
あなたは、イラレ(illustrator)初心者が、
上達するために必要なことを知っていますか?
この記事では初めてAdobe illustratorを使う人が知っておくと良いこと、
そして中級・上級者になるための7つのステップをillustratorを覚えていく段階順にまとめています。
あなたがイラレ勉強中でしたら、ぜひこの記事をブックマークしてください。
イラレ習得状況に応じた記事をリンクしていますので、リンク先もすべて見ていただくことをオススメします!
イラレっていうソフトがあるというのはわかったけど、
どうやって覚えればいいのかな?って思ってる人多いみたいですネ
どうやって覚えればいいのかな?って思ってる人多いみたいですネ
セッジです!おはようございます!
そうですね、独学だとちょっと不安ですよね。
そんなあなたにお答えしたいと思います!
そうですね、独学だとちょっと不安ですよね。
そんなあなたにお答えしたいと思います!
トラノです!こんにちは!
私も最初はイラレはワケワカメでした!
私も最初はイラレはワケワカメでした!
この記事は「初心者の人がパソコンで絵を描くにはどうすればいいか」をテーマとした記事の3回目になっています。
あなたがもし「そもそもグラフィックソフトとはどういうものなのか」ということに興味をお持ちでしたら、この記事の前提である2つの記事もぜひご覧ください!
イラストレーターを知ろう!
illustratorを覚えるためには、ソフトを使えるようにしておく必要があります。まずは、ベーシック講座のソフトウェア概要編「イラレを始めてみよう!」をご覧いただき、お持ちのPCにインストールをお願いします。
ちなみにillustratorをふくむAdobeCC製品は、MacにもWindowsにも対応しています。
ただし、インストール予定のパソコンでAdobeのダウンロードサイトにアクセスする必要があります。
インストールするにはAdobeアカウントを登録する必要があります。
1つのアカウントで2台のPC(Mac・Windows混在化)までインストールするコトができます。(同時起動は不可)
インストールが終わったら「各部名称とツールパレット」をご覧ください。
こちらではillustratorの画面がどうなっているか、基本的な機能のツールは何が用意されているのか、という事を説明しています。
概要編のそれ以外の講座については、少し使い方がわかってきたら読んでみてください。
もちろん、概要編を全部読んでから基本操作編に進んでも良いですよ!
簡単な図形を作ってみよう!
illustratorを使い始めた人からよく聞くのは「インストールして起動したのはいいけど、そこから何をしたら良いかわからない」
ということでした。
最近のソフトは多くがオンライン版ばかりになっていて、マニュアルもついていませんから、そうなってしまうのは当然だと思います。
そこでまずは「図形と選択ツールの使い方」をご覧いただき、四角形や円などを描いてみましょう。
図形を描いたら選択ツール(黒い矢印)で図形をクリックしてみると、それぞれの図形が選択できることがわかります。
このようにillustratorで描いたものはそれぞれ別のパーツとなっています。
パーツ一つ一つをオブジェクトといいます。
illustrator最初の一歩として、図形の描き方と選択の仕方、そしてオブジェクトの概念を知りましょう。
オブジェクトという概念を知ることが大事です!
CHECK!
図形と選択ツールの使い方
作ったオブジェクトを加工しよう!
図形が描けるようになり、選択もいろいろ出来るようになったらオブジェクトを加工してみましょう。加工といっても、グニャグニャに曲げたり、立体化したり、といった高度なモノではありません。
作ったオブジェクトを回転したり、拡大縮小したり、反転・左右対称にしたりという簡単なものです。
回転ツールについては「回転ツールの使い方」、
拡大縮小については「拡大縮小ツールとズームツールの違い」、
反転・左右対称などが「左右対象の術 リフレクトツールの使い方 」で解説しています。
どれから見ていただいても大丈夫ですが、
できればリフレクトツールに関しては少し慣れが必要なので、回転または拡大縮小のあとをオススメしています。
そして、これらの簡単な加工ツールを覚えたら、ぜひ挑戦してもらいたいのが、図形だけでキャラを描くというこの記事です。
「図形ツールでクマを描こう!!」
これは本当です。
私は累計すると1000人以上の学生を教えてきた経験があります。
少なくともこの図形でキャラを作る、というところで挫折した子はいません。
前回の記事でうちの妻の例も書きましたが、これがillustratorの強みなのです。
あなたも回転や拡大縮小などをマスターして、カワイイキャラを描きましょう!
文字を打ってみよう!
例えばWordなどの場合、起動して書類の形式をえらんだらすぐ文字が打てるようになりますね。illustratorの場合は同じことをしてもすぐ何か書ける状態ではありません。
illustratorは絵を描いたり、画面をデザインすることが主体のソフトです。
つまり文字も画面を作る一つの素材でしかありません。
文字をどこに置くのかも含めてユーザーの自由です。
この文字のツールの解説をしているのが「文字ツールの使い方1-各ツール紹介」です。
単純に文字を打つといえば簡単ですが、文字というものは本当はかなり奥深いものです。
そのためこちらは3回に分けた連続記事になっていますので、続けてご覧ください。
ふだん何気なく見ている文字は工夫を重ねた歴史のある芸術でもあります。
文字の扱い一つで画面の良し悪しが変わりますよね!
文字の扱い一つで画面の良し悪しが変わりますよね!
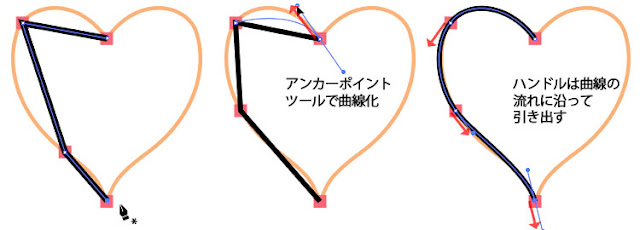
曲線でいろんなものを描いてみよう!
ここまで習得できたあなたに、ついにillustratorの真髄をお見せする時がきました!(ちょっとオーバーですが(^_^;))
illustratorとはドローソフトの代表ともいえるグラフィックソフトです。
ドロー(Draw)とは「(鉛筆やペンを使って)描く」という意味になるそうです。
したがってillustratorの真髄とは「線画、特に曲線を描くこと」です。
曲線を描くには現在3つの方法があります。

簡単な順で言うと、鉛筆ツール、曲線ツール、ペンツールとなります。
慣れないうちは鉛筆ツールを使っても良いと思いますが、なるべく早めに曲線ツールやペンツールに切り替えることをオススメします。
その理由は、鉛筆ツールはマウスやペンタブレットで描いたストロークがそのまま曲線になります。
つまり、自分自身の筆運びのスキルがそのまま影響してしまい「画力を底上げしてくれる道具」では無くなってしまうのです。
曲線ツールとペンツールは仕組みがわかるには少し時間がかかるかもしれません。
しかし覚えてしまえば、筆運びが苦手な人や、私のように「迷い線」が多い人にはとても効果的なツールです。
イラレ中級以上をめざすなら覚えるべきツールと言えるでしょう。
illustratorの真髄!!
大きく出ちゃいましたが、ホントにそうなんです。
曲線の描き方は初級で覚えることなのですが、実は中級・上級であろうと影響することなので「基本にして全て」でもあるのですよ!!
大きく出ちゃいましたが、ホントにそうなんです。
曲線の描き方は初級で覚えることなのですが、実は中級・上級であろうと影響することなので「基本にして全て」でもあるのですよ!!
作ったモノに色をつけてみよう
ここまでの学習のなかでいろいろなものが描けるようになってきたら、線画に色をつけてみたくなってくるでしょう。
一般的なペイントソフトではオブジェクトという概念がないため、線画を描いたあと塗りつぶしたり、筆で塗ったりします。
つまり、アナログの色の塗り方に近いものになりますね。
illustratorではオブジェクトを選択すると、線で囲まれた内側に色を付ける「塗り」と、線に色を付ける「線」という属性があります。
このように選択してそれぞれの属性に色をつけていくという方法になります。
その方法について解説した記事が「色の塗り方」です。

古いバージョンのillustratorの場合はこの方法しかありませんでしたが、illustratorCS2から追加されたライブペイントという機能もあります。
このライブペイントは塗り絵感覚で色が付けられる機能です。
通常の塗り方ではやりにくいような形をしたものでも楽に塗ることができます。
ライブペイントにもちょっとしたコツがあります。
こちらは「ライブペイントの使い方」で解説しています。
もう一つご紹介しておきます。
通常の色の付け方もライブペイントも、ベタ塗り(単一の色で塗ること)です。
もっと多彩な色を使いたいということもありますよね?
そういうときにオススメなのがグラデーションです。
グラデーションとは少しずつ色が変化するタイプの色の塗り方になります。
この方法について解説した記事が「グラデーションの使い方」です。
基本の3つの色の塗り方を覚えて、カラフルなイラストやデザインを作りましょう!
動画講座で理解を深めよう!
私もちょっと頑張ってみようかな。
でも今回紹介してくれた記事って全部図と文章だけですよね?
それだとちょっと難しい気もするのよね。
でも今回紹介してくれた記事って全部図と文章だけですよね?
それだとちょっと難しい気もするのよね。
そんなあなたに、ちょっとお知らせがあります!
実はこのブログを起ち上げたとき、一つの夢を持っていました。
それが「ネットでイラレなどの教室を作ること」だったんです!
実はこのブログを起ち上げたとき、一つの夢を持っていました。
それが「ネットでイラレなどの教室を作ること」だったんです!
ふむふむ?
ようやく準備できましたので、先日公開いたしました!
それが動画講座の、
「ゼロから学べるAi・Psオンライン初心者講座」です!
それが動画講座の、
「ゼロから学べるAi・Psオンライン初心者講座」です!
有料コンテンツではありますが、最初の60分は期間限定で無料です!
もしお時間あるようでしたら、下のバナーにリンクした記事に動画がありますのでぜひ見ていってください!
動画ならどのように画面を操作しているのかわかりやすいですよ!
動画ならどのように画面を操作しているのかわかりやすいですよ!
なるー!ちょっと面白そうだし見てみようかな!
ということで、セッジの夢の一つである、動画講座を現在公開しています。
昔は情報発信といえば、プロ=専門家の独壇場でした。
インターネットが発達してきた現在、ブログやイラスト、Youtubeなど、個人でも情報発信が活発になっていますね。
そのような活動をしていれば「もっと華やかにしたい」とか「わかりやすくしたい」と思うことがあるはずです。
この時考えることが「デザイン」であり「道具の使い方」です。
つまりあなたもクリエイターでありデザイナーなのです。
自分で見ても華やかなデザインになったり「見やすい・わかりやすい」と読者や視聴者から感想をいただけたらどう思います?
とてもうれしいですよね?
こういったモノ作りの感動をあなたにも体験してもらいたいと考えました。
そこで、モノ作りのガイドの一環として動画講座を制作したのです。
この動画収録に協力してくれた受講生は現在は全員イラストレーターとフォトショップを使いこなせるようになっています。
ちなみに以下が生徒さんたちの作品です!
無料分も含め全8回の講座を受けた結果だそうですよ!
無料分も含め全8回の講座を受けた結果だそうですよ!

ぜひこの動画講座をご覧いただき、あなたもモノ作りの世界で活躍できるようになりましょう!
最後までご覧いただき、ありがとうございました!
最後までご覧いただき、ありがとうございました!












コメント