。
ここで並んだ画像から配置したい画像を選択して、選択した画像を追加ボタンを押せば記事本文に画像が配置されます。
画像が配置されると画像の下に設定がでています。
ここでサイズ・配置・説明を追加、プロパティなどの設定を行っていきます。

- サイズ:小(横200px)、中(横320px)、大(横400px)、特大(横640px)、元のサイズから選択します。
- 配置:画像を左、中央、右のどれに寄せるかを選びます。
- 説明を追加:画像の下に説明文を追加する場合に使用します。
- プロパティ:タイトルと代替えテキストを追加します。通信速度低下時など、画像が読み込まれない場合に代わりにテキストを表示します。
追記の区切りを挿入
トップページで記事の一部が抜粋され、「続きをみる」というリンクを押すことで全文が読めるように設定されたブログを見たことがありませんか?
その抜粋をどこまでにするかという区切り(moreタグ)になります。
Bloggerのサイドメニュー
本文フィールドの右にあるサイドメニューには標準では、ラベル、スケジュール、パーマリンク、場所、検索向け説明、オプションがあります。
ラベル
一般的なブログでは、カテゴリーまたはタグと呼ばれているものです。ここでは作成する記事にふさわしいラベルにしましょう。
スケジュール
記事をいつ投稿するのかという設定です。先の日時を設定しておけば、予約投稿をすることも可能です。

パーマリンク
パーマリンクとはブログURLの末尾の”〇〇〇.html”の部分です。
Bloggerの場合は自動では”blog-post〇〇.html”という名前になります。
内容にあった名前にしたほうが読者に対しても、検索サイトに対しても良いと言われていますので、ここはなるべくカスタムパーマリンクにしておくと良いでしょう。
場所
この記事がどこで投稿されたかを設定することができます。ただ、これはGoogle Mapそのものなので、かなりこまかい住所を指定できてしまいます。
セキュリティ上問題が起きてしまいますので、詳細には設定しない方が良いでしょう。
ふだん私は「日本」とだけ設定しています。
検索向け説明
この記事を書いて公開してしばらくすると、Googleなど検索サイトのクローラー(検索サイトのロボット)が、あなたの記事の内容を確認して登録(インデックス)します。このときこの検索向け説明=ディスクリプションがあれば、この部分が記事が検索・表示されたときの説明文となります。
無い場合は、記事冒頭の序文(リード文)が抜粋されて説明文として登録されますが、序文が長いと途中で切れてしまったりします。
読者はタイトルと説明文を見て来訪する可能性がありますので、ここは100文字程度で記事のおおまかな事を書いておくと良いでしょう。
ちなみに、この記事のGoogleでの説明文は以下のようになっています。
(検索3位になっていました。ちょっとうれしいw)
オプション
コメントの設定、構成モード、改行の設定ができます。これらについてもそれぞれ見てみましょう。
- コメントの設定:読者がコメントを投稿できるかどうか、またコメントを投稿させない場合は過去のコメントを表示するかしないかを設定することができます。
- 構成モード設定:記事中にHTMLコード(タグ)を入力したらコードを文字そのものとして表示するのか、HTMLとして解釈して表示するかという切り替えができます。
- 改行の設定:HTMLの
というタグで改行するのか、キーボードのEnterキーで改行するかを選択できます。
途中の確認にはプレビューを
機能的な面がわかってきたら、どんどん記事を作成していきましょう。ただ、あくまでも投稿画面は文章を打ち込み、装飾したり、画像を配置したり、と設定をしていくだけですので、実際にはどう見えるかというのはわかりません。
そこでプレビュー機能を使って実際の表示はどうなるかということを確認しましょう。
記事が完成したら公開しよう!
それでは見出しや色、画像などを配置して記事を作成し、投稿の設定も終わったら、インターネットにあなたの記事を公開しましょう。今すぐ公開するのでしたら公開ボタンを押すだけです。
また、もし今すぐでなく日付が変わった直後など、特定の時間に公開したいのでしたら、スケジュールで公開する日時を指定してから公開ボタンを押しましょう。
これでスケジュール済みの記事になり、その時間になれば自動的に公開されます。
最後に
今回はBloggerでの記事の作成・投稿方法について解説いたしましたが、いかがでしたでしょう。
基本的にはワープロソフトで文章を打つようなイメージでカンタンに作成できます。
(ワープロよりもカンタンかもしれません)
そうなってきたら、記事の作成についても少しHTMLについても調べてみて、Bloggerの記事作成機能だけでは表現できないことにも挑戦してみてください。
また、ちょっと豪華なテーマや、日本の有志の方が開発しているテーマもあります。
シンプルテーマは卒業して、そういったものを導入してみても良いでしょう。
さて、それでは最後にコミュニティの宣伝をさせていただきます。
Bloggerは仲間ができにくいという側面があります。
私も最初はけっこう孤独感を感じておりました…。
もしあなたがTwitterアカウントをお持ちでしたら、当ブログ主セッジが運営するDMグループ「Google Blogger FAN」にもぜひご参加ください。
セッジのフォローが必要になりますが、ぜひDM(ダイレクトメッセージ)にてお問い合わせをお願いいたします!
こちらはかつてGoogle+にあった「初心者の集い」というコミュニティの主催者サクラさんのご了解を頂き、意思を受け継いだ形で運営しています。
初心者が多いグループですが、本気でBloggerでブログをやっている人が多いので、結構な情報が集まっていますし活発に交流しています。
ボクを含めTwitterで探してもらえればBloggerユーザーは結構いますので、ぜひコンタクトを取ってみて下さい!
では今回はこの辺で!また他の記事でもお会いしましょう!
では今回はこの辺で!また他の記事でもお会いしましょう!
Google Bloggerの使い方
・無料ブログの作り方
・ブログ記事の作り方《当記事》
・Bloggerのメリットとデメリット
・Bloggerを独自ドメイン化する方法
・爆速のテーマZELOを導入しました!
・ブログ記事の作り方《当記事》
・Bloggerのメリットとデメリット
・Bloggerを独自ドメイン化する方法
・爆速のテーマZELOを導入しました!




















コメント